【Android】Jetpack Compose 入門講座 第8回「画像とテキスト ①準備」

はじめに
今回からは画像を表示したアプリ画面を作成していきます。
まずは「画像と新しいコンポーザブル関数の用意」からはじめましょう。
画像の用意
画像のダウンロード
今回は犬の画像を1枚使用します。

以下のダウンロードボタンをクリックするか、元画像のダウンロードサイト(Pixabay)にてダウンロードしてください。
ご自身で画像を用意する場合は画像サイズ・容量が大きくなりすぎないように注意してください。
画像をプロジェクトに追加
プロジェクトで使う画像は drawable フォルダに置きます。
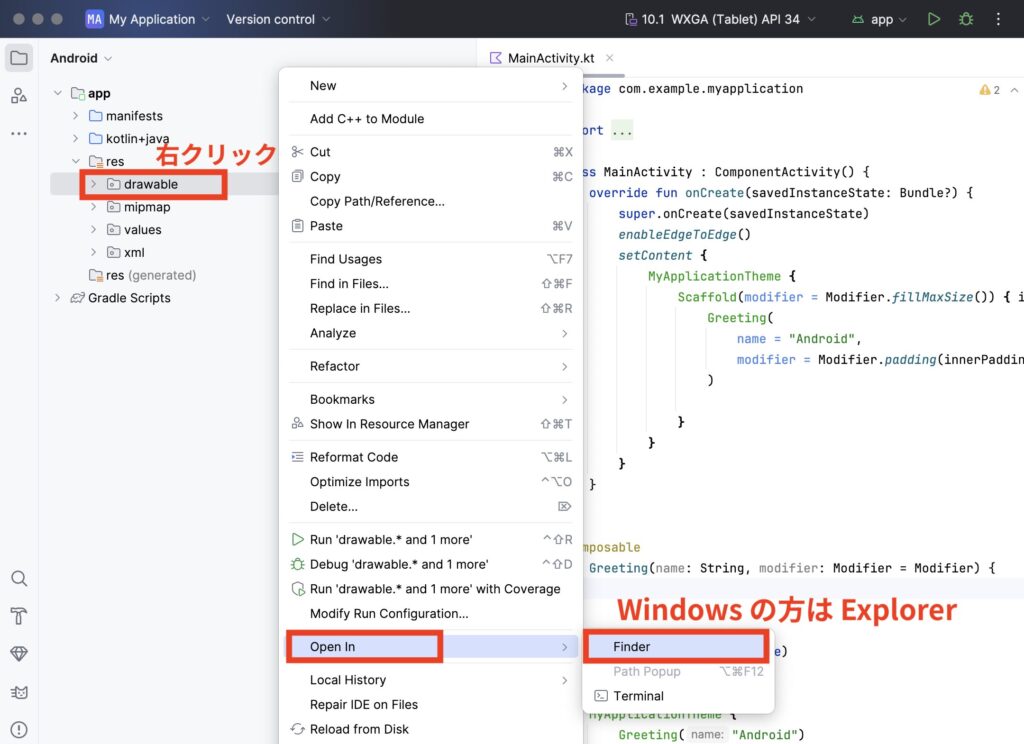
画面左側のプロジェクト構造から app → res → drawable フォルダの上で右クリックして、Windows の方は Open In → Explorer、Mac の方は Open In → Finder を選択します。

