<canvas>要素の使い方・サンプルコード
Sara
<canvas>
<canvas>要素は、Canvas API や WebGL(JavaScript API)を利用して、グラフィックやアニメーションを描画することができます。
<canvas>要素には描画する範囲を表して、実際の描画は JavaScript を使用します。
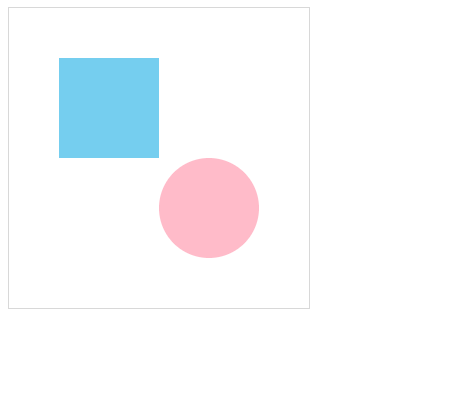
デモ:canvas要素
属性
height
CSS ピクセルで示した高さです。デフォルトでは 150 ピクセルに設定されています。
width
CSS ピクセルで示した幅です。デフォルトでは 300 ピクセルに設定されています。
グローバル属性
全ての HTML 要素に共通して使用できるグローバル属性はこちら
使用例
HTML
<canvas id="canvas" width="300" height="300"
style="border:1px solid #d8d8d8;"></canvas> JavaScript
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
ctx.fillStyle = 'skyblue';
ctx.fillRect(50, 50, 100, 100);
ctx.beginPath();
ctx.fillStyle = 'pink';
ctx.arc(200, 200, 50, 0, Math.PI * 2.0, true);
ctx.fill();対応ブラウザ
関連するタグ
Subscribe
0 Comments
古い順
ABOUT ME