【Android】ダイアログに画像を表示する方法(Java&Kotlin対応)

ここではダイアログのレイアウトファイルを作成してダイアログに画像を表示する方法を紹介します。
自分でレイアウトを用意すると、画像以外にも細かく変更を加えることができます。
ダイアログの基本的な使い方は以下の記事をお読み下さい。
>> Java 編
>> Kotlin 編
開発環境
| Android Studio | Hedgehog | 2023.1.1 |
|---|---|
| Android Emulator | Pixel 3a (API 34) |
| minSdk | 21 |
| targetSdk | 34 |
ファイル名について
このサンプルでは MyDialogFragment.java / MyDialogFragment.kt にコードを書きます。
ファイルの作成方法は以下の記事をお読みください。
>> Java 編
>> Kotlin 編
解説
Step1:ダイアログのレイアウト作成
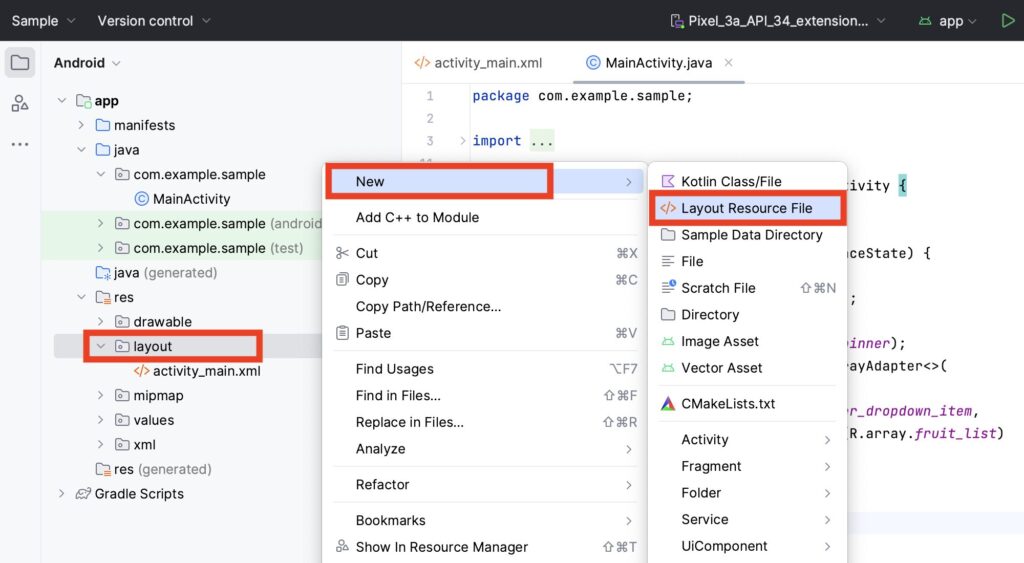
Android Studio 画面左側のプロジェクト構造にある app → res → layout フォルダの上で右クリックして、New → Layout Resource File を選択します。

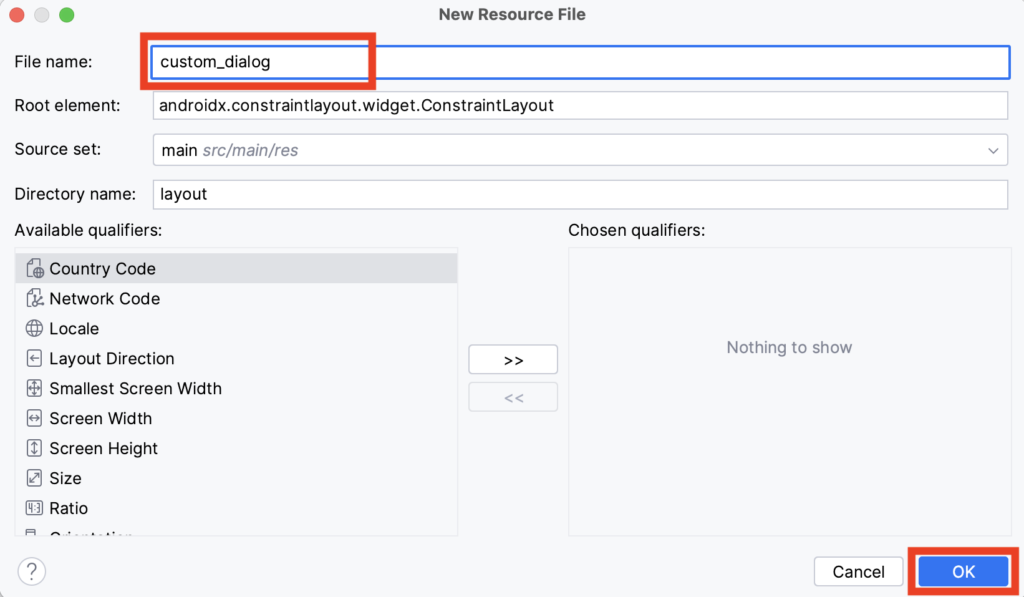
File name に custom_dialog と入力して「OK」を押します。

