【プログラミング学習】数学の必要性

「数学が苦手だけどプログラミングはできますか」「文系でも大丈夫でしょうか?」という心配をされる方がいます。
結論から言ってしまうと数学が苦手でも大丈夫です!
3Dゲームやアニメーションを実装する場合は、物理計算など複雑な考え方が必要になることもあります。しかしほとんどの場合は複雑な数式を使うことはありません。(難しい計算式も実際はフレームワークを使えば解決できることも多いです。)
例えば、一般的なウェブサイトを開発する場合に計算式はほとんど出てきません。
他にも ブログ・ToDo リスト・メモアプリなどを作る場合も数学の知識はほぼ必要ありません。
では、どのような数学の知識を使うのかというと
- 条件式
- 座標
- 時間計算
の3つをよく使います。
この記事ではどんな時に数学の知識を使うのか具体的な例を紹介したいと思います。
数学を使う具体例
条件式
条件式とは「〜のとき…になる」「A は B より大きく C より小さい」のような式です。
例えば
- 「スコアが 10 より大きいとき」という条件が与えられた場合は score > 10
- 「画面の横幅が 320px 以上で 768px 未満のとき」は width >= 320 && width < 768
のように文章で示された条件を等式・不等式を使ってコードにできることが大切になります。
数字以外にも日付やスマホのバージョンを比較することもあります。
プログラミングでは「以上・以下・より大きい・より小さい・未満」の違いを正しく理解して、条件式を作れるかが大切になります。
座標
座標とは X 軸・Y 軸を使って位置を表すものです。

プログラミングでは、ブラウザやスマホの画面サイズに関するコードを書くときに座標をよく使います。
例えば当サイトでも Catch the Ball という Android ゲームアプリの開発方法を紹介しているのですが、座標を頻繁に使っています。

