【Android Studio】アプリケーションIDを変更する方法

この記事ではプロジェクトの applicationId(アプリケーション ID)と namespace(名前空間)を変更する方法を紹介します。

開発環境:Android Studio Giraffe | 2023.2.1
変更時の注意
1. 変更するべきではない場合
すでに Play ストアに公開中のアプリの場合、アプリケーション ID は変更しないでください。
アプリケーション ID はアプリを識別するもので、アプリ公開時のリンクにも使用されています。
https://play.google.com/store/apps/details?id=アプリケーションID
アプリケーション ID を変えると「別のアプリ」として扱われるのでご注意ください。
2. パッケージ名・アプリケーションID・名前空間の違い
プロジェクト作成時、3つの項目「パッケージ名・アプリケーションID・名前空間」は同じ文字列になっています。
簡単に言うと、以下のような違いがあります。
- パッケージ名 → プロジェクトのフォルダ構造
- アプリケーション ID → アプリを識別するための名前
- 名前空間 → R クラス(リソース)の管理場所
全て異なる名前にすることは技術的には可能ですが、予期せぬ問題や間違いを避けるためにも、パッケージ名・アプリケーション ID・名前空間の文字列は揃えておくことをおすすめします。

アプリケーションIDの変更
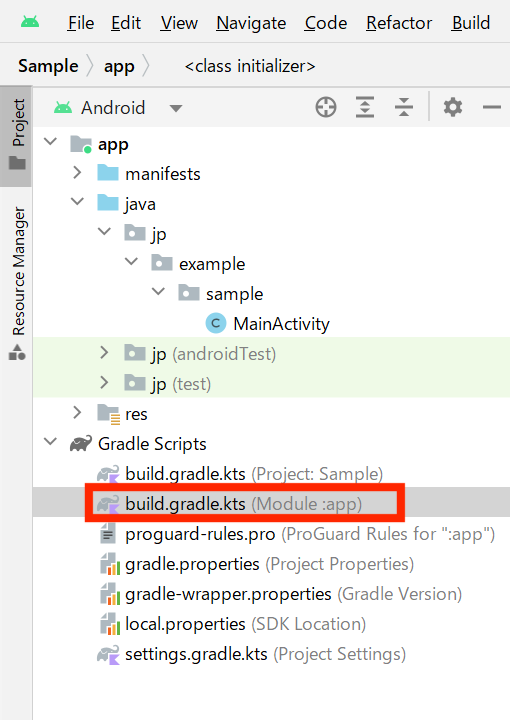
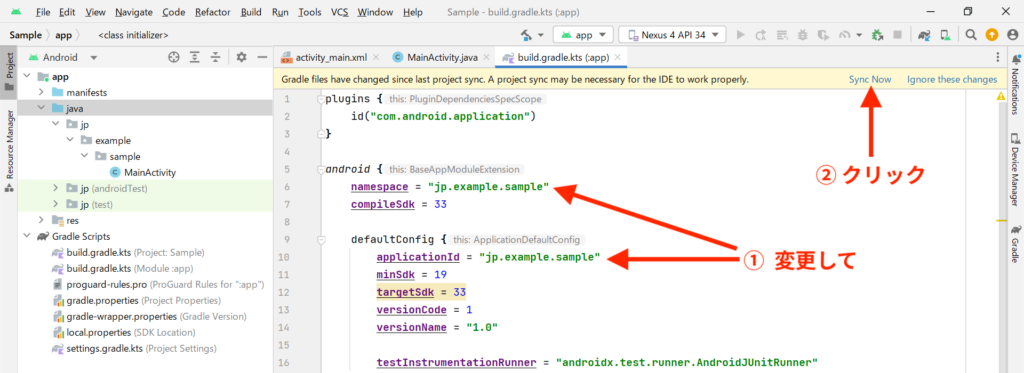
画面左側のプロジェクト構造から Gradle Scripts → build.gradle.kts (Module :app) を開きます。

