<abbr>要素の使い方・サンプルコード
Sara
<abbr>
<abbr>要素は、テキストが略語や頭字語であることを意味します。
<dfn>要素と組み合わせて、略語の定義を行うこともできます。
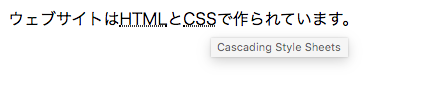
デモ:abbr要素
ウェブサイトはHTMLとCSSで作られています。
属性
title
略語の正式名称を指定します。
全ての略語に <abbr> 要素を使う必要はありませんが、読み手になじみの無い用語や注釈が必要な場合に役に立ちます。
<p>ウェブサイトは<abbr title="HyperText Markup Language">HTML</abbr>と<abbr title="Cascading Style Sheets">CSS</abbr>で作られています。</p><abbr> 要素で囲んだテキストにマウスオーバーすると、title 属性の値がツールチップで表示されます。

グローバル属性
全ての HTML 要素に共通して使用できるグローバル属性はこちら
使用例
例① 基本的な使い方
HTML
<p><abbr>HTML</abbr>を書きましょう。</p>実行結果
HTMLを書きましょう。
例② title 属性を指定する場合
HTML
<p><abbr title="HyperText Markup Language">HTML</abbr>を書きましょう。</p>実行結果
HTMLを書きましょう。
例③ <dfn> 要素を使って、より正式に略語を定義する
HTML
<p>ウェブサイトは<dfn><abbr title="HyperText Markup Language">HTML</abbr></dfn>と<dfn><abbr title="Cascading Style Sheets">CSS</abbr></dfn>で作られています。</p>実行結果
ウェブサイトはHTMLとCSSで作られています。
参考:<dfn>要素の使い方・サンプルコード- HTMLリファレンス
対応ブラウザ
関連するタグ
- <dfn>:定義する用語
Subscribe
0 Comments
古い順
ABOUT ME