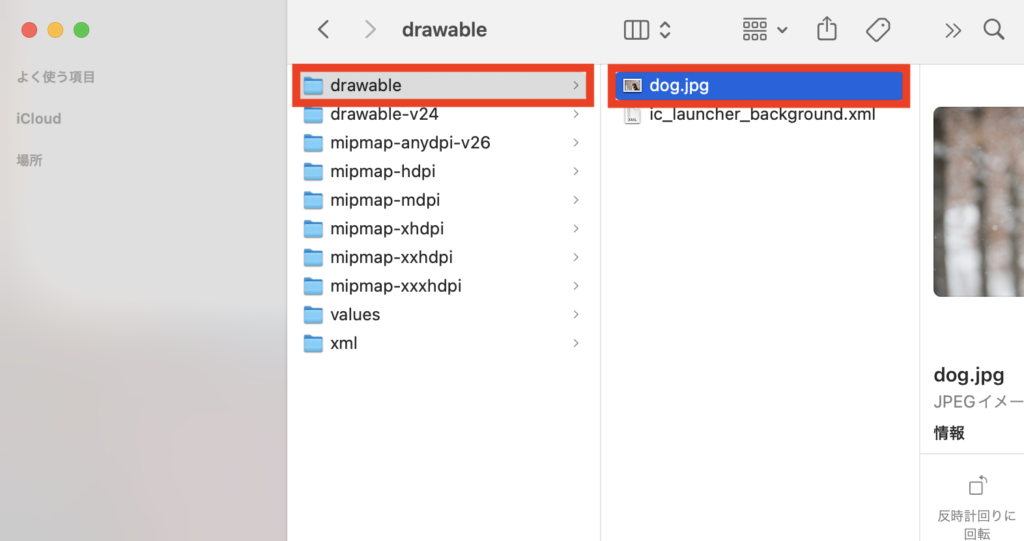
drawable フォルダに画像を置いてください。

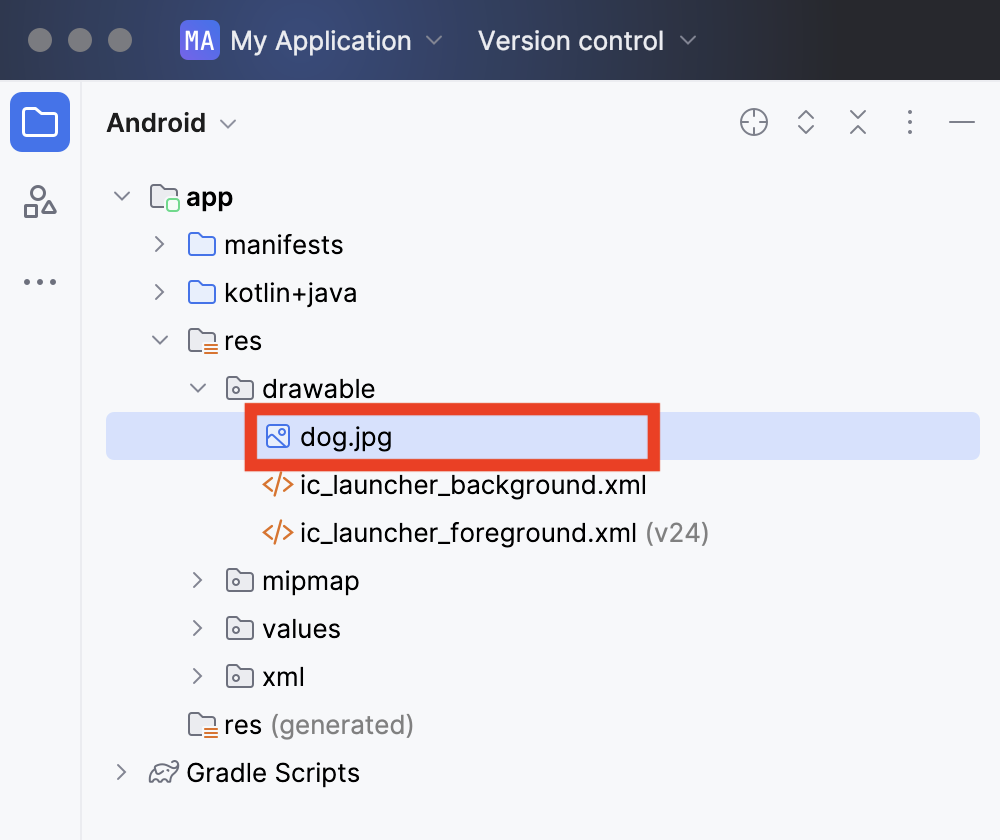
drawable フォルダに画像が追加されていれば準備完了です。

コンポーザブル関数の用意
ここまで Greeting 関数にコードを書いてきましたが、これはデフォルトで用意されているだけなので自分で追加することもできます。