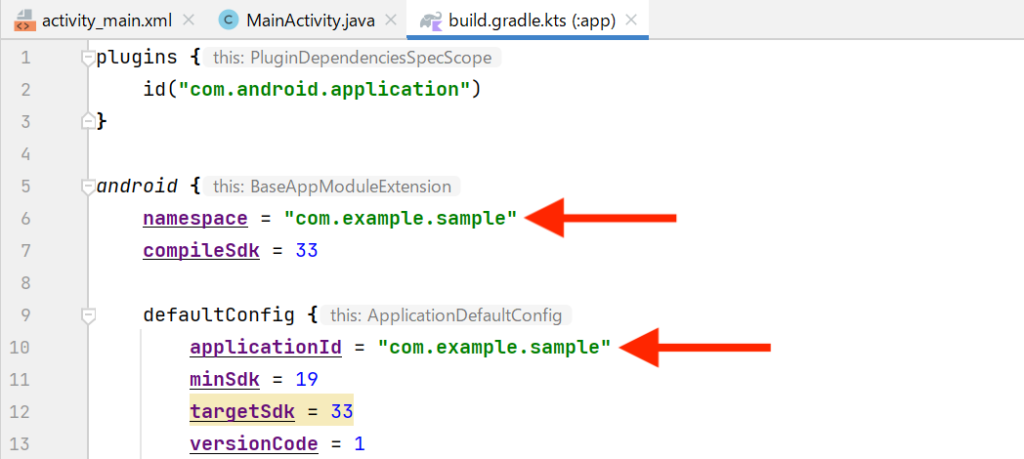
applicationId と namespace を変更して、画面右上に表示される Sync Now をクリックします。

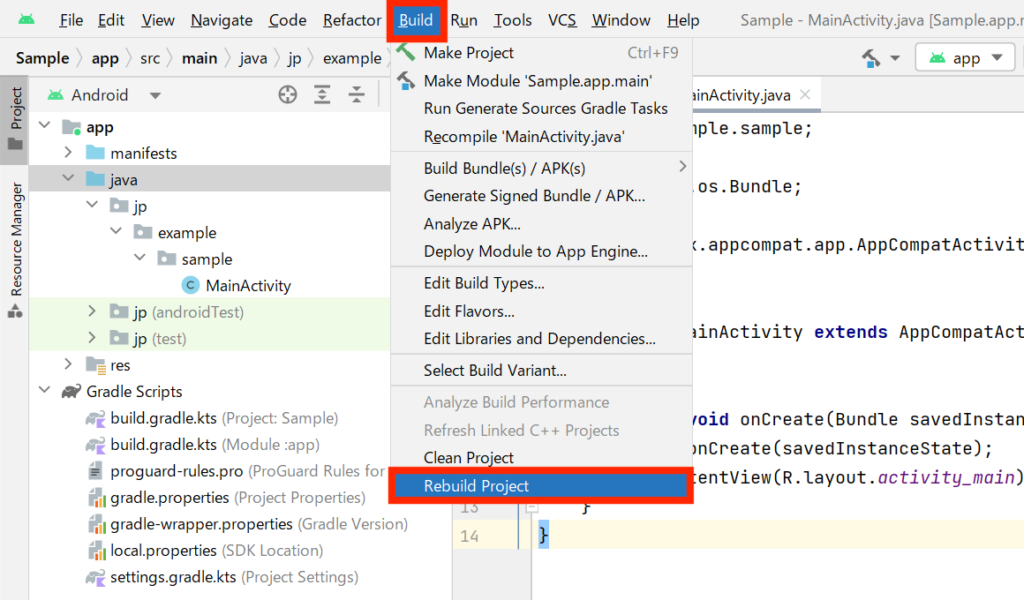
プロジェクトをビルドして問題がないかを確認します。
画面上部のメニューバーから Build → Rebuild Project を選択します。

問題がなければ完了です。
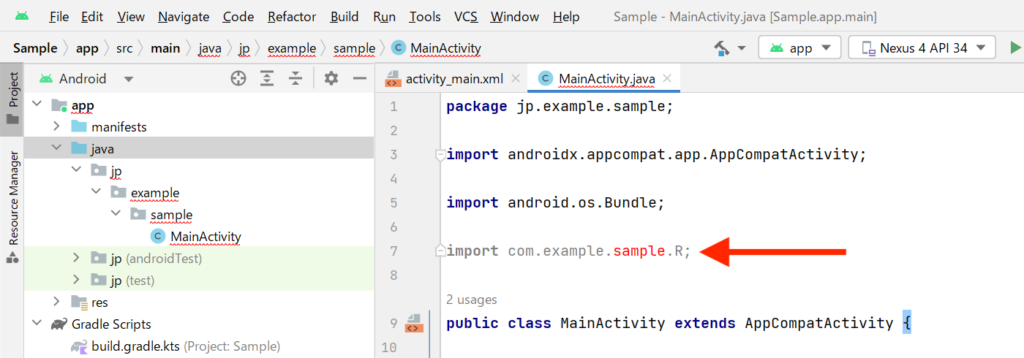
以下のように import 関連でエラーが出た場合は Auto Import の設定を行います。

