<svg>要素の使い方・サンプルコード
<svg>
<svg>要素は、HTML 文書の中に SVG(Scalable Vector Graphics)を埋め込むために使用します。
属性
xmlns
SVG であることを示すため、この属性には「http://www.w3.org/2000/svg」を指定します。
width
表示する幅を指定します。単位はつけません。
height
表示する高さを指定します。単位はつけません。
x
svg 要素内に svg 要素を置く場合に、表示位置の x 座標を指定します。
y
svg 要素内に svg 要素を置く場合に、表示位置の y 座標を指定します。
viewBox
表示範囲と表示サイズを viewBox=”x y width height” と指定します。
座標(x, y)から width と height の範囲が表示されます。
グローバル属性
全ての HTML 要素に共通して使用できるグローバル属性はこちら
使用例
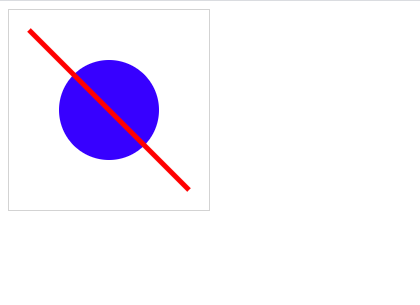
例① 基本的なsvg
HTML
<svg xmlns="http://www.w3.org/2000/svg"
width="200" height="200"
style="border: 1px solid lightgrey">
<circle cx="100" cy="100" r="50" fill="blue" />
<line x1="20" y1="20" x2="180" y2="180" stroke="red" stroke-width="5" />
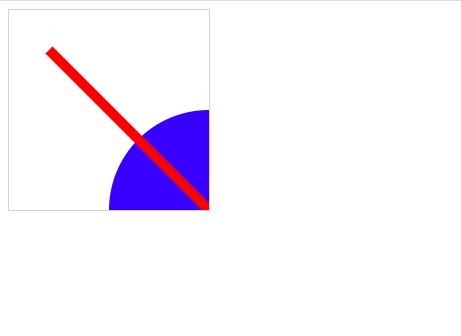
</svg>例② viewBox を指定した svg
座標(0,0)の点から width 100, height 100 の範囲が svg に指定したサイズ width=”200″ height=”200″ に合わせて拡大描画されます。
HTML
<svg xmlns="http://www.w3.org/2000/svg"
width="200" height="200"
viewBox="0 0 100 100"
style="border: 1px solid lightgrey">
<circle cx="100" cy="100" r="50" fill="blue" />
<line x1="20" y1="20" x2="180" y2="180" stroke="red" stroke-width="5" />
</svg>