caption-sideプロパティの使い方・サンプルコード
Sara
caption-side
caption-sideプロパティは、<caption>要素で指定したテーブルのキャプション(タイトル)の表示位置を指定します。
使用できる値
セレクタ {
caption-side: ここに値を指定;
}| 値 | |
|---|---|
| top(初期値) | テーブル上部にキャプションを表示 |
| bottom | テーブル下部にキャプションを表示 |
使用例
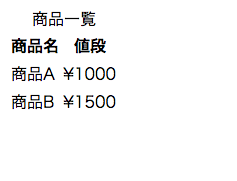
例① デフォルト
HTML
<table>
<caption>商品一覧</caption>
<tr>
<th>商品名</th>
<th>値段</th>
</tr>
<tr>
<td>商品A</td>
<td>¥1000</td>
</tr>
<tr>
<td>商品B</td>
<td>¥1500</td>
</tr>
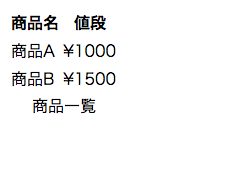
</table>例② テーブル下部に表示
HTML
<table>
<caption>商品一覧</caption>
<tr>
<th>商品名</th>
<th>値段</th>
</tr>
<tr>
<td>商品A</td>
<td>¥1000</td>
</tr>
<tr>
<td>商品B</td>
<td>¥1500</td>
</tr>
</table>CSS
.table {
caption-side: bottom;
}対応ブラウザ
関連するHTML要素
関連するCSSプロパティ
Subscribe
0 Comments
古い順
ABOUT ME