【Android Studio】TextViewをスクロールできるようにする方法

この記事では、TextView に長い文章を表示する時にスクロールできるようにする方法を紹介します。

解説
1. 長文テキストの用意
まずは strings.xml にテキストを用意します。
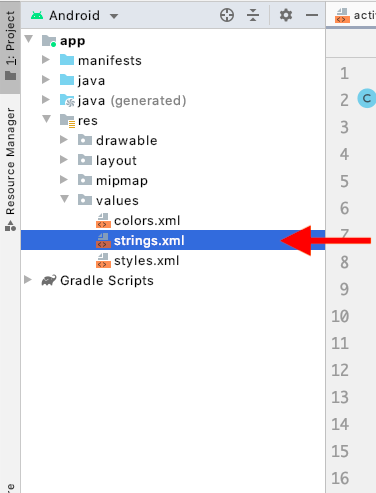
Android Studio 画面左側にあるプロジェクト構造から app → res → values → strings.xml を開きます。

strings.xml を開いたら長文を定義します。テキストは自由に変更してください。
<string name="paragraph">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam libero
neque, consectetur non magna eu, malesuada volutpat arcu. Fusce sit amet luctus dolor, vel
gravida sapien. Sed pharetra ex vel ligula condimentum, et ultricies tellus pellentesque.
Vestibulum eget risus cursus, accumsan felis sed, mollis magna. Proin congue in metus et
scelerisque. Donec nisi enim, sollicitudin sit amet molestie vel, dignissim varius est.
Vestibulum ac ante at ante interdum efficitur. Nulla rutrum erat eu velit ornare commodo.
Curabitur purus leo, vehicula et sapien at, sollicitudin volutpat ligula. Mauris at diam
quis sapien rutrum condimentum. Etiam hendrerit aliquet velit mattis cursus. Phasellus
convallis nunc eget turpis semper lobortis. Maecenas accumsan, quam nec imperdiet accumsan,
arcu lacus tempor nulla, a porttitor massa odio sit amet lacus. Curabitur euismod rutrum
interdum.</string>2. TextView の作成
xml ファイルを開いて、以下のように TextView を用意します。
<TextView
android:id="@+id/textView"
