【Android Studio】Toast に画像・テキストを追加するカスタマイズ方法

この記事ではToast(トースト)のカスタマイズ方法を紹介します。
デフォルトの Toast は文字列のみしか表示できませんが、自分でレイアウトを用意すれば文字サイズを変えたり画像を表示することができます。
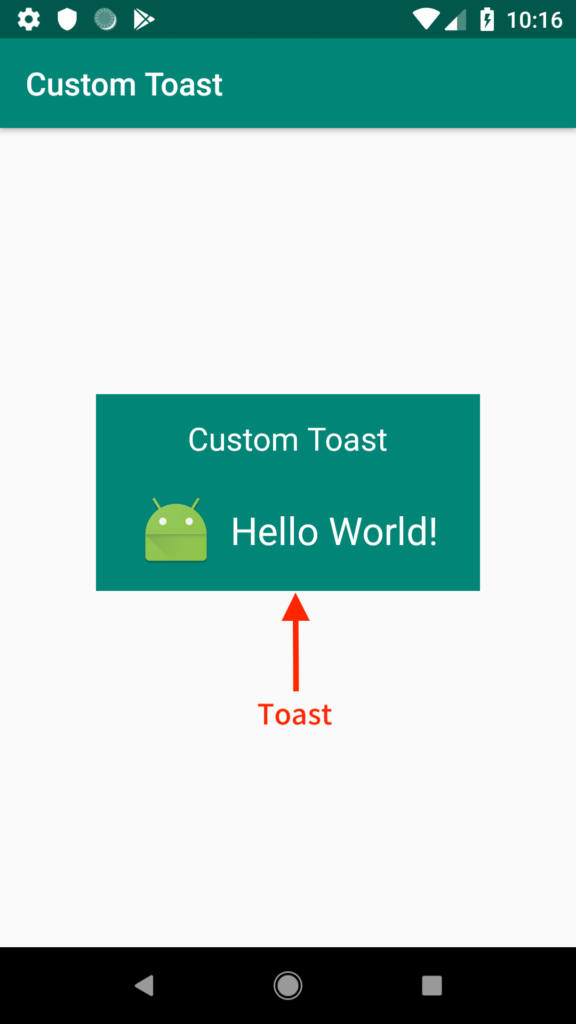
今回は Toast に TextView と ImageView を表示して背景色を変更する方法を紹介します。
解説
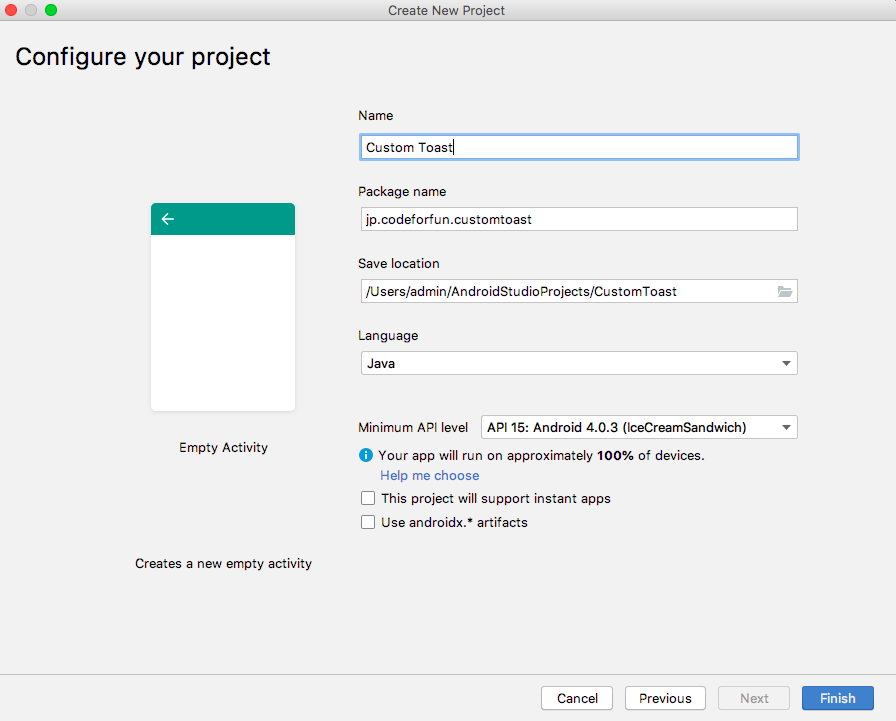
1. プロジェクトの用意
このサンプルでは Custom Toast という名前でプロジェクトを作成して MainActivity.java と activity_main.xml があることを前提に進めていきます。
ご自身のプロジェクトに合わせて変更してください。

