【PHP・MySQL】データベースに画像を保存・表示する方法 第6回「形式チェック」

ここまでの記事はこちら
画像の保存から削除まで一通りの機能を実装してきましたが、このままでは画像以外のファイルも選択・保存できてしまいます。
今回は画像を表す拡張子 jpg, jpeg, png の3種類のファイルだけを保存できるようにコードを修正します。
保存できなかった場合は、ユーザーにも原因が分かりやすいようにエラーメッセージを表示しておきましょう。

第5回「画像を削除する」が完了している状態から始めます。
コードをご自身で用意するか、以下のリンクからダウンロードしてお進みください。
サンプルコードをダウンロードする
ファイルの形式チェックを入れる
1. accept 属性を指定
64行目あたりに書いた
<input type="file" name="image" required>を
<input type="file" name="image" accept=".jpg,.jpeg,.png" required>に変更します。
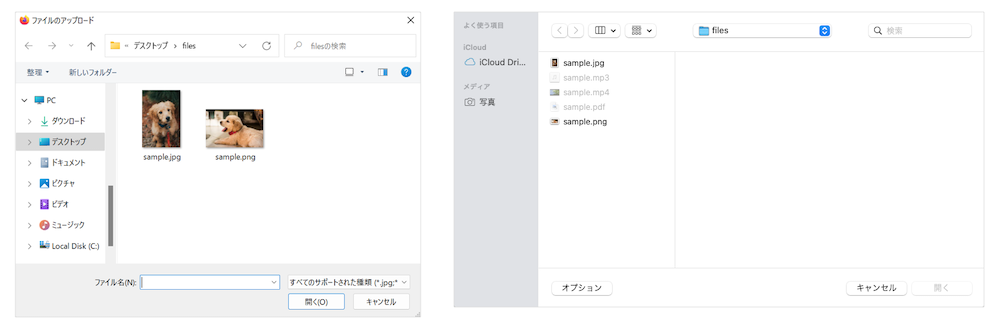
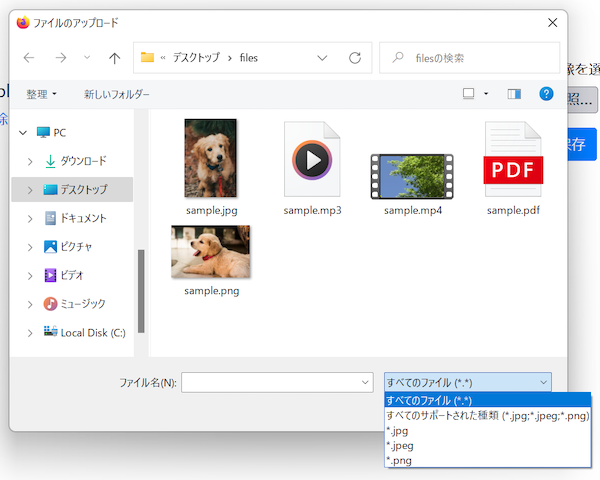
accept 属性を使うと、ファイル選択時に指定された形式以外は表示されなかったり、薄い文字で表示されるようになります。

その他の accept 属性の書き方はこちら:<input type=”file”>の使い方・サンプルコード
2. PHP でチェックする
accept 属性を使っても他の形式のファイルを選択することができますし、開発者ツールなどを使って HTML に変更を加えることもできてしまいます。

画像以外のファイルが保存されてしまう可能性があるので、PHP(サーバー)側でもチェックを入れておきましょう。
5・24~27・29~41行目のようにコードを追加・修正します。
24行目
$validFileTypes = ['image/png', 'image/jpeg'];$validFileTypes には保存を許可する画像タイプを用意しています。
jpg と jpeg はどちらも image/jpeg になります。
25行目
if (!in_array($type, $validFileTypes)) {in_array 関数は、配列に値が入っているかをチェックすることができます。
ここでは「$validFileTypes 配列に $type が存在しない」という条件を判定しています。
条件に一致した場合は $err_msg にエラーメッセージを用意します。
29~41行目
$err_msg が空だった場合だけ画像が保存されるように if 文を追加しています。
3. エラーメッセージを表示する
PHP でチェックを入れただけでは「どうして保存できなかったのか」がユーザーに伝わらないので、保存できなかった理由を必ず表示するようにしましょう。
6~8行目を追加します。
ここでは「$err_msg が空っぽでない場合は HTML を出力する」というコードを書いています。
形式外のファイルを選択して「保存」ボタンを押したあと、以下のように表示されたら完成です。

次に行うこと
次回は形式チェックと同じようにファイルサイズのチェックもいれておきましょう。
ここまでのコード
- list.php
-


