【Android】Jetpack Compose 入門講座 第2回「基本的な構造」

はじめに
前回新しくプロジェクトを作成しました。
まずは Jetpack Compose でアプリを開発するために用意される基本的な構造を紹介します。
開発画面の用意
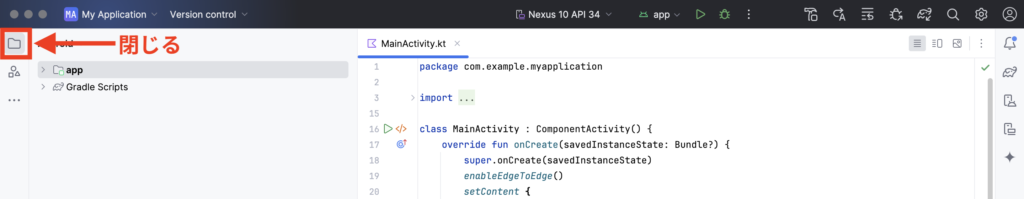
Jetpack Compose では画面をなるべく広く使いたいので、左側のプロジェクトウィンドウは閉じておきましょう。

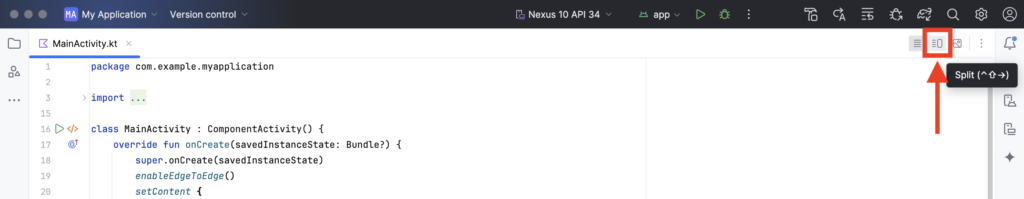
アプリ画面のプレビュー(完成予想図)を見ながらコードを書くために、画面右上に並んでいる3つのアイコンの真ん中 Split をクリックします。