android:layout_width="250dp"
android:layout_height="200dp"
android:text="@string/paragraph"
android:scrollbars="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />2行目
android:id="@+id/textView"java ファイル側でスクロール設定をできるように id を指定します。
5行目
android:text="@string/paragraph"先ほど strings.xml に定義したテキストを指定しています。
6行目
android:scrollbars="vertical"縦方向にスクロールバーを表示します。
none(なし)horizontal(横方向)vertical(縦方向)から指定できます。
3. スクロールできるようにする
以下の1行を MainActivity.java の onCreate メソッド内に追加します。
((TextView) findViewById(R.id.textView)).setMovementMethod(new ScrollingMovementMethod());2行に分けて書くこともできます。
TextView textView = findViewById(R.id.textView);
textView.setMovementMethod(new ScrollingMovementMethod());必要な import
6行目あたりに2つの import 文が追加されます。
import android.text.method.ScrollingMovementMethod;
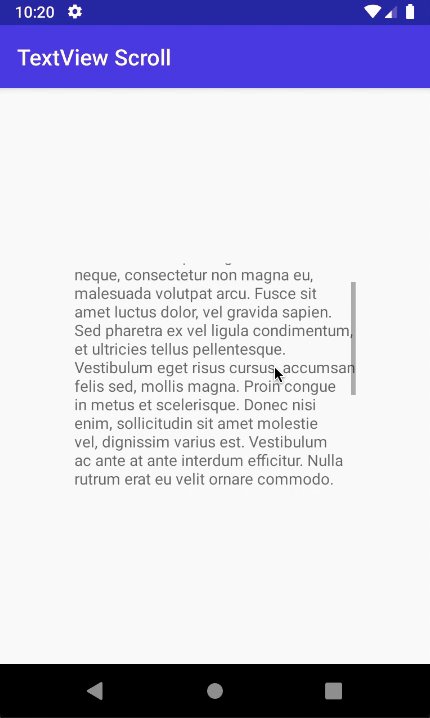
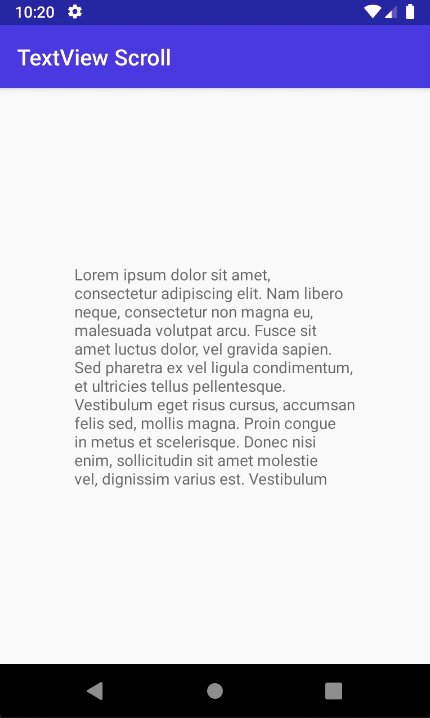
import android.widget.TextView;4. アプリの実行
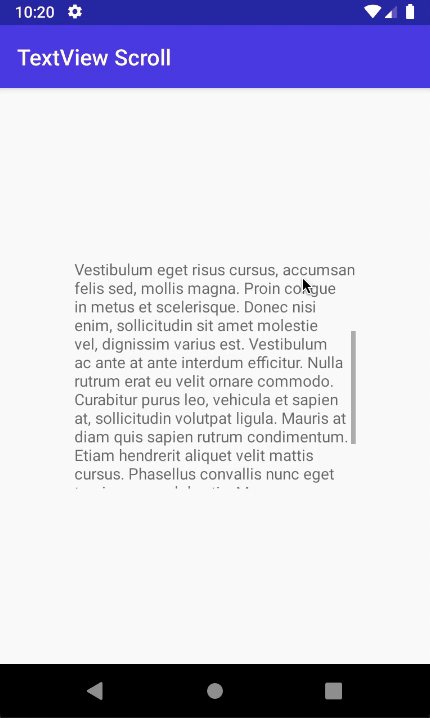
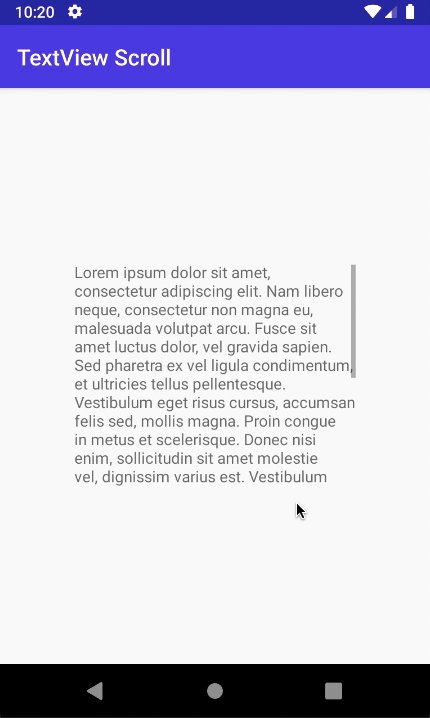
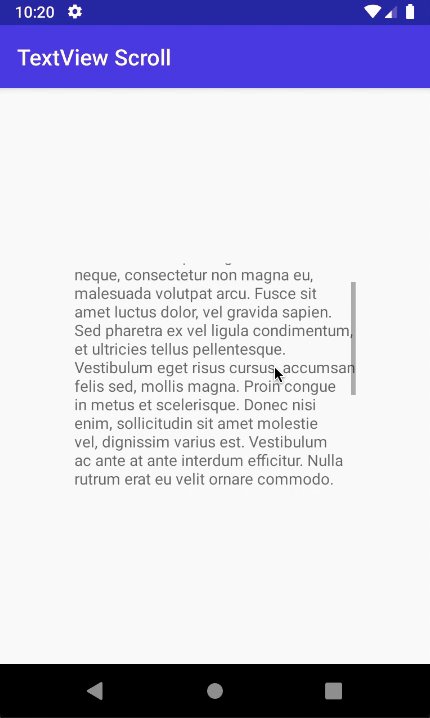
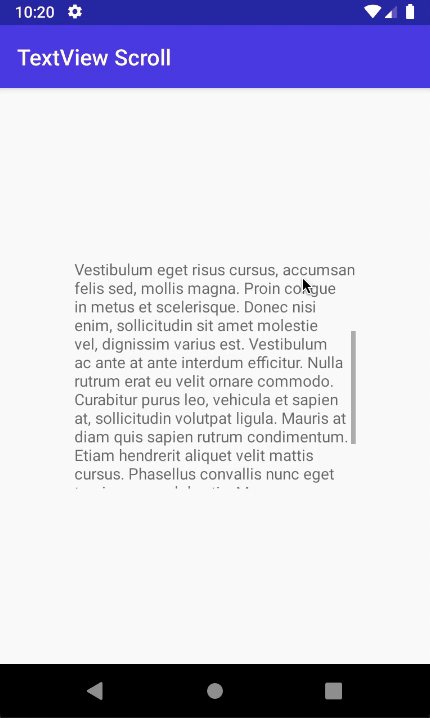
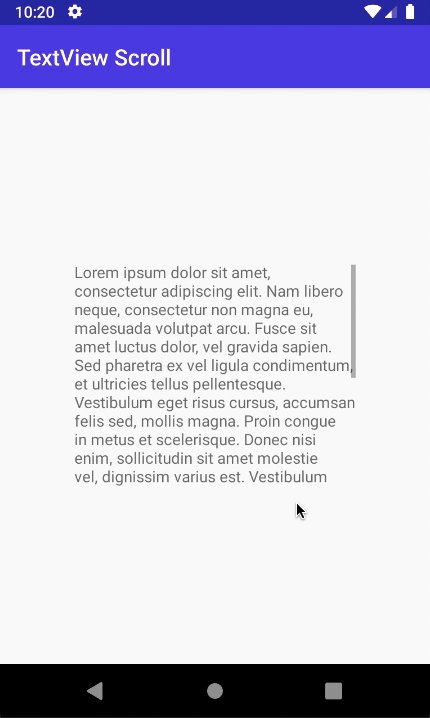
以上で完成です!
アプリを実行すると TextView がスクロールできるようになっています。

まとめ
いかがだったでしょうか?
個人的にはあまり使ったことがなかったのですが、4択クイズアプリをカスタマイズしている方から質問頂いた機能です。
スマートフォンは画面サイズが限られているので、クイズの問題文やちょっとした説明文などの TextView をスクロールできるようにしておくと便利ですね。


