【Android】Jetpack Compose 入門講座 第3回「テキストのアレンジ」

はじめに
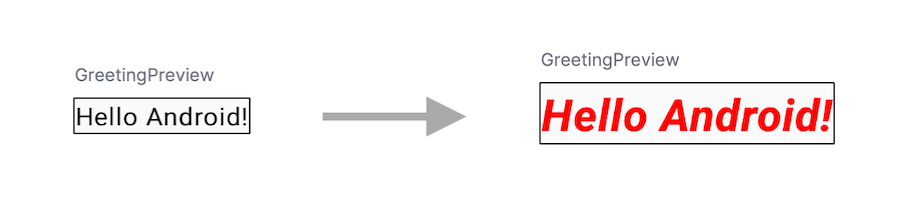
現在 Hello Android! というテキストが表示されています。
Jetpack Compose のコードの書き方に慣れるために、今回はテキストの色やサイズを変更してみましょう。
テキストのアレンジ
文字の色を変える
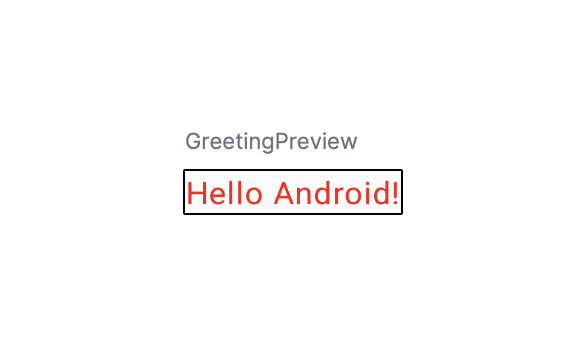
まずは文字の色を赤くしてみましょう。
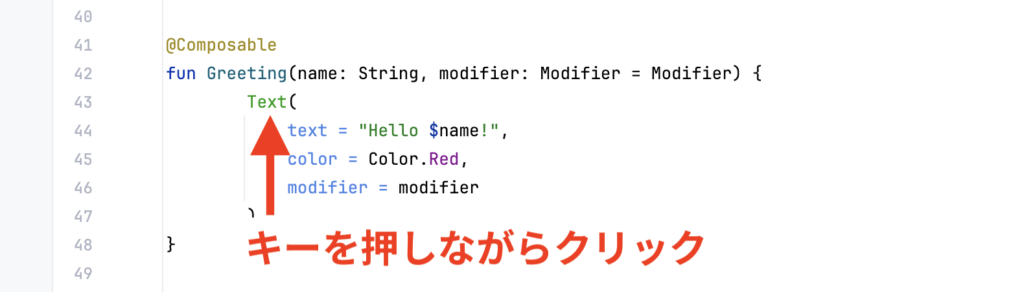
5行目のコードを追加します。
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
color = Color.Red,
modifier = modifier
)
}右側のプレビューが更新されて、文字が赤くなりましたか?

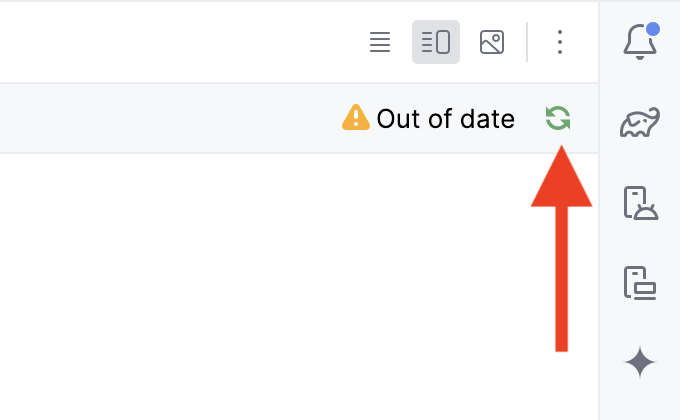
プレビューは自動的に更新される設定になっていますが、更新されない場合は右上に Out of date と表示されるので 緑色の マークをクリックします。

