<title>要素の使い方・サンプルコード
Sara
<title>
<title>要素は、HTML 文書のタイトルを設定します。
このタイトルは
- 検索エンジンの検索結果
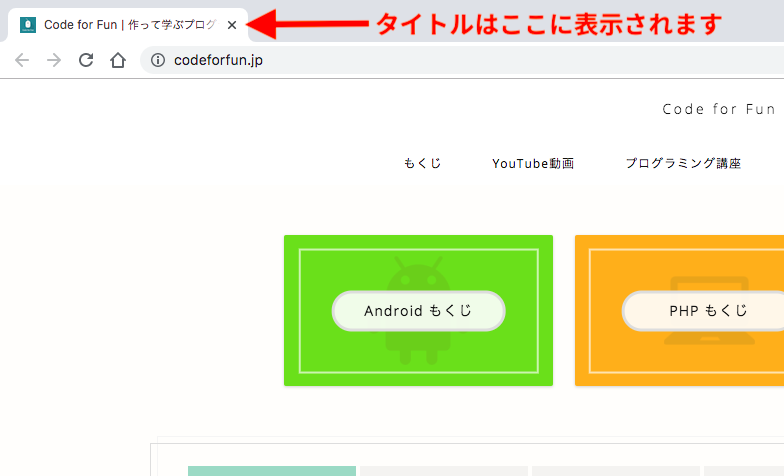
- ウェブブラウザのタブ
- ブックマーク
に使用されます。
検索結果に表示されるため、クリック率や SEO にも影響します。ウェブページに適したタイトルを設定するようにしましょう。
タイトルが表示される場所
属性
グローバル属性
全ての HTML 要素に共通して使用できるグローバル属性はこちら
使用例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ここにタイトルを書きます</title>
</head><body>
</body>
</html>対応ブラウザ
関連するタグ
- <head>:HTML文書のヘッダ情報
Subscribe
0 Comments
古い順
ABOUT ME