【PHP・MySQL】データベースに画像を保存・表示する方法「複数の画像を保存する」

Sara
ここまでの記事はこちら
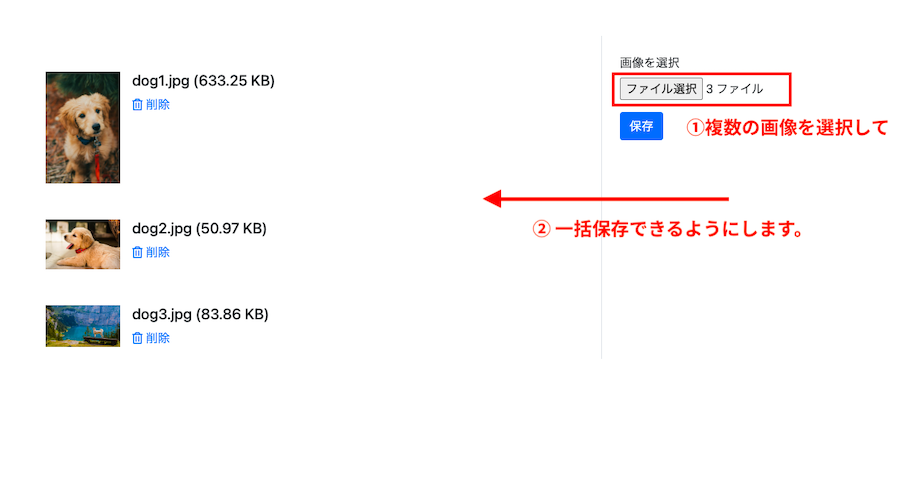
この記事では「複数の画像を一括保存する方法」を紹介します。

第5回「画像を削除する」が完了している状態から始めます。
コードをご自身で用意するか、以下のリンクからダウンロードしてお進みください。
サンプルコードをダウンロードする
解説
input タグの変更
list.php の 64 行目あたりに書いた input タグを以下のように変更します。
<input type="file" name="image[]" multiple="multiple" required>image[]
複数のファイルのデータを配列として受け取れるようにします。
multiple=”multiple”
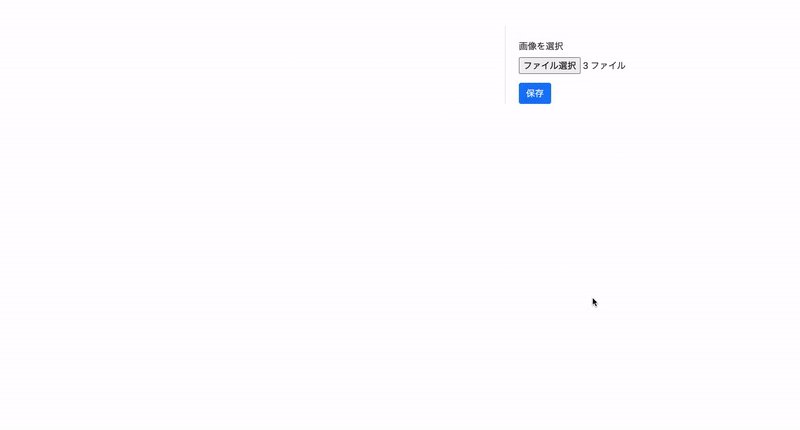
「ファイルを選択」ボタンを押した時に、複数のファイルを選択できるようになります。
画像を保存する
画像を保存するコードを、11~29行目のように書き換えます。
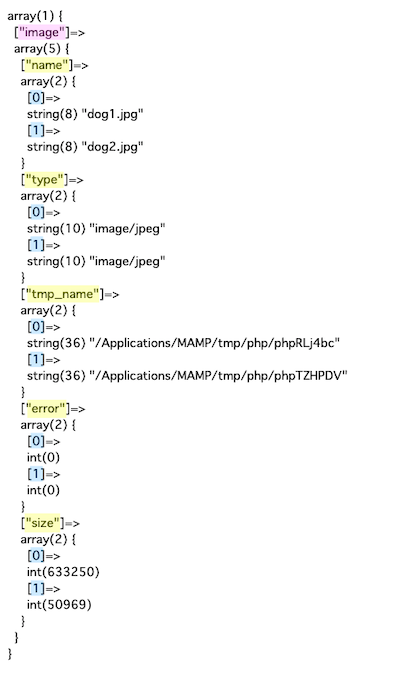
選択した画像ファイルは以下のような配列で渡されるので、これを for ループを使って順番に取り出して保存していきます。

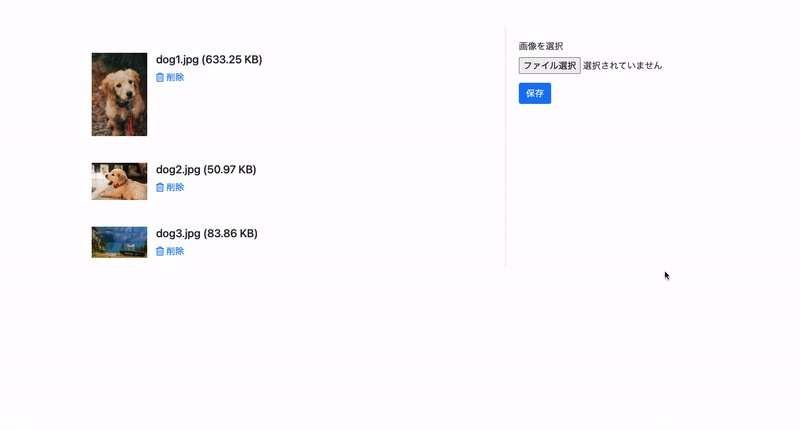
完成
以上で完成です!

実際にアプリケーションとして運用する場合は
- 保存可能サイズのチェック
- ファイル形式の判定
などの処理も入れることがあると思います。
その場合はトランザクション処理も入れておくと安心です。
あわせて読みたい

【PHP】トランザクションの書き方
0 Comments
古い順
ABOUT ME


