【Android Studio】Snackbar の文字色・背景色を変更する方法(Java&Kotlin対応)

Sara
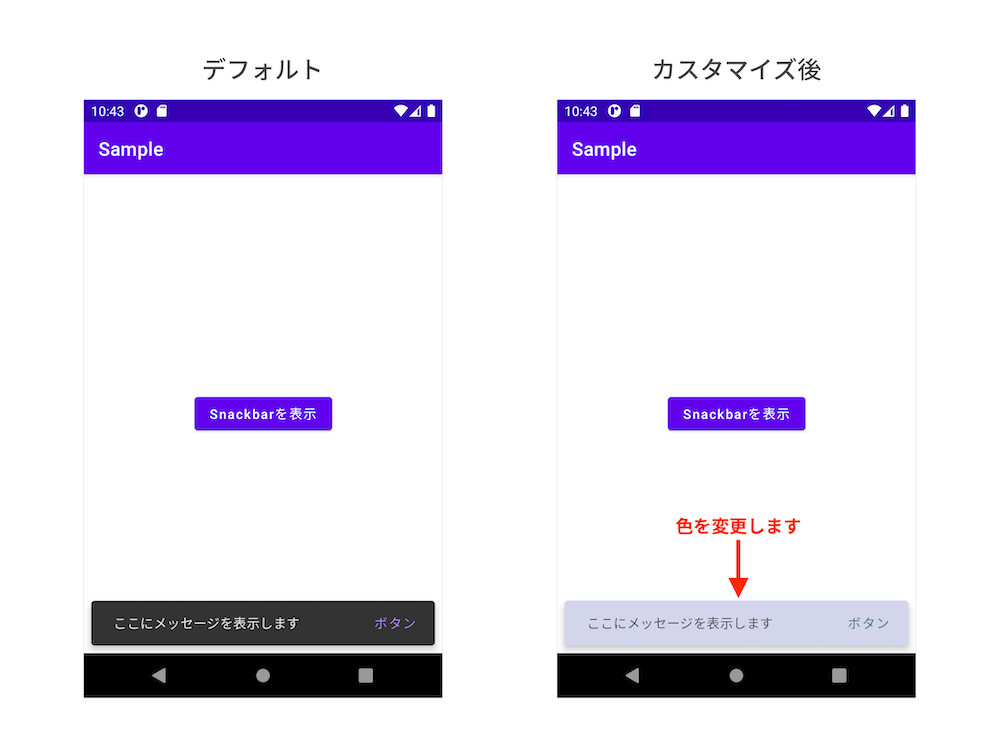
ここではSnackbar の文字色・背景色を変更する方法を紹介します。
Snackbar の基本的な使い方は以下の記事をお読み下さい。
あわせて読みたい

【Android Studio】Snackbarを表示する方法(Java&Kotlin対応)
目次
開発環境
| Android Studio | 4.1.1 / Arctic Fox 2020.3.1 |
|---|---|
| Android Emulator | Nexus 4 (API 30) |
| minSdk | 16 |
| targetSdk | 30, 31 |
コード
1. 色の用意
ここでは colors.xml に3つの色を用意しています。
2. Snackbarの色を変える
Javaバージョン
8~10行目のメソッドで色を変更します。
Kotlinバージョン
5~7行目のメソッドで色を変更します。
メソッドについて
setBackgroundTint メソッド
Java .setBackgroundTint(getResources().getColor(R.color.bg_color))
Kotlin .setBackgroundTint(resources.getColor(R.color.bg_color))Snackbar の背景色を指定します。
setTextColor メソッド
Java .setTextColor(getResources().getColor(R.color.msg_color))
Kotlin .setTextColor(resources.getColor(R.color.msg_color))Snackbar に表示するメッセージの文字色を指定します。
setBackgroundTint メソッド
Java .setActionTextColor(getResources().getColor(R.color.btn_color))
Kotlin .setActionTextColor(resources.getColor(R.color.btn_color))Snackbar のボタンの文字色を指定します。
参考:色の指定方法
getColor メソッドの Deprecated 解消法(Java & Kotlin対応)
Color クラス と Resources を使った色の指定方法まとめ
3. 完成
以上で完成です。
アプリを実行すると色が変わっていることを確認できます。

Subscribe
0 Comments
古い順
ABOUT ME