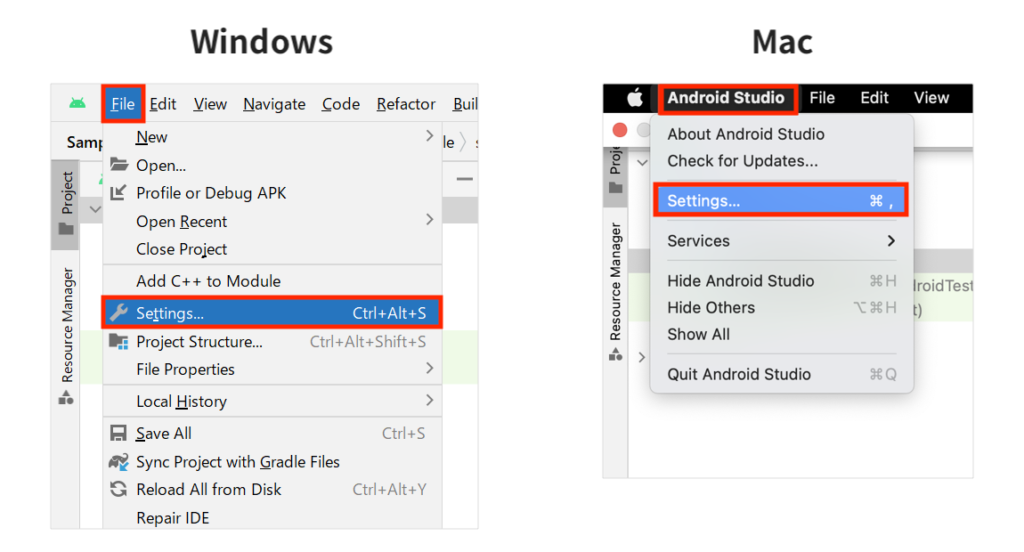
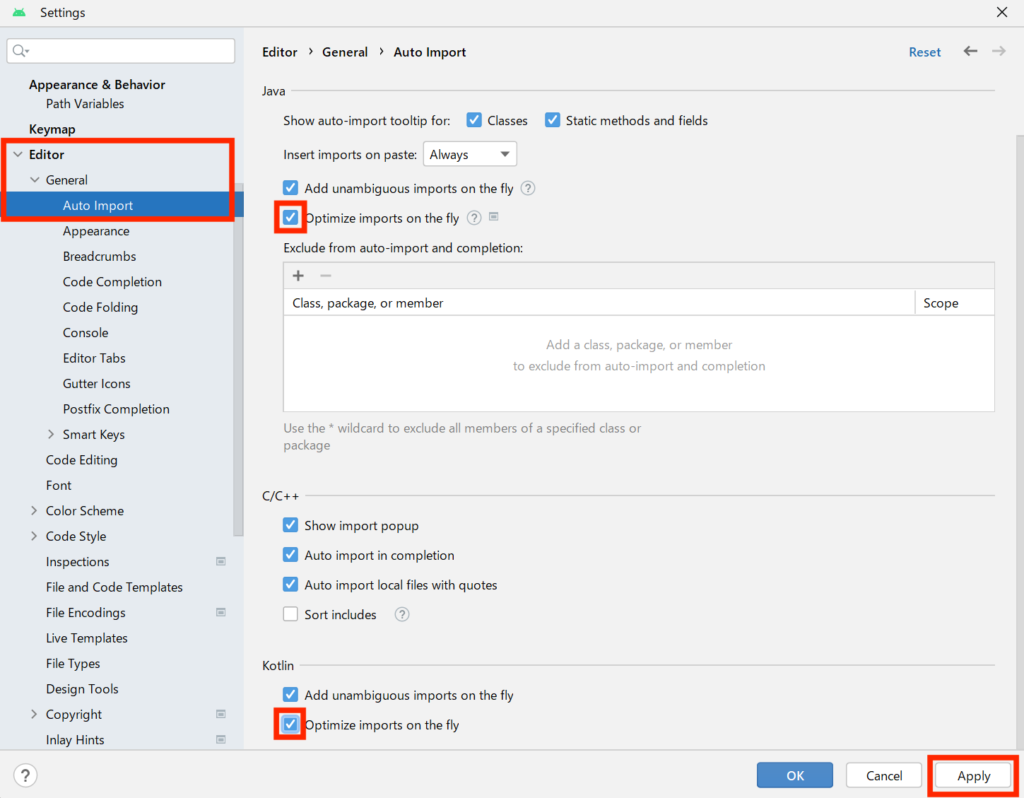
Windows の方は File → Settings を、Mac の方は Android Studio → Settings を開きます。

Auto Import の設定画面にある Optimize imports on the fly にチェックを入れて、Apply を押します。

もう一度プロジェクトをビルドして、問題がないことを確認してください。