実際に開発する時はたくさんのコンポーザブル関数(UIを作成するための関数)を作成することになるので、まずは1つ作成してみましょう。
コンポーザブル関数の作成
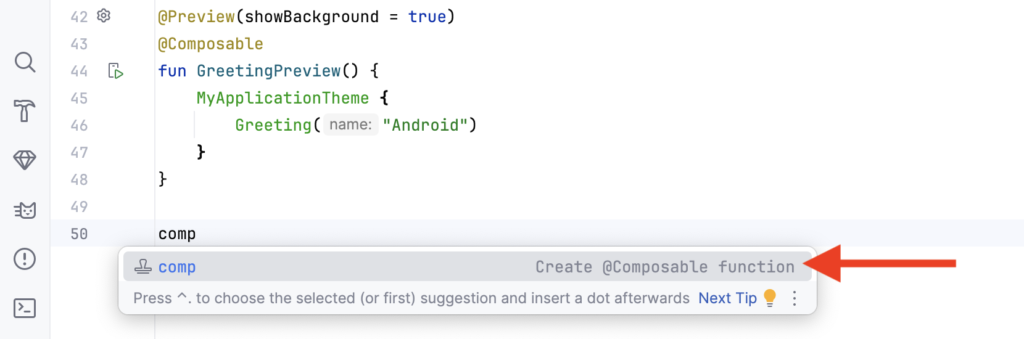
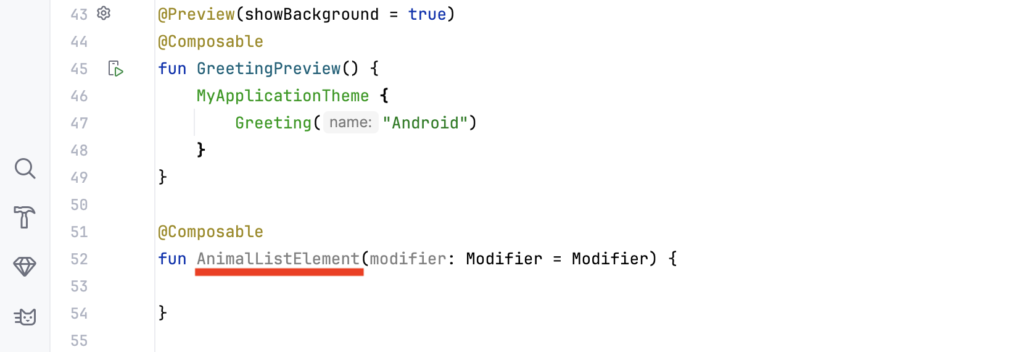
MainActivity.kt の最終の行に comp と書くと、入力候補が出てくるので選択します。

