【PHP・MySQL】データベースに画像を保存・表示する方法 第7回「ファイルサイズのチェック」

ここまでの記事はこちら
サイズが大きすぎる画像を保存できてしまうと、サーバーに負担がかかってしまいます。
前回の形式チェックと同じように画像ファイルのサイズチェックも入れておきましょう。

ファイルのサイズチェックを入れる方法
第6回「形式チェック」が完了している状態から始めます。
今回は 1MB までのファイルでチェックを入れてみましょう。
前回形式チェックを入れた箇所にコードを追加します。(10~14行目)
10行目
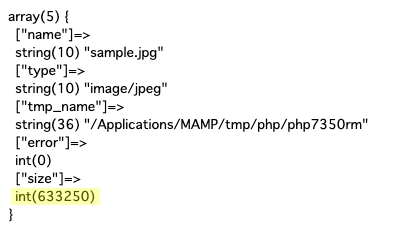
$maxFileSize = 1048576;$_FILES[‘image’][‘size’]; で取得した画像サイズの単位は Byte(バイト)です。

1 MB = 1024 KB = 1048576 Byteなので $maxFileSize = 1048576; としています。
12行目
if ($size > $maxFileSize || !in_array($type, $validFileTypes)) {形式チェックと一緒にサイズの判定も入れています。
「画像サイズが $maxFileSize を超えている」または「形式が $validFileTypes に含まれていない」場合にエラーメッセージを表示します。
コードの修正
エラーメッセージを表示すると、左側に表示されるはずの登録済み画像が消えてしまいます。

登録済みの画像が常に表示されるようにコードを修正します。(1~13行目)
完成
以下のように動いていれば完成です。
ここまでのコード
- list.php
-



当サイトを見つけていただきありがとうございます!
任意のタイトルはデータベースに保存したいのでしょうか?あるいは、表示する時に何か特定のワードを使えれば良いのでしょうか?
また「スーパーグローバル変数にPOSTでecho」という部分についても、もう少し詳しく教えて頂ければと思います。
画像添付して頂いて大丈夫です!
相澤さんが書かれている
<input type="text" name="image_name" value="">
は合っていると思います。
「for文の中に$_POST['image_name']」に問題がありそうで、登録と出力のコードが混在しているような気がします。
$_POSTは「フォームからPOST送信されたデータを受け取るもの」です。
for文の中で行うのは「データベースから取り出したデータを表示すること」です。
このあたりが少し曖昧になってしまっているのかなと思うので、以下の2点を確認してみてください。
1. imagesテーブルに名前は登録できていますか?
登録できていない場合は
$name = $_FILES['image']['name'];
を
$name = $_POST['image_name'];
のように変更しているかご確認ください。
2. データベースに保存できているが取り出せない場合
Warning: Undefined array key "" in C:\xampp\htdocs\ImageTest\list.ph
は「配列にキーがありません」というメッセージなので、image_name というスペルを正しく書いているか、コード全体をチェックしてみてください。
input に入力した名前がデータベースに保存できていることが前提になりますが
<?php echo $_POST[‘image_name ‘]; ?>
は
<?php echo $images[$i][‘image_name’]; ?>
ではないでしょうか??
先ほども書きましたが
$_POST → フォームからPOST送信されたデータを受け取る
for文の中 → データベースから取り出したデータを表示する
です。
表示できたとのこと良かったです!
何かの課題の場合は出題者さんにお問い合わせ頂いた方が良いのかなと思いますが、ブログ内容に沿っている内容であればお気軽にご相談ください!