Text 関数の確認
ここでは color = “Color.Red” と書きましたが、これをパラメータと言います。
color 以外にも様々なパラメータが用意されていて、これを使って見た目や配置を整えていきます。
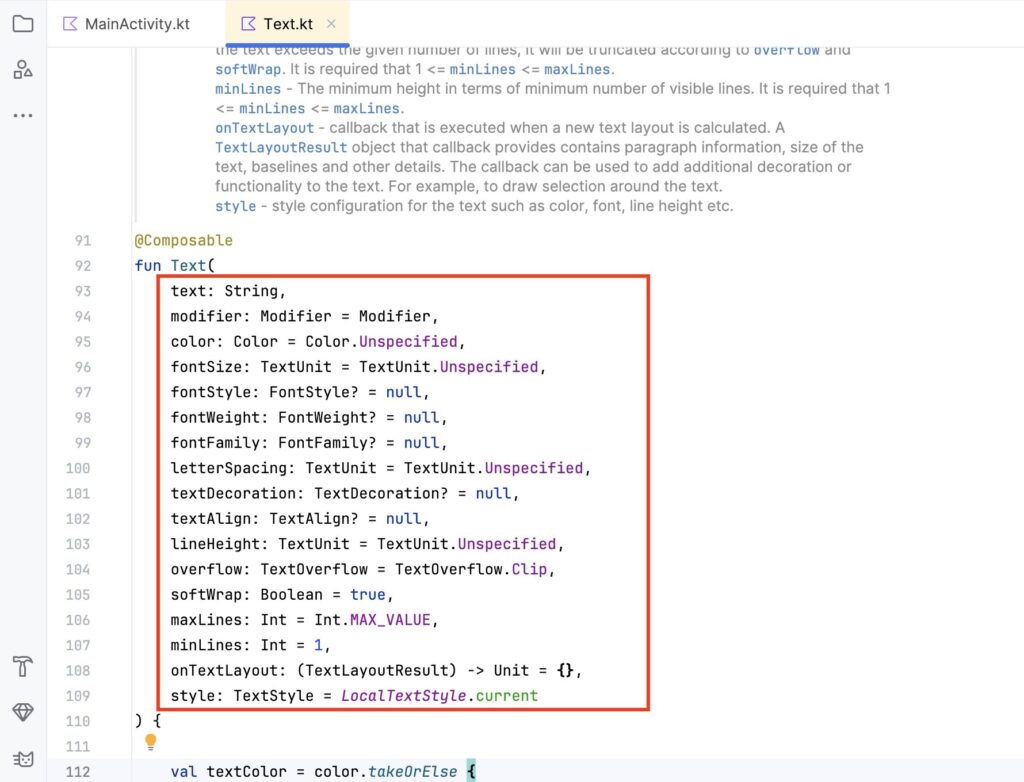
Text 関数にはどのようなパラメータがあるか調べてみましょう。
Windows の方は Ctrl キー、Mac の方は command キーを押しながら、Text の文字列をクリックしてください。

Text.kt ファイルに書いてある Text 関数が表示されました。
color 以外にもサイズ・スタイル・種類など、多くのパラメータが用意されていることがわかります。

さらにカスタマイズする
他のパラメータも使ってみましょう。
6〜8行目のコードを追加します。6行目 .sp の部分が赤くエラーになってしまう場合は、一度コードを消して再度書いてみてください(それでもダメな場合は後述あり)。
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
color = Color.Red,
fontSize = 28.sp,
fontStyle = FontStyle.Italic,
fontWeight = FontWeight.ExtraBold,
modifier = modifier
)
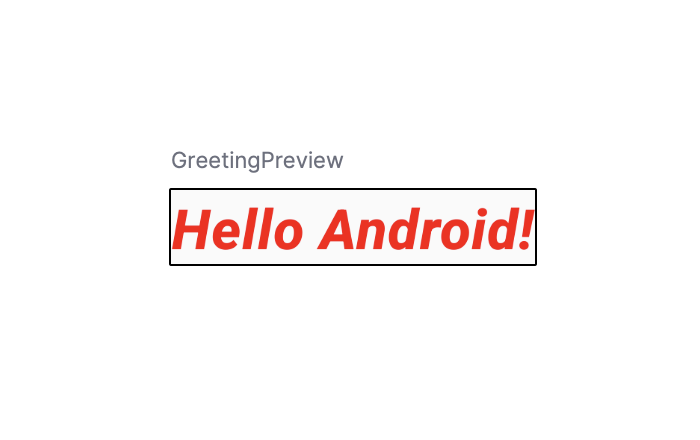
}このような画面になったでしょうか?

