【Android】Jetpack Compose 入門講座 第6回「Columnレイアウト内の配置」

はじめに
前回はレイアウト(Column と Row)を使ってテキストをタテ・ヨコに並べました。
今回はレイアウト内のテキストの配置を決めるパラメータを紹介します。
開始コード
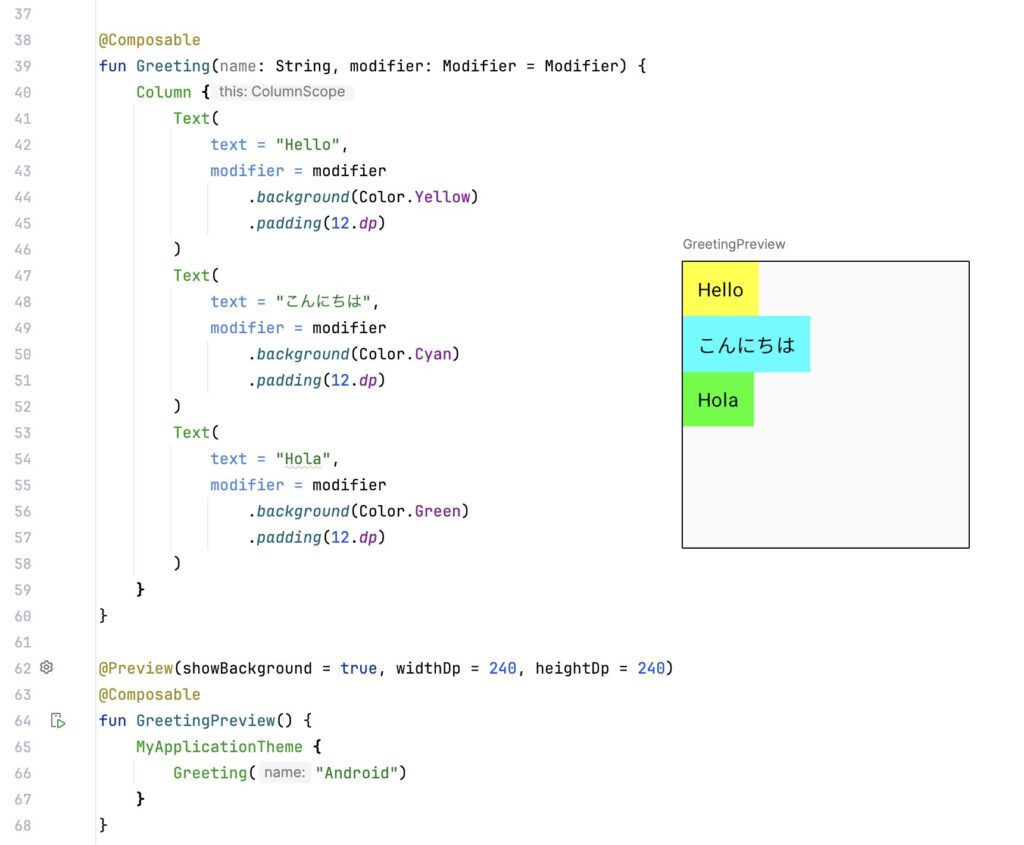
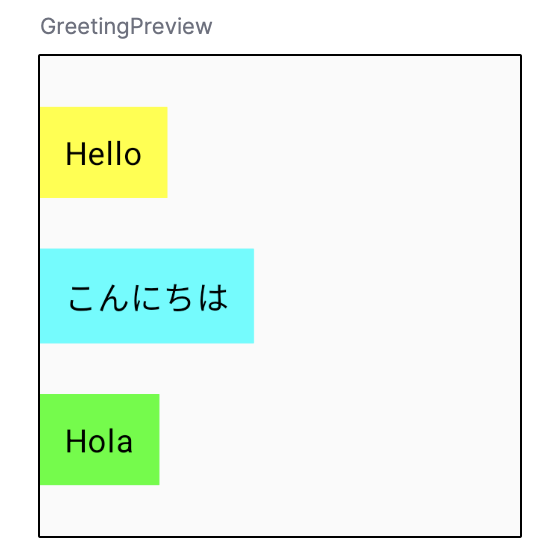
以下のように、Column レイアウト内にテキストが3つある状態からスタートします。
また配置が分かりやすいようにプレビュー画面のサイズを追加しています。(25行目)
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Column {
Text(
text = "Hello",
modifier = modifier
.background(Color.Yellow)
.padding(12.dp)
)
Text(
text = "こんにちは",
modifier = modifier
.background(Color.Cyan)
.padding(12.dp)
)
Text(
text = "Hola",
modifier = modifier
.background(Color.Green)
.padding(12.dp)
)
}
}
@Preview(showBackground = true, widthDp = 240, heightDp = 240)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
