【Android】Jetpack Compose 入門講座 第4回「Modifierパラメータ」

はじめに
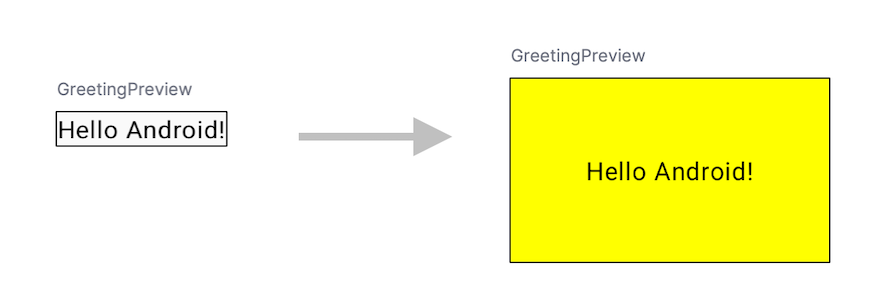
今回は Hello Android! の背景色を変えて余白も追加してみましょう。
Modifierの使い方
背景色を変える
まずは背景色を変えてみましょう。
すでに用意されている modifier パラメータを使用します。
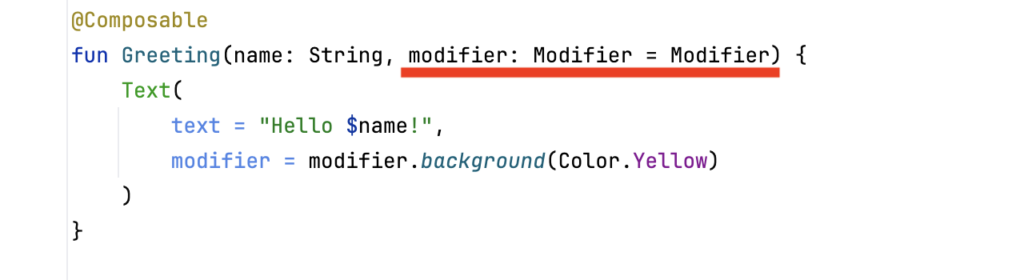
5行目のようにコードを変更します。
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier.background(Color.Yellow)
)
}右側のプレビューが変わりましたか?

Modifier は修飾子といって、サイズ・配置・動作・ラベル・入力など幅広い設定に使われます。
レイアウトを作りながら覚えていく方が分かりやすいのでここでは簡単な説明にしますが「 @Composable が付いている関数は modifier パラメータを受け入れること」というルールがあります。
ですので Greeting 関数も modifier パラメータを受け取っています。

この modifier を使ってテキストの設定を書いていきます。
これから新しい Composable 関数も追加していきますが、modifier パラメータはコードを書くときに自動的に追加されます。現時点では「modifier パラメータには設定を書く」と考えておきましょう。
余白をつける
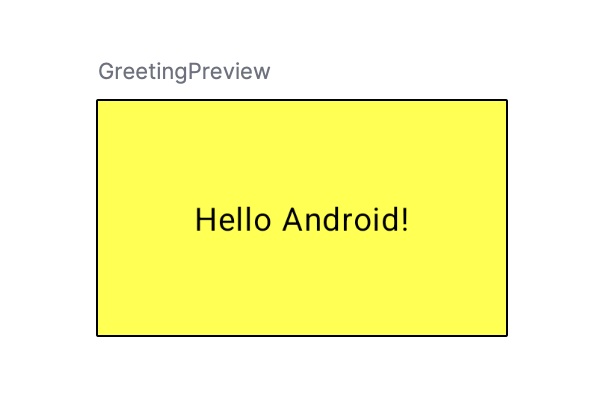
次にテキストの周りに余白をつけてみます。
5行目の最後にコードを追加します。
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier.background(Color.Yellow).padding(48.dp)
)
}テキストの周りに余白がつきました。

ここでは padding(パディング)を使ってテキストの周りに 48.dp の余白を追加しました。
文字サイズの単位は .sp でしたが、余白には .dp を使います。
Modifierは順番に注意
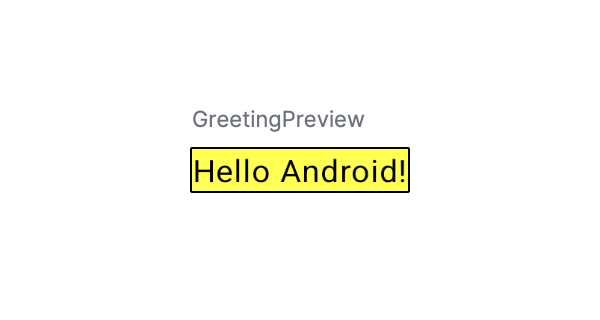
「背景色 → 余白」の順番でコードを書きましたが「余白 → 背景色」の順番にするとどうなるでしょうか?
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier.padding(48.dp).background(Color.Yellow)
)
}背景色が全体に付かずに、文字の部分だけになってしまいました。

このように見た目が変わってしまうことがあるので、書く順番にも注意する必要があります。
順番を気にしなくて良い背景色の付け方も今後紹介します。
次に行うこと
次回は複数のテキストを並べてみましょう。
ここまでのコード
package com.example.myapplication
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.activity.enableEdgeToEdge
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.padding
import androidx.compose.material3.Scaffold
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContent {
MyApplicationTheme {
Scaffold(modifier = Modifier.fillMaxSize()) { innerPadding ->
Greeting(
name = "Android",
modifier = Modifier.padding(innerPadding)
)
}
}
}
}
}
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier.background(Color.Yellow).padding(48.dp)
)
}
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
Greeting("Android")
}
}