ここでのポイントは文字サイズを指定するパラメータ fontSize です。文字サイズの単位は .sp と書きます。
sp は Scalable Pixel(スケーラブルピクセル) の略で、ユーザーが設定している文字サイズに基づいてサイズが変更される単位です。「文字サイズの単位は sp」と覚えておきましょう。
import 文について
Android 開発では import(インポート)といって必要なファイルを読み込む作業があります。
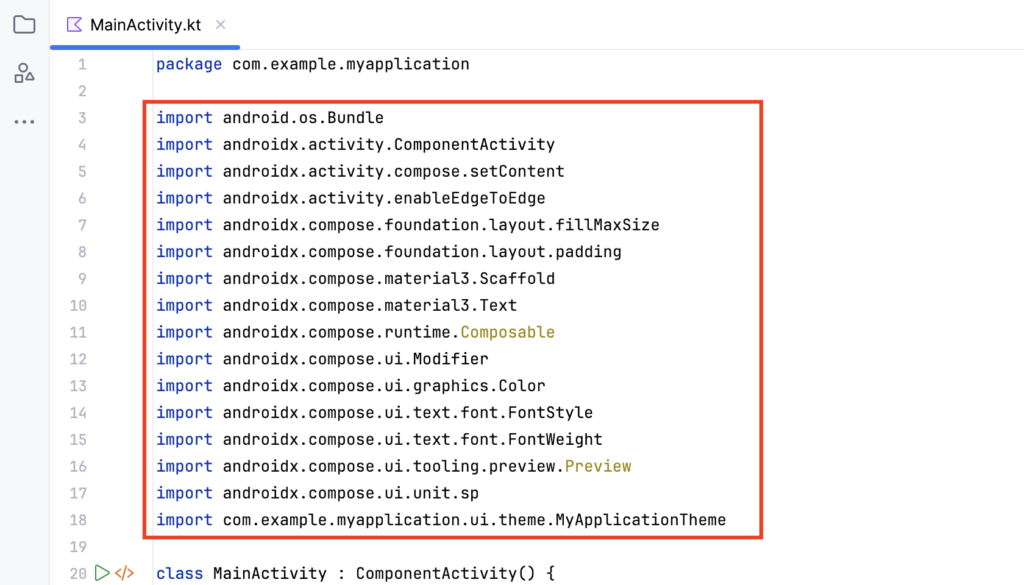
3行目にある をクリックすると、import と書いてあるコードがたくさん表示されます。

たとえば 10 行目の import androidx.compose.material3.Text では、Text 関数を使うために Text.kt ファイルを読み込んでいます。
基本的に自動で追加されますが、追加されない場合は「コードを書き直すだけ」で追加されることが多々あります。
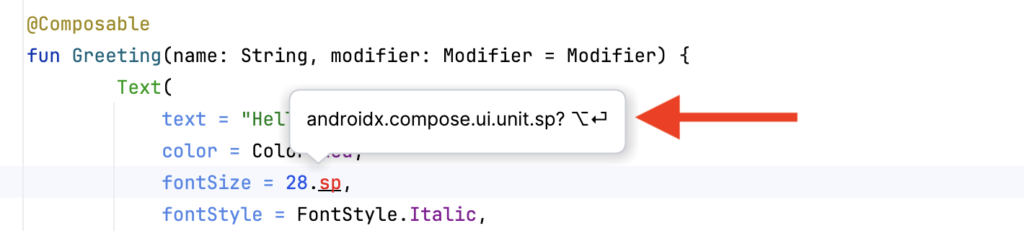
それでも読み込まれない場合は、カーソルを合わせると以下のようなメッセージが表示されるので、Windows の方は Alt + Enterキー、Mac の方は Option + Enter キーを押してください。

また import 文が不要になった場合はそのまま残ってしまうので、import 文の自動追加・削除の設定を有効化しておくことをおすすめします。
参考:【Android Studio】自動 import を有効にする方法
次に行うこと
次回はテキストに背景色をつけてみましょう。