コンポーザブル関数に最低限必要なコードが追加されるので、関数名に AnimalListElement と入力します。

コンポーザブル関数の命名規則
コンポーザブル関数の名前をつけるときのルールを2つ紹介します。
ルール① 大文字から始めること
Greeting のように最初の文字は大文字にします。
複数の単語を使用する場合は AnimalListElement のように区切りも大文字にします。
この書き方をパスカルケースと呼びます。
ルール② 関数名は名詞にすること
「動物の画像・検索フォーム・丸いボタン」のように関数名は名詞にするというルールがあります。
例えば ShowDogImage だと「犬の画像を表示する」という動詞になっているので間違いです。
少し難しいですが「●●テキスト、●●ボタン」のように簡潔な単語を並べるように意識しておくと間違いにくくなります。
プレビュー用関数の追加
AnimalListElement 関数のプレビューを表示するための関数も用意しておきましょう。
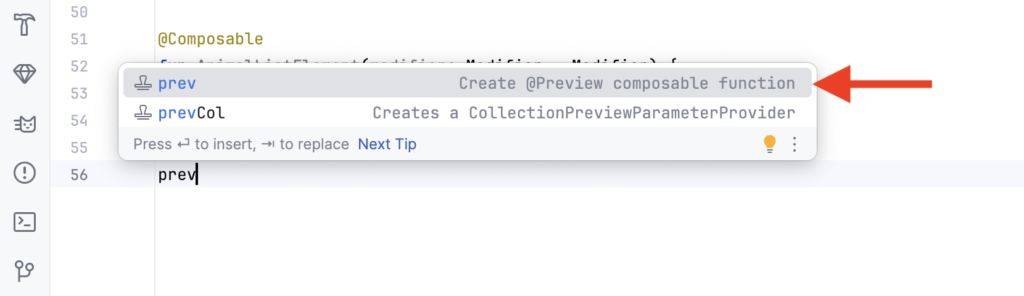
MainActivity.kt の最終の行に prev と書くと、入力候補が出てくるので選択します。

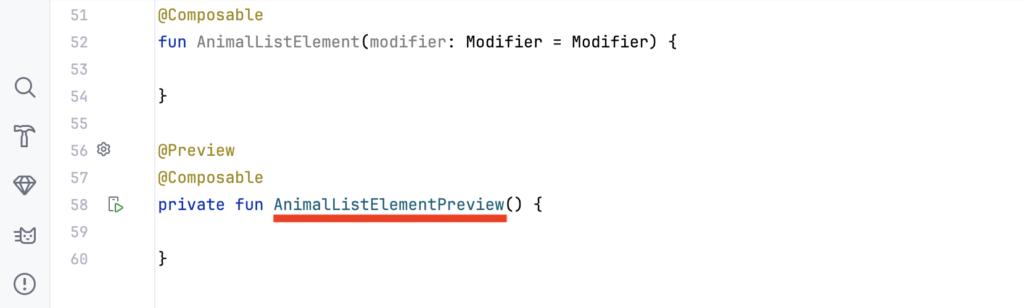
プレビュー用の関数に最低限必要なコードが追加されるので、関数名に AnimalListElementPreview と入力します。