このゲームアプリでは
- 画像を表示する位置
- スマホの画面サイズの取得
に座標を使っています。
座標と言っても、グラフを書けたり座標を方程式にする必要はほとんどありません。
座標が (50, 100) と言われたときにブラウザやスマホ画面のどのあたりの位置なのかをイメージできれば十分です。
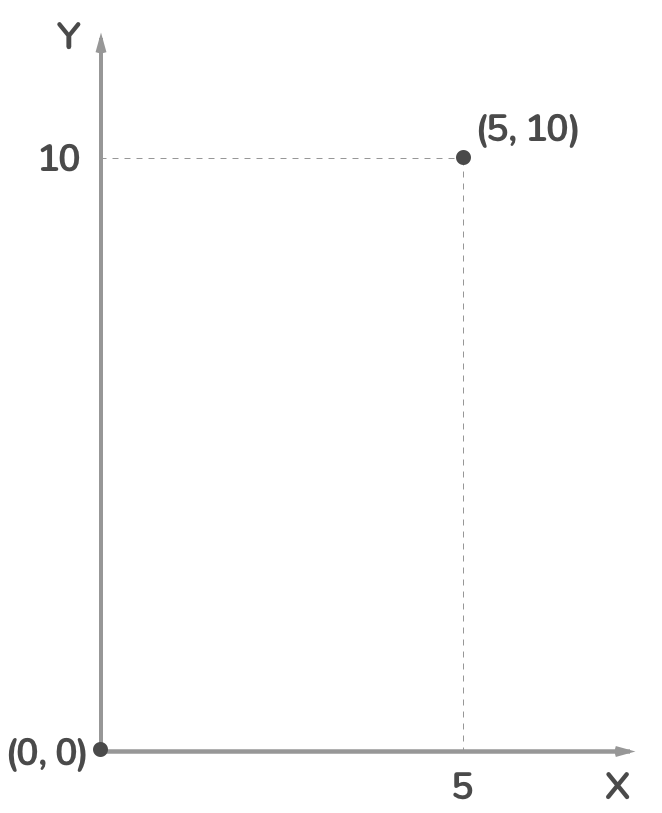
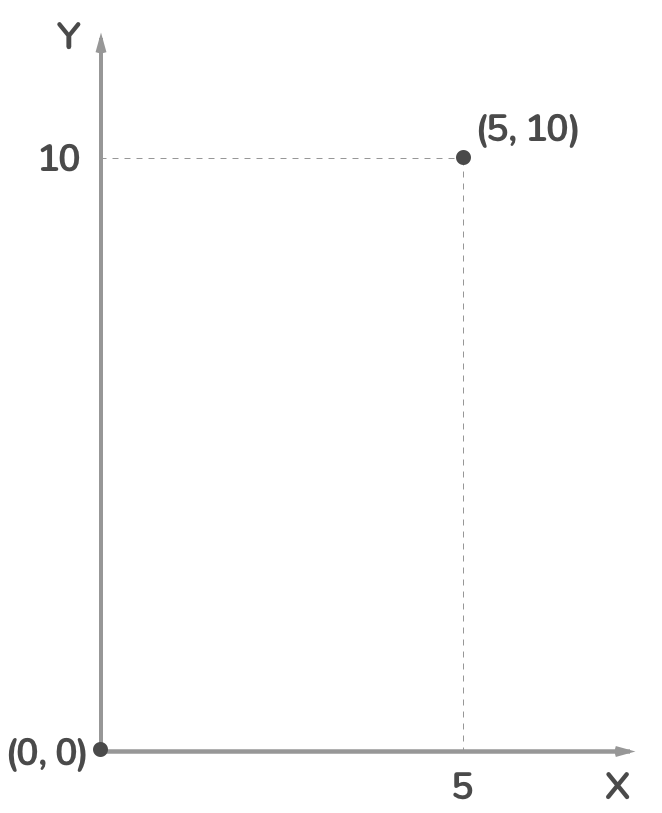
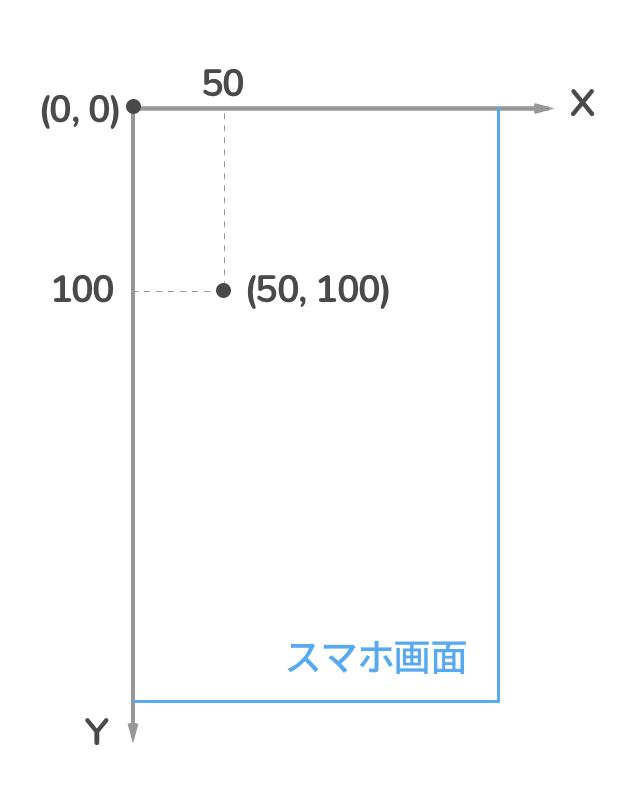
数学の場合は左下が座標 (0,0) になりますが、プログラミングの場合は左上が (0,0) になることが多いので注意してください。
数学の場合

プログラミングの場合

時間計算
プログラミングでは時間の計算はミリ秒を基準することが多くあります。
たとえばストップウォッチを開発するとします。
ストップウォッチの作り方はとてもシンプルで、ミリ秒毎に表示する文字を書き換えるという方法で作られている場合がほとんどです。
ストップウォッチの経過時刻をミリ秒で用意して、そのミリ秒をもとに「時:分:秒:ミリ秒」という形に変換して表示します。
小学生の頃「100秒は何分何秒でしょう」という算数の問題があったと思います。
これと同じように「10000ミリ秒は何分:何秒:何ミリ秒か」と考えるのがプログラミングです。
計算をするのはプログラムの仕事なので、正しい計算式を用意できるかが必要になります。
まとめ
ほんの一部ですが、どんな時に数学の知識を使うのかを紹介しました。
数学の読解力は少しだけ必要になりますが計算力はほとんど必要ありません。(計算をするのはプログラムの仕事です!)
プログラミングはコードを書いて慣れることが大切なので、数学が苦手だからと言ってプログラミングを諦めないで頂きたいなと思います。
とりあえず数学の得意・不得意は気にしないで、ぜひプログラミングに挑戦してみてください!