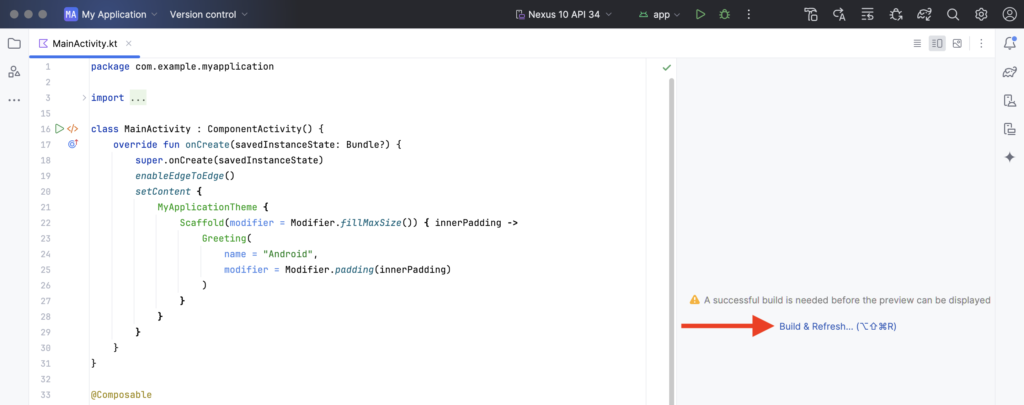
プレビューを表示するために Build & Reflesh をクリックします。

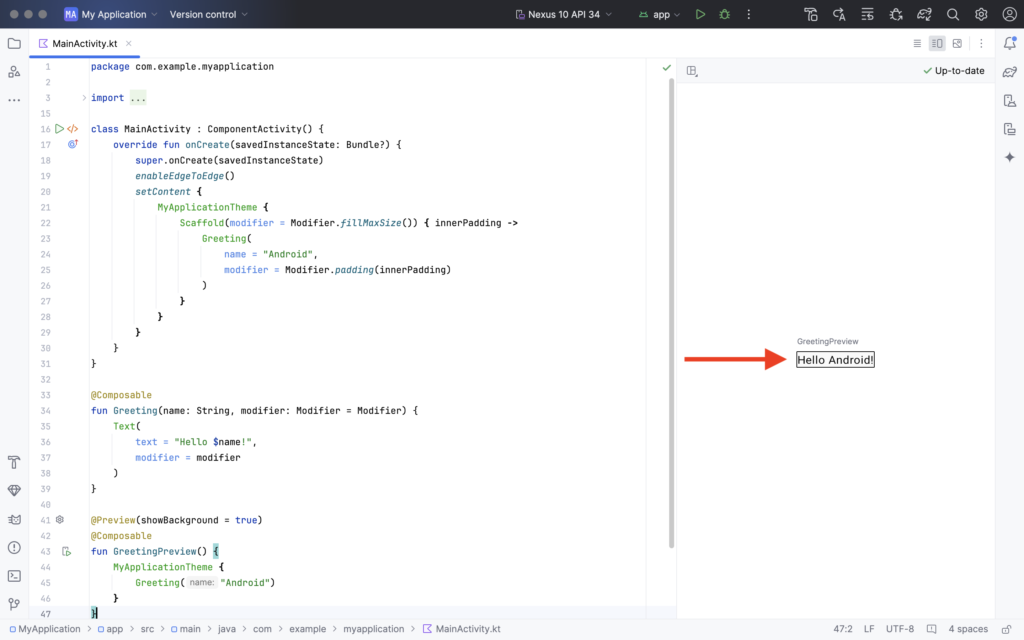
画面右側に Hello Android! と表示されたら準備完了です。

基本的な構造
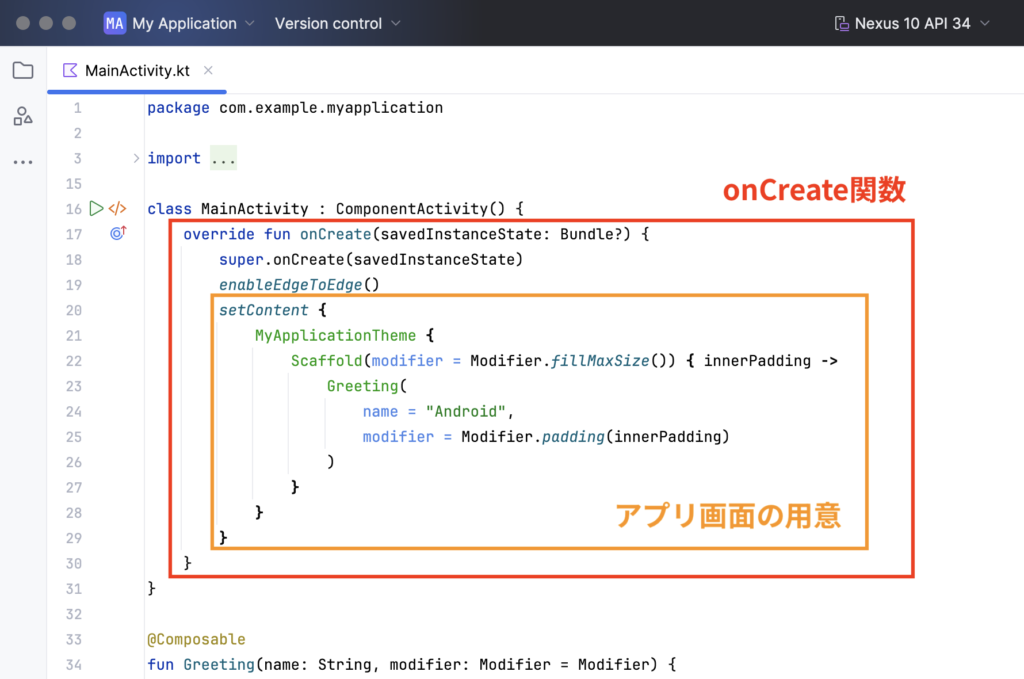
現在 MainActivity.kt というファイルが開いています。
Jetpack Compose を使わずに開発する場合、アプリの見た目は activity_main.xml ファイルに、アプリの機能は MainActivity.kt と分けて書きます。
Jetpack Compose の場合は MainActivity.kt にアプリの見た目と機能の両方を書いていきます。
1つのファイルにコードをまとめることができるのも Jetpack Compose を使うメリットの1つです。
MainActivity.kt にコードが色々と書いてありますが、大きく分けて3つのパーツからできています。
① onCreate 関数
1つ目は onCreate 関数です。
アプリを開いたときに最初に呼ばれる関数で、setContent 部分でアプリ画面を用意しています。

他にも 19 行目の enabledEdgeToEdge() ではアプリを全画面表示にする設定をしています。
この関数が存在しないとアプリ画面が表示されなくなってしまうので、関数名を変えたり削除しないようにしましょう。
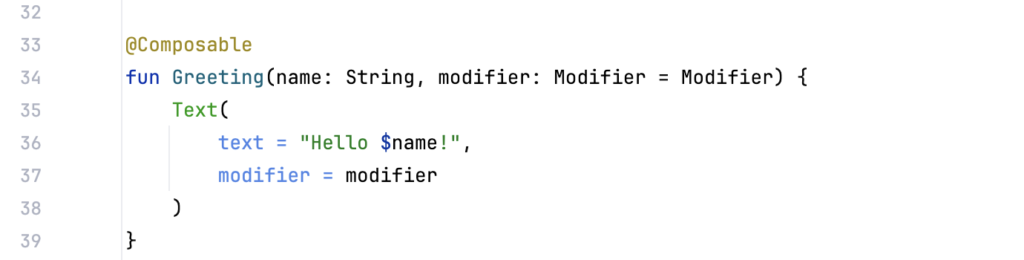
② Greeting 関数
2つ目は Greeting 関数です。
ここでは画面右側のプレビューに表示されている Hello Android! という Text(テキスト)を作成しています。

