<table>要素の使い方・サンプルコード
Sara
目次
<table>
<table>要素は、行と列を組み合わせてデータを表示するテーブル(表)を作成します。
デモ:table要素
属性
グローバル属性
全ての HTML 要素に共通して使用できるグローバル属性はこちら
非推奨になった属性
HTML 5 では以下の属性が非推奨となりました。同じようなスタイルを適用したい場合は CSS を使用してください。
| 非推奨になった属性 | 代替HTML要素・CSSプロパティ |
|---|---|
| align | margin |
| bgcolor | background-color |
| border | border, border-color, border-style, border-width |
| cellpadding | border-collapse, padding |
| cellspacing | border-spacing |
| frame | border, border-color, border-style, border-width |
| rules | border, border-color, border-style, border-width |
| summary | <caption> 要素 |
| width | width |
使用例
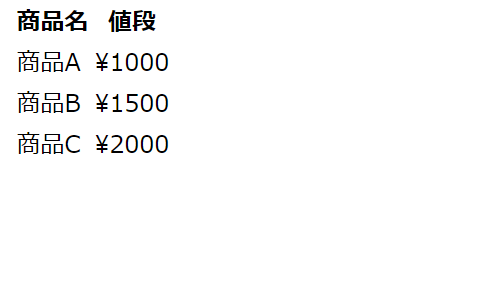
例① シンプルな表
HTML
<table>
<tr>
<th>商品名</th>
<th>値段</th>
</tr>
<tr>
<td>商品A</td>
<td>¥1000</td>
</tr>
<tr>
<td>商品B</td>
<td>¥1500</td>
</tr>
<tr>
<td>商品C</td>
<td>¥2000</td>
</tr>
</table>例② シンプルな表(キャプション付き)
HTML
<table>
<caption>商品一覧</caption>
<tr>
<th>商品名</th>
<th>値段</th>
</tr>
<tr>
<td>商品A</td>
<td>¥1000</td>
</tr>
<tr>
<td>商品B</td>
<td>¥1500</td>
</tr>
<tr>
<td>商品C</td>
<td>¥2000</td>
</tr>
</table>例③ シンプルな表(thead, tbody, tfoot 付き)
HTML
<table>
<thead>
<tr>
<th>商品名</th>
<th>値段</th>
</tr>
</thead>
<tbody>
<tr>
<td>商品A</td>
<td>¥1000</td>
</tr>
<tr>
<td>商品B</td>
<td>¥1500</td>
</tr>
<tr>
<td>商品C</td>
<td>¥2000</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>合計</td>
<td>¥4500</td>
</tr>
</tfoot>
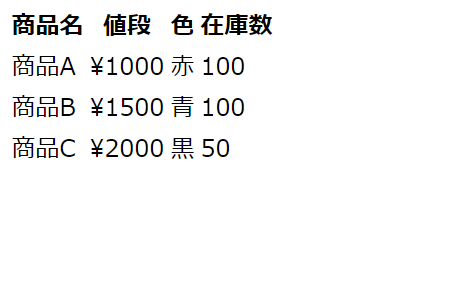
</table>例④ colgroup を使った表
HTML
<table>
<colgroup span="4"></colgroup>
<tr>
<th>商品名</th>
<th>値段</th>
<th>色</th>
<th>在庫数</th>
</tr>
<tr>
<td>商品A</td>
<td>¥1000</td>
<td>赤</td>
<td>100</td>
</tr>
<tr>
<td>商品B</td>
<td>¥1500</td>
<td>青</td>
<td>100</td>
</tr>
<tr>
<td>商品C</td>
<td>¥2000</td>
<td>黒</td>
<td>50</td>
</tr>
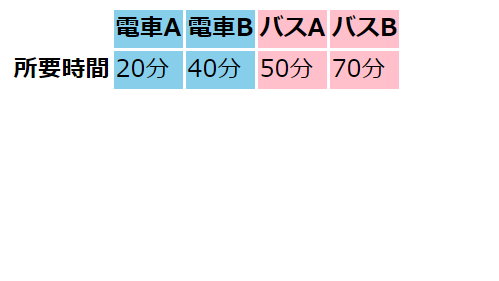
</table>例⑤ col を使った表
HTML
<table>
<colgroup>
<col>
<col span="2" style="background-color: skyblue;">
<col span="2" style="background-color: pink;">
</colgroup>
<tr>
<td></td>
<th>電車A</th>
<th>電車B</th>
<th>バスA</th>
<th>バスB</th>
</tr>
<tr>
<th>所要時間</th>
<td>20分</td>
<td>40分</td>
<td>50分</td>
<td>70分</td>
</tr>
</table>例⑥ rowspan と colspan を使ったテーブル
HTML
<table class="table">
<thead>
<tr>
<th rowspan="2">A</th>
<th colspan="2">B</th>
</tr>
<tr>
<th>D</th>
<th>E</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="2">1</td>
<td>2</td>
</tr>
<tr>
<td rowspan="2">3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td colspan="2">6</td>
</tr>
<tr>
<td colspan="3">7</td>
</tr>
</tbody>
</table>CSS
.table {
width: 300px;
border-collapse: collapse;
}
.table th, .table td {
border: 1px solid lightgrey;
}
.table td {
text-align: center;
}例⑦ CSS でスタイルをつけた表
HTML
<table class="table">
<caption>商品一覧</caption>
<thead>
<tr>
<th>商品名</th>
<th>値段</th>
</tr>
</thead>
<tbody>
<tr>
<td>商品A</td>
<td>¥1000</td>
</tr>
<tr>
<td>商品B</td>
<td>¥1500</td>
</tr>
<tr>
<td>商品C</td>
<td>¥2000</td>
</tr>
</tbody>
</table>CSS
.table {
width: 50%;
border-collapse: collapse;
}
.table th, .table td {
border: 1px solid lightgrey;
padding: 6px;
}
.table th {
background-color: skyblue;
}対応ブラウザ
関連するタグ
- <caption>:テーブルのタイトル
- <col>:テーブル列
- <colgroup>:テーブル列のグループ
- <table>:テーブルを作成
- <tbody>:テーブル本体部分の行グループ
- <td>:セル
- <tfoot>:フッターの行グループ
- <th>:見出しセル
- <thead>:ヘッダーの行グループ
- <tr>:テーブル行
Subscribe
0 Comments
古い順
ABOUT ME