Greeting("Android")
}
}プレビューはこのようになっています。

VerticalArrangement:垂直方向の配置
中央に配置する
Column はレイアウト内の要素をタテ方向に並べるレイアウトでした。
今は左上を基準に並んでいるので中央(センター)になるようにパラメータを追加します。
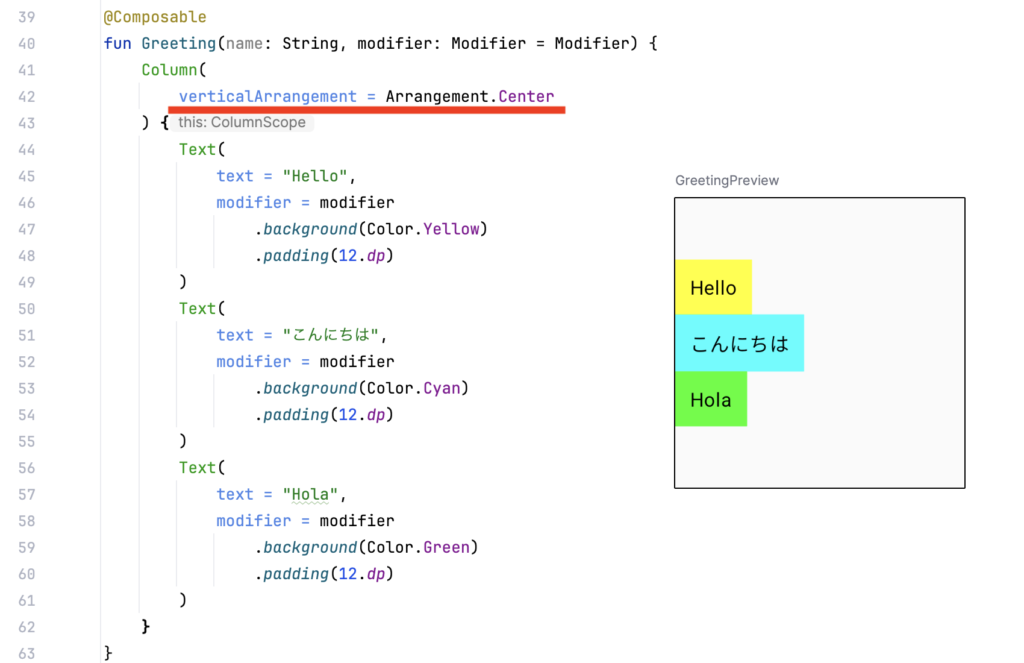
3行目の Column の後ろに () を追加して、4行目のパラメータを追加します。
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Column(
verticalArrangement = Arrangement.Center
) {
Text(
text = "Hello",
/* 省略 */3つのテキストが垂直方向中央に配置されました。

いろいろな値
Center 以外にも以下の値を使用することができます。
| 値 | ||
|---|---|---|
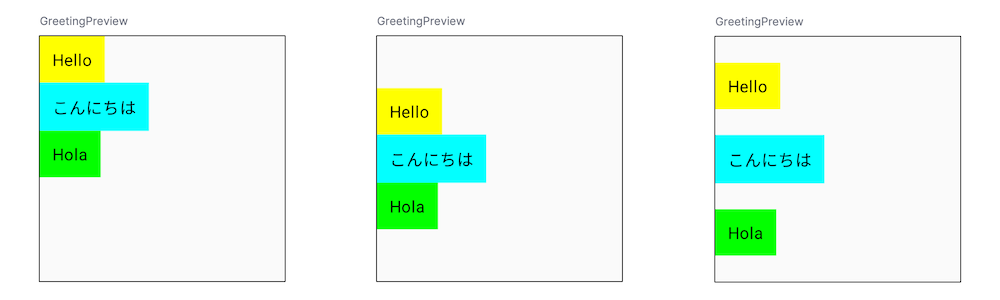
| Arrangement.Top | 上揃え |  |
| Arrangement.Center | 中央揃え |  |
| Arrangement.Bottom | 下揃え |  |
| Arrangement.SpaceAround | 上下に余白をつける |  |
| Arrangement.SpaceBetween | 均等に配置する(最初と最後の要素に余白なし) |  |
| Arrangement.SpaceEvenly | 均等に配置する(最初と最後の要素に余白あり) |  |
