【Android】ダイアログの文字色・文字サイズ・背景色のカスタマイズ方法(Java編)

この記事ではダイアログの文字色・文字サイズ・色などのカスタマイズ方法を紹介します。
レイアウトファイルを作らない方法なので、少しだけサイズや色を変えたいときに便利なコードです。
ダイアログの基本的な使い方は以下の記事をお読み下さい。
>> ダイアログを表示する方法① 基本型(Java 編)
開発環境
| Android Studio | Hedgehog | 2023.1.1 |
|---|---|
| Android Emulator | Pixel 3a (API 34) |
| minSdk | 21 |
| targetSdk | 34 |
ファイル名について
このサンプルでは MyDialogFragment.java にコードを書きます。
このファイルの作成方法は以下の記事をお読みください。
>> ダイアログを表示する方法① 基本型(Java 編)
解説
1. カラーの用意
res → values → colors.xml に使用する色を用意しておきます。色は自由に変更してください。
2. タイトルのカスタマイズ
まずはタイトルをカスタマイズします。(8~14・17行目)
ここではタイトル用の TextView を用意して
- 表示するテキスト
- 文字サイズ
- 文字色
- 背景色
- Padding
- 揃える位置
の順番で設定しています。
11行目
titleView.setTextColor(Color.WHITE);文字の色は Color クラスに用意されている WHITE(白)を使っています。
黒・白・赤などの一般的な色は Color クラスに用意されているので、簡単に使うことができます。
使用できる色は https://developer.android.com/reference/android/graphics/Color#summary をお読みください。
12行目
titleView.setBackgroundColor(getResources().getColor(R.color.blue));背景色には先ほど colors.xml に定義した色を使っています。
RGB や HEX を使った色の指定方法は【Android Studio】Colorクラス・Resources を使った色の指定方法まとめ をお読みください。
13行目
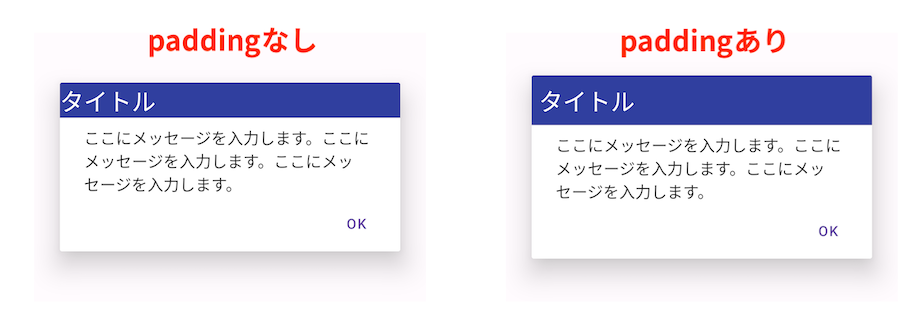
titleView.setPadding(20, 20, 20, 20);Padding(パディング)は、TextView の枠と文字の距離(すき間)の部分です。

ここでは Padding を「左・上・右・下」の順番で指定しています。
今回はタイトルを中央揃えにしているので、左右の Padding は 0 しても問題ありません。
17行目
.setCustomTitle(titleView)setTitle メソッドではなく setCustomTitle メソッドを使うのがポイントです。
これでタイトルのカスタマイズは完了です。
3. メッセージのカスタマイズ
次にメッセージ部分のカスタマイズをします。
タイトルと同じように TextView でカスタマイズできます。(17~21・25行目)
設定項目はタイトルで使ったものと同じです。
メッセージ部分にも背景色を付けたい場合は、タイトルと同じように setBackgroundColor メソッドを使います。
25行目
.setView(msgView)setMessage メソッドではなく setView メソッドを使います。
4. ボタンのカスタマイズ
onCreateDialog メソッドでは、まだダイアログが作成されていないのでボタンをカスタマイズすることができません。
ボタンはダイアログが表示される直前に呼ばれる onStart メソッドでカスタマイズします。
9~17行目を追加します。
今回は POSITIVE ボタンだけ使用していますが、NEGATIVE, NEUTRAL ボタンも同じように取得・カスタマイズできます。
alertDialog.getButton(AlertDialog.BUTTON_NEGATIVE)
alertDialog.getButton(AlertDialog.BUTTON_NEUTRAL)完成
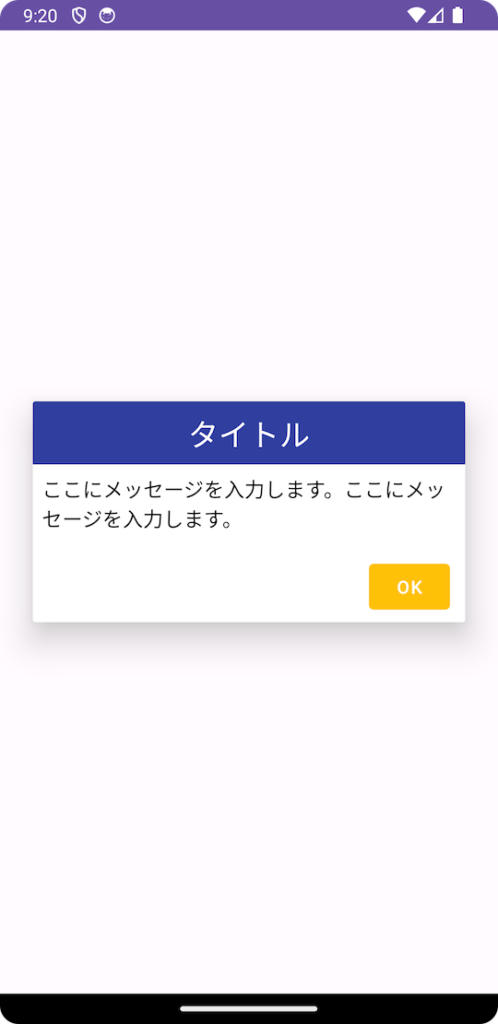
以上で完成です。
アプリを実行すると、以下のようなダイアログが表示されます。

その他のダイアログの使い方は以下の記事をお読みください。