custom_dialog.xml が作成されたら、以下のようにコードを書きます。文字サイズや色は自由に変更してください。
23行目 画像について
ここではアイコン画像を表示しています。
自分で用意した画像を使う場合は app → res → drawable フォルダに画像を置いてください。

drawable フォルダに置いた画像は以下のように指定します。
android:src="@drawable/画像名"Step2:カスタムレイアウトをセットする
custom_dialog.xml に用意した TextView にテキストをセットしていきます。
Java の場合
MyDialogFragment.java を開いて、8~21・24行目のコードを追加します。
Kotlin の場合
MyDialogFragment.kt を開いて、6~19・22行目のコードを追加します。
完成
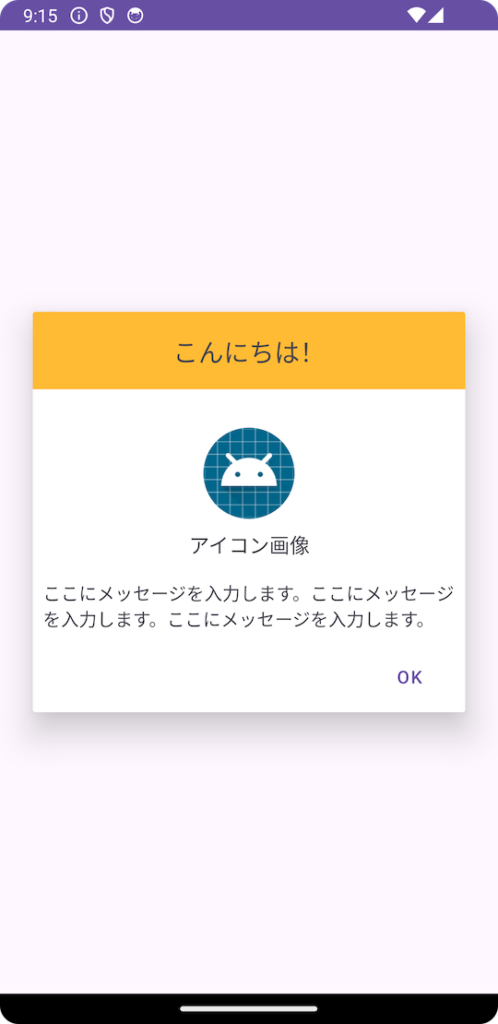
以上で完成です。
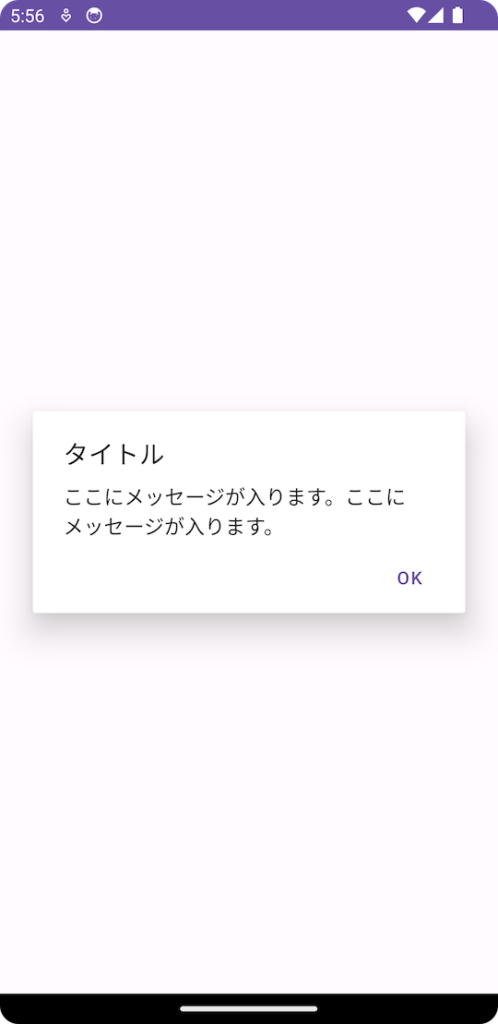
アプリを実行すると、このようなダイアログが表示されます。

その他のダイアログの使い方は以下の記事をお読みください。