<input type="file">の使い方・サンプルコード
<input type=”file”>
a href=”https://codeforfun.jp/reference-html-tag-input/”><input>要素の type 属性に file を指定すると、サーバーにアップロードするファイルを選択することができます。
この input 要素が属する form 要素の enctype 属性には multipart/form-data を指定する必要があります。
属性
accept
アップロードできるファイルの種類を MIME タイプ や拡張子で指定します。
コンマで区切ることで複数のファイル型を指定することができます。
例① テキストファイルのみ許可する場合
<input type="file" name="image" accept="text/plain">例② jpg と pdf を許可する場合
<input type="file" name="image" accept=".jpg,.pdf">例③ 全ての形式の画像ファイルを許可する場合
<input type="file" name="image" accept="image/*">autofocus
ページの読み込みが完了したときに、この属性を持った要素にフォーカスします。論理属性です。
フォーム内の一つの要素だけに指定できます。
HTML
<input type="file" name="image" autofocus>実行結果

capture
スマートフォンなどでファイルを選択する時にカメラを起動します。accept 属性で画像か動画に関する値を指定する必要があります。
| 値 | |
|---|---|
| user | 内側のカメラが起動します。 |
| environment | 外 側のカメラが起動します。 |
disabled
ユーザーがファイルを選択できないようにします。論理属性です。
disabled を指定するとチェックボックスの色が薄くなり、ファイルのアップロードができなくなります。
HTML
<input type="file" name="image" disabled>実行結果

form
関連付けたい form 要素の id を指定します。この属性を指定しない場合は、親要素に form 要素が存在すれば、その form 要素に関連付けられます。
form 属性を指定することで、form 要素の子要素に input 要素を置かなくても、同じ HTML 文書中にあるフォームに関連付けることができます。
以下のサンプルでは、1行目の input 要素をフォームのデータとして送信することができます。
<input type="file" name="image" form="myForm">
<form id="myForm" method="post" enctype="multipart/form-data">
<input type="text" name="name" placeholder="山田太郎">
<input type="submit" value="登録">
</form>multiple
複数のファイルを選択することができるようになります。論理属性です。
HTML
<input type="file" name="image" multiple>実行結果

name
要素に名前を付けます。
<input type="file" name="image">required
ファイルを選択必須項目にします。論理属性です。
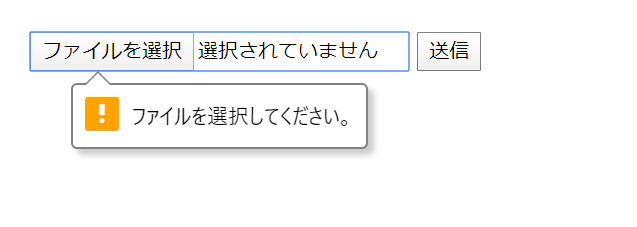
ブラウザによって異なりますが、未選択のままフォーム送信ボタンを押すとエラーメッセージが表示されます。
HTML
<form enctype="multipart/form-data">
<input type="file" name="image" required>
<input type="submit" value="送信">
</form>実行結果

tabindex
TABキーを押した時にフォーカスされる input 要素の順番を指定します。
以下のサンプルでは、name=”input1″ の要素にフォーカスした状態(文字を入力できる状態)でTABキーを押すと「input1 → input2 → input3 → image」の順番でフォーカスが動きます。
<form>
<input type="text" name="input3" placeholder="3" tabindex="3">
<input type="text" name="input2" placeholder="2" tabindex="2">
<input type="text" name="input1" placeholder="1" tabindex="1">
<input type="file" name="image" tabindex="4">
</form>value
value 属性には、選択したファイルのパスが C:\fakepath\ファイル名.png という形で入ります。
グローバル属性
全ての HTML に共通して使用できるグローバル属性はこちら
使用例
HTML
<form method="post" accept="sample.php" enctype="multipart/form-data">
<div>
<input type="file" name="image" accept="image/*">
</div>
<input type="submit" value="送信">
</form>実行結果
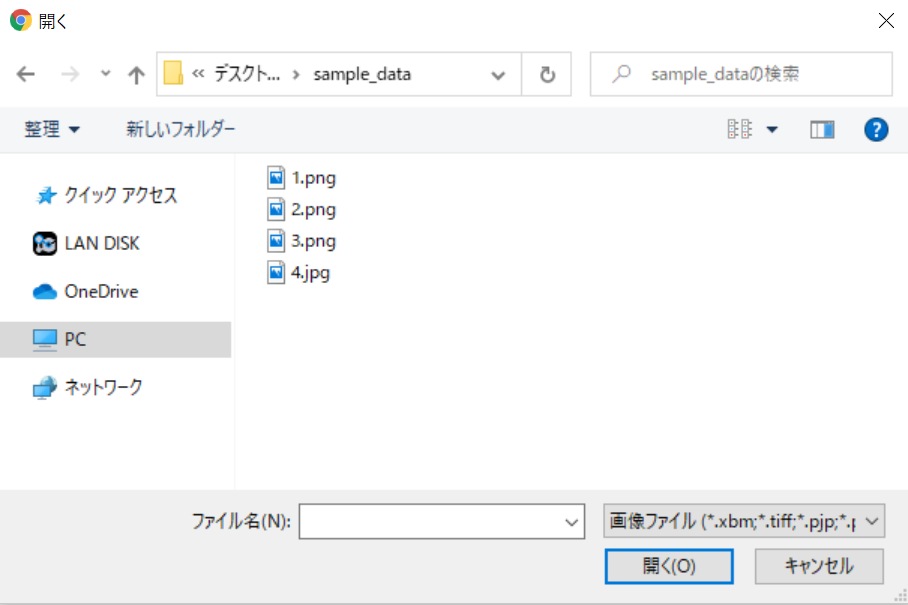
このサンプルでは、3行目の accept 属性に「画像ファイルのみ」を指定しているので、ファイル選択時は画像ファイルだけ選択できるようになります。

対応ブラウザ
関連するタグ
- <form>:フォームの作成
- <input>:フォーム入力欄の作成
- <input type=”button”>:ボタンを作成
- <input type=”checkbox”>:チェックボックスを作成
- <input type=”color”>:色を選択
- <input type=”date”>:年月日を選択
- <input type=”datetime-local”>:年月日と時刻を選択
- <input type=”email”>:メールアドレス入力欄
- <input type=”file”>:ファイルを選択
- <input type=”hidden”>:隠しデータ
- <input type=”image”>:送信ボタンを画像で作成
- <input type=”month”>:年月を選択
- <input type=”number”>:数値の入力欄
- <input type=”password”>:パスワード入力欄
- <input type=”radio”>:ラジオボタンを作成
- <input type=”range”>:スライダーで数値を選択
- <input type=”reset”>:入力リセットボタンを作成
- <input type=”search”>:検索キーワードの入力欄
- <input type=”submit”>:送信ボタンを作成
- <input type=”tel”>:電話番号の入力欄
- <input type=”text”>:テキスト入力欄
- <input type=”time”>:時刻を選択
- <input type=”url”>:URLの入力欄
- <input type=”week”>:年と週を選択