| Arrangement.spacedBy(数値.dp) | 余白のサイズを指定 |  |
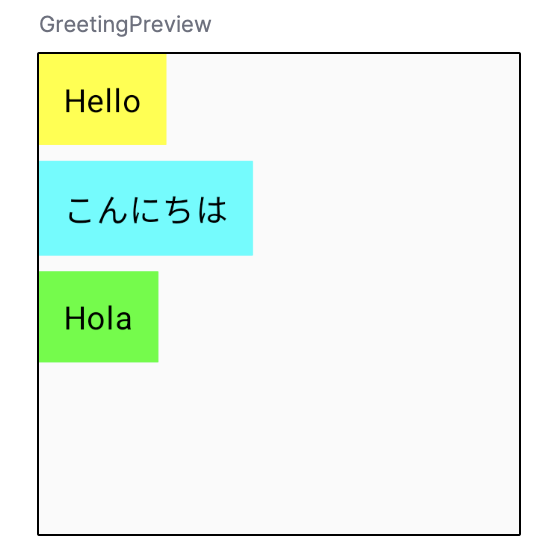
HorizontalAlignment:水平方向の配置
水平方向の配置は HorizontalAlignment パラメータを使って決めることができます。
4行目のコードを追加します。
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Column(
horizontalAlignment = Alignment.CenterHorizontally
) {
Text(
text = "Hello",
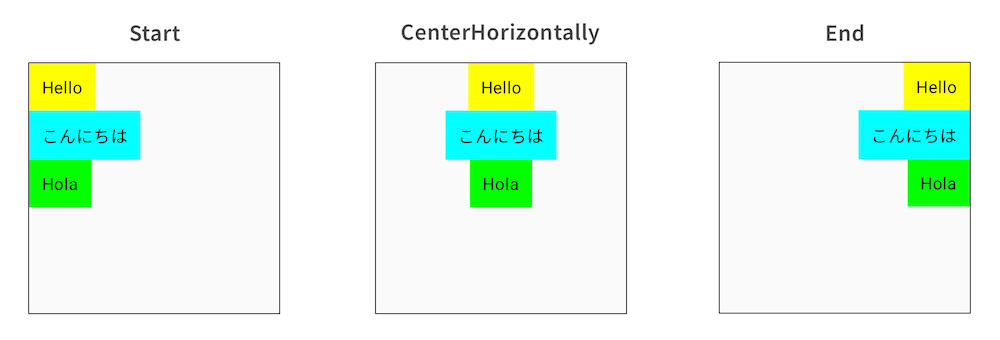
/* 省略 */ここでは中央に配置しましたが、他にも Start / End を指定できます。
垂直と水平方向を指定する
垂直方向と水平方向の両方のパラメータを使用することもできます。
4行目で垂直方向は均等に、5行目で水平方向は中央に配置しています。
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Column(
verticalArrangement = Arrangement.SpaceBetween,
horizontalAlignment = Alignment.CenterHorizontally
) {
Text(
text = "Hello",
/* 省略 */プレビューはこのようになります。

次に行うこと
次回は同じように Row レイアウトの配置について紹介します。