【Android】Jetpack Compose 入門講座 第7回「Rowレイアウト内の配置」

はじめに
前回は Column 内の UI の配置を決めるパラメータを紹介しました。
今回は Row レイアウト内の配置を決めるパラメータを設定してみましょう。
開始コード
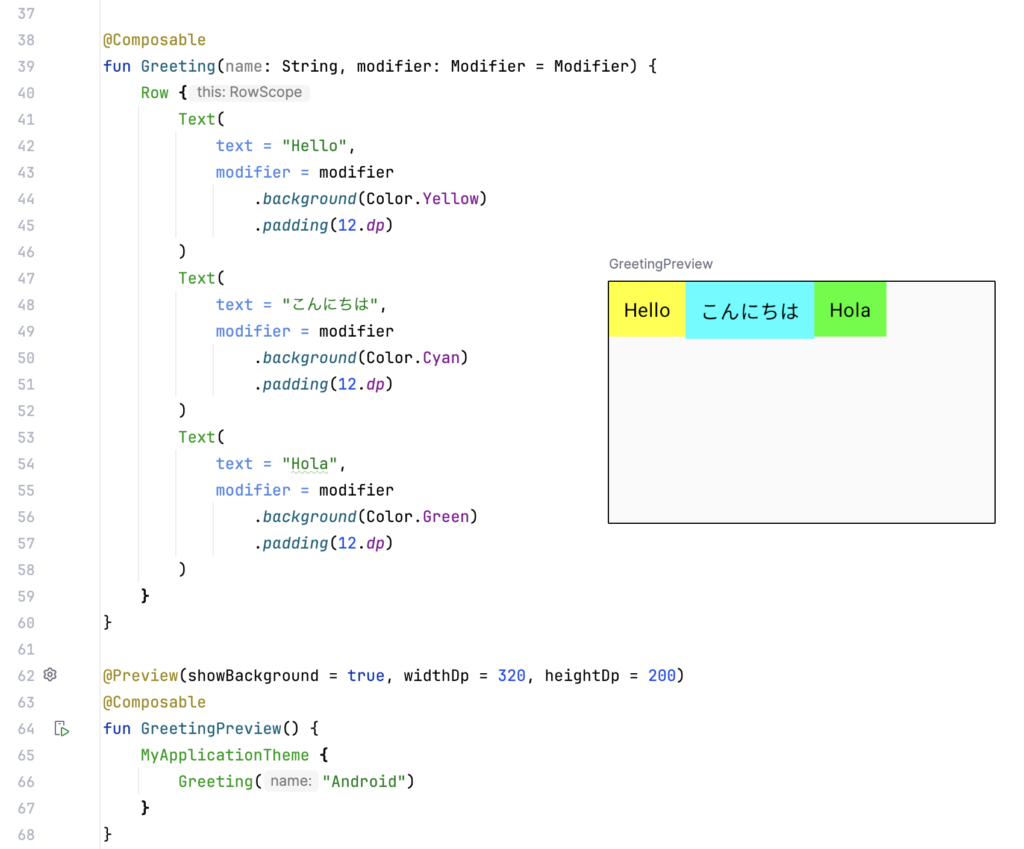
以下のように、Row レイアウト内にテキストが3つある状態からスタートします。
また配置が分かりやすいようにプレビュー画面のサイズを追加しています。(25行目)
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Row {
Text(
text = "Hello",
modifier = modifier
.background(Color.Yellow)
.padding(12.dp)
)
Text(
text = "こんにちは",
modifier = modifier
.background(Color.Cyan)
.padding(12.dp)
)
Text(
text = "Hola",
modifier = modifier
.background(Color.Green)
.padding(12.dp)
)
}
}
@Preview(showBackground = true, widthDp = 320, heightDp = 200)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
Greeting("Android")
}
}プレビューはこのようになっています。