プレビューが表示されるように AnimalListElement 関数を呼び出します。
4〜6行目を追加します。
@Preview
@Composable
private fun AnimalListElementPreview() {
MyApplicationTheme {
AnimalListElement()
}
}テーマについて
MyApplicationTheme {} で囲っていますが、これはアプリのテーマを反映させるために書いています。
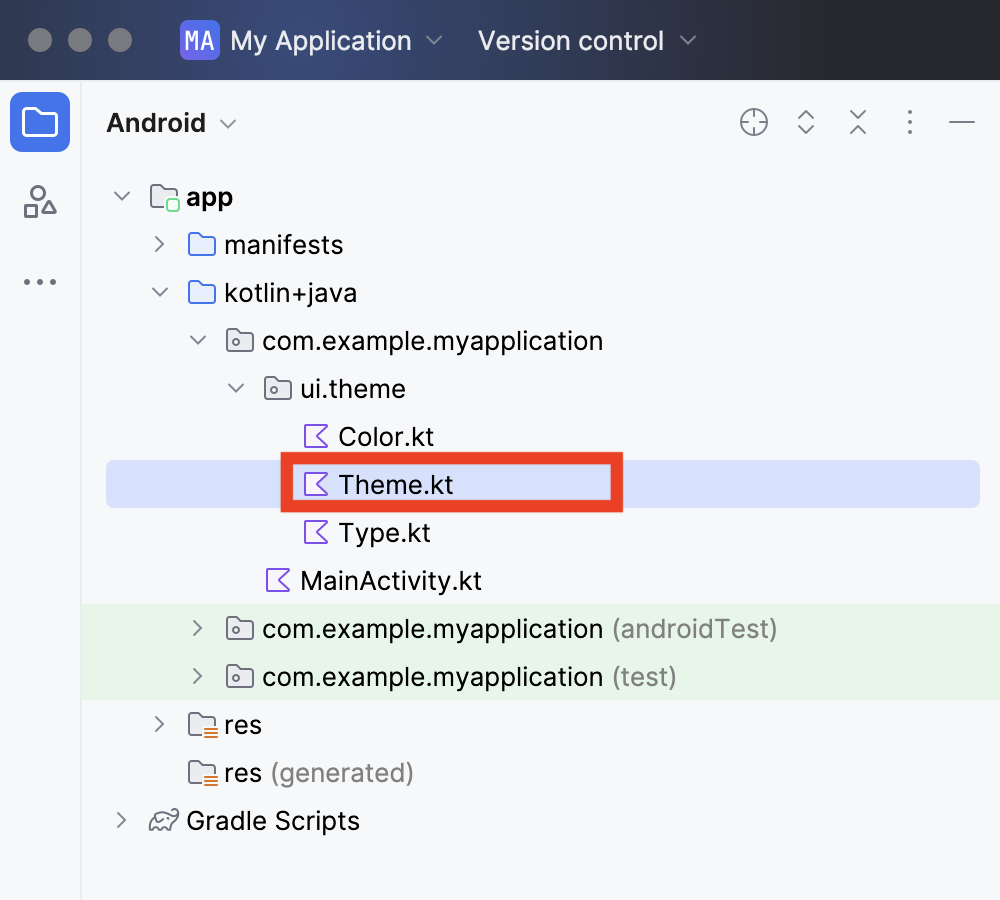
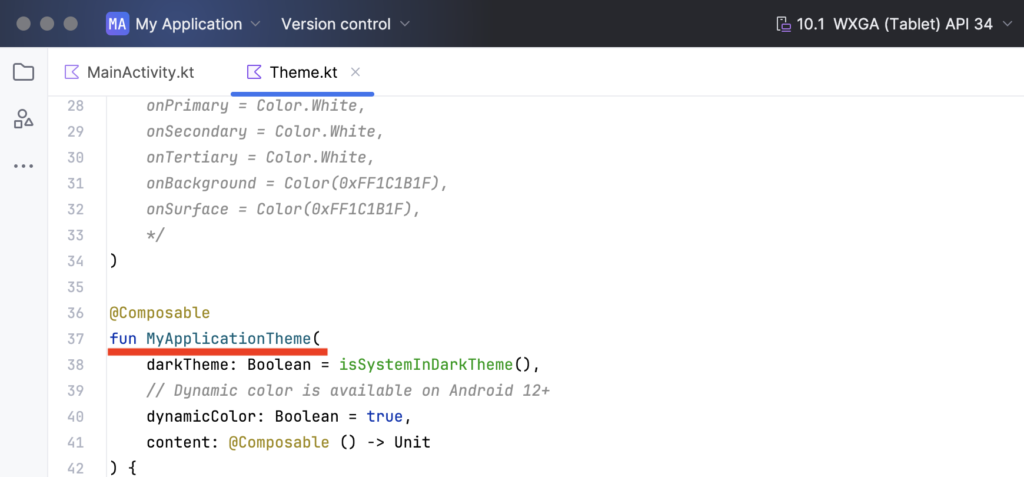
テーマはアプリで使う色・フォントスタイルなどの設定を定義するもので、com.example.myapplication → ui.theme → Theme.kt ファイルに書かれています。

Theme.kt には MyApplicationTheme 関数が用意されていて、MyApplicationTheme {} で囲むことでこのテーマが反映される仕組みです。

次に行うこと
以上で準備は完了です!
次回は AnimalListElement 関数に画像を表示するコードを書いていきましょう。