関数名のすぐ上に @Composable と書いてあります。
これはアノテーションと言って、@Composable は「テキストやボタンなどの UI を作成する関数であること」をコンパイラに伝えるものです。
細かいルールは後々紹介しますが、UI を作成する関数には必ず @Composable がつくことを覚えておいてください。
Compose は「作成する、構成する」という意味です。
Composer(コンポーザー)、Composable(コンポーザブル)、Component(コンポーネント)と同じような単語がたくさん出てきますが、とりあえず「UI の作成に関すること」と考えておきましょう。
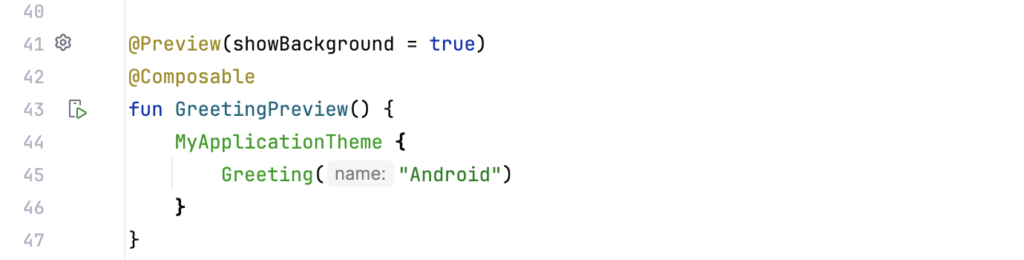
③ GreetingPreview 関数
3つ目は GreetingPreview 関数です。
ここには @Preview というアノテーションがついています。

@Preview は「プレビューを表示するための関数であること」を伝えるもので、これを書くことで画面右側のプレビューが表示される仕組みです。
試しに @Preview を削除してみると、右側のプレビューが消えてしまいます。
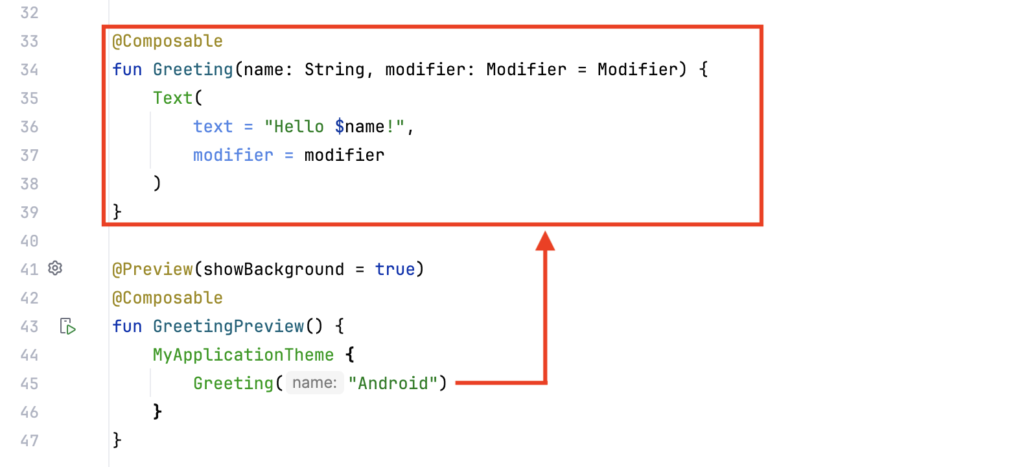
また GreetingPreview 関数から Greeting 関数を呼び出しています。

これによって Greeting 関数に書いた Text がどのようになるのか、プレビューを確認しながら開発を進めることができます。
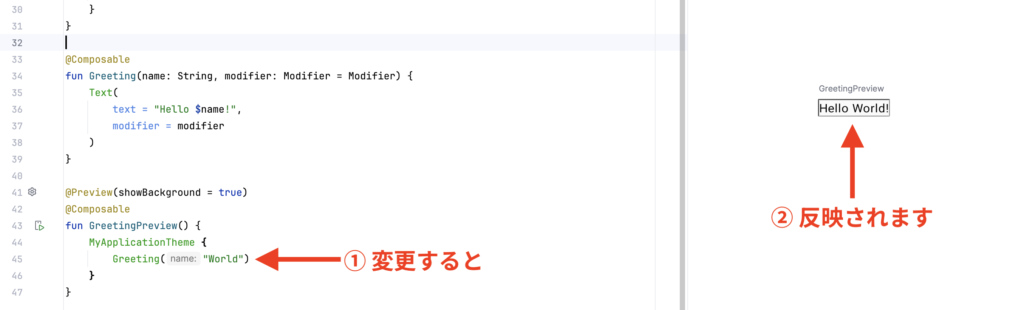
試しに
Greeting("Android")を
Greeting("World")に変更してみましょう。
右側のプレビューが変わりましたか?

次に行うこと
細かいルールや仕組みは今後たくさん紹介していきますが、以上が大まかな構造です。
@Compose をつけた関数で UI を作成して、@Preview のついた関数でプレビューを確認するということを覚えておきましょう。
次回は Hello Android! の文字を装飾してみます。