HorizontalArrangement:水平方向の配置
中央に配置する
Row はレイアウト内の要素をヨコ方向に並べるレイアウトでした。
今は左上を基準に並んでいるので中央(センター)になるようにパラメータを追加します。
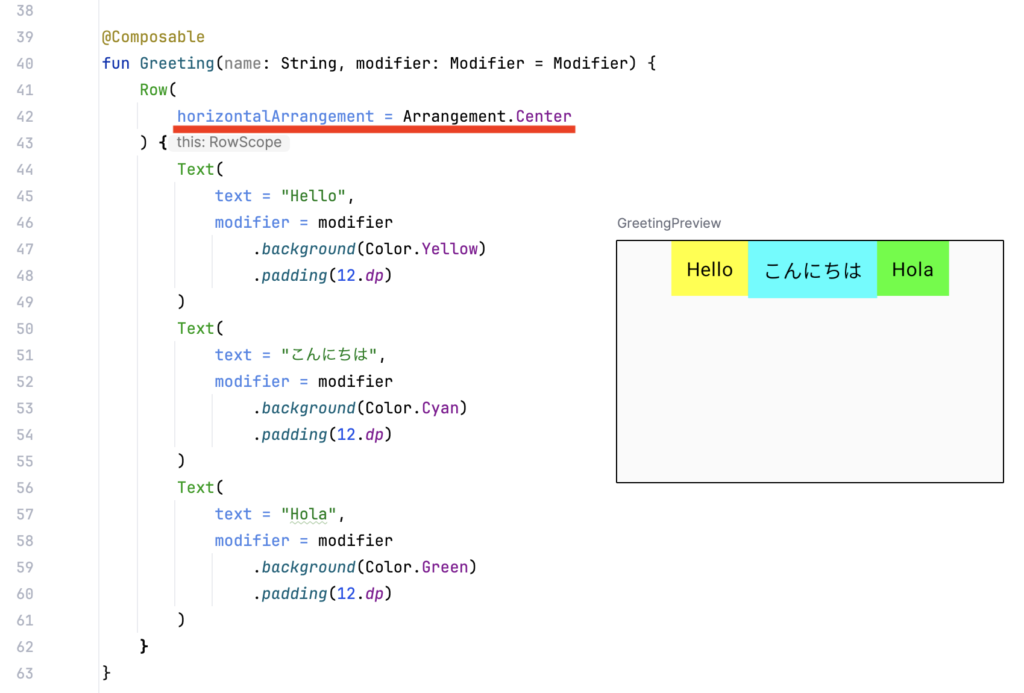
3行目の Column の後ろに () を追加して、4行目のパラメータを追加します。
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Row(
horizontalArrangement = Arrangement.Center
) {
Text(
text = "Hello",
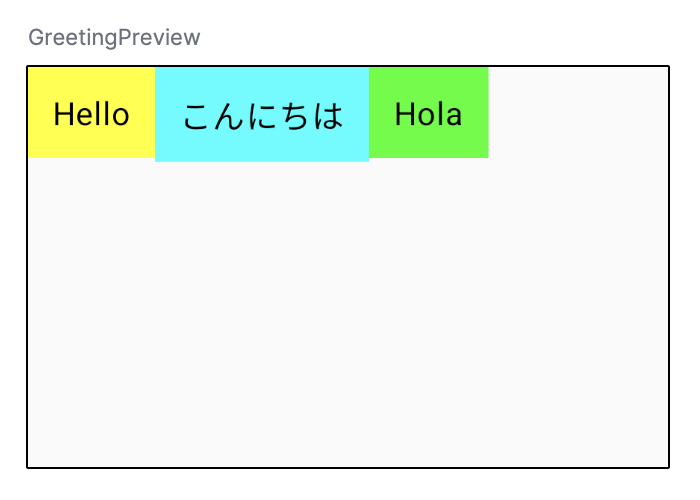
/* 省略 */3つのテキストが水平方向中央に配置されました。

いろいろな値
Center 以外にも以下の値を使用することができます。
| 値 | ||
|---|---|---|
| Arrangement.Start | 左揃え |  |
| Arrangement.Center | 中央揃え |  |
| Arrangement.End | 右揃え |  |
| Arrangement.SpaceAround | 左右に余白をつける |  |
| Arrangement.SpaceBetween | 均等に配置する(最初と最後の要素に余白なし) |  |
| Arrangement.SpaceEvenly | 均等に配置する(最初と最後の要素に余白あり) |  |
| Arrangement.spacedBy(数値.dp) | 余白のサイズを指定 |  |
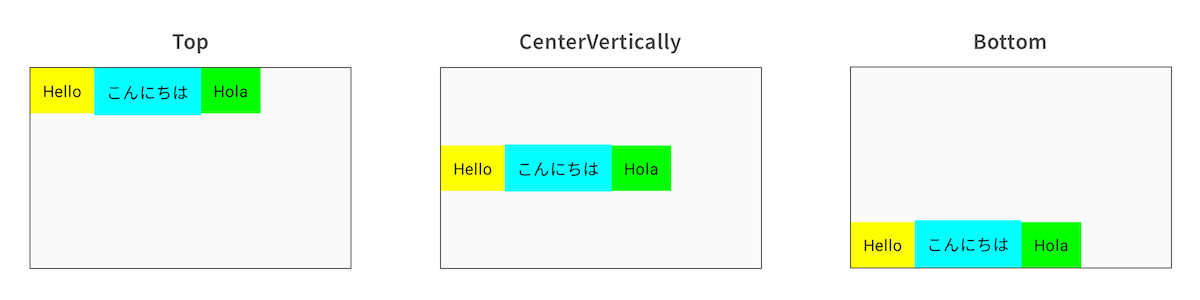
VerticalAlignment:垂直方向の配置
垂直方向の配置は VerticalAlignment パラメータを使って決めることができます。
4行目のコードを追加します。
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Column(
verticalAlignment = Alignment.CenterVertically
) {
Text(
text = "Hello",
/* 省略 */ここでは中央に配置しましたが、他にも Top / Bottom を指定できます。
水平と垂直方向を指定する
水平方向と垂直方向の両方のパラメータを使用することもできます。
4行目で水平方向は均等に、5行目で垂直方向は中央に配置しています。
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Column(
horizontalArrangement = Arrangement.SpaceBetween,
verticalAlignment = Alignment.CenterVertically
) {
Text(
text = "Hello",
/* 省略 */プレビューはこのようになります。

次に行うこと
次回からは画像を追加したアプリ画面を作ってみましょう。