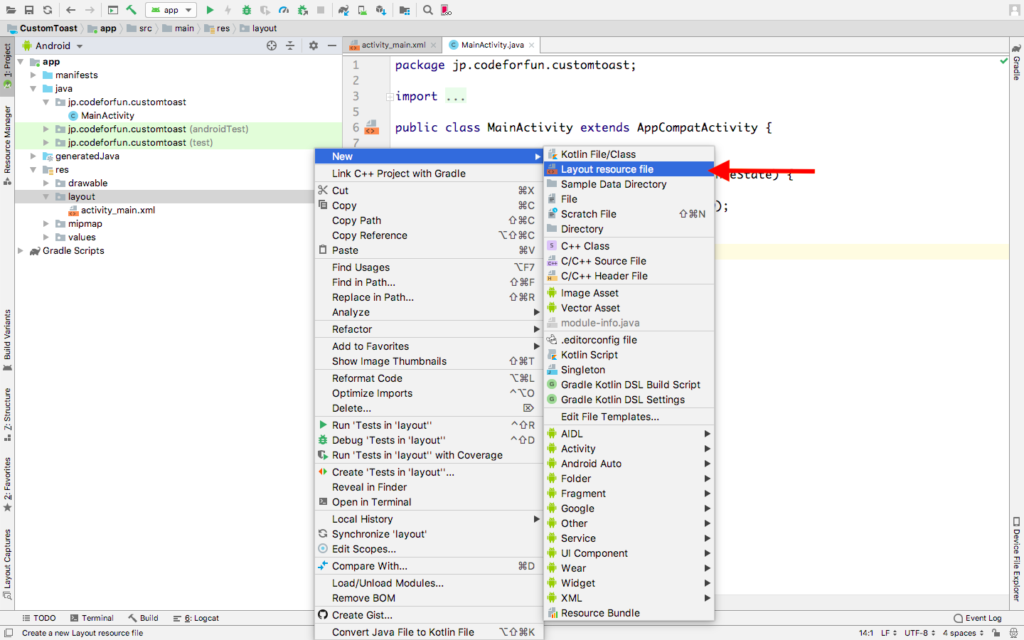
toast_layout.xml を作成する
まずは Toast のレイアウトを用意します。
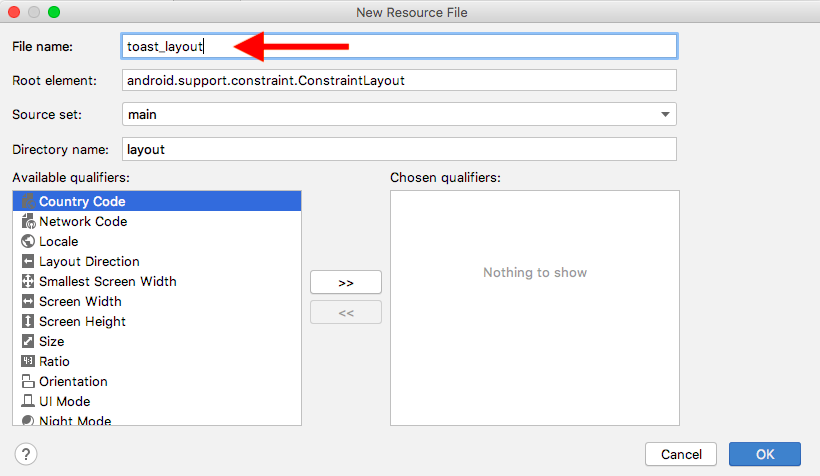
Android Studio 画面左側のプロジェクト構造にある res → layout フォルダの上で右クリックして、New → Layout resource file を選択します。

File name に toast_layout と入力して OK を押します。

toast_layout.xml が作成されたら、以下のようにコードを変更します。
7行目
android:background="@color/colorPrimary"Toast の背景色を指定しています。
27行目
android:src="@android:mipmap/sym_def_app_icon"画像を指定しています。
自分で用意した画像を使う場合は drawable フォルダに画像を置いて
android:src="@drawable/filename"と指定します。
29行目
android:id="@+id/msg"この TextView のテキストは MainActivity.java から動的に変更するので id を指定しておきます。
ImageView の画像も同じように MainActivity.java から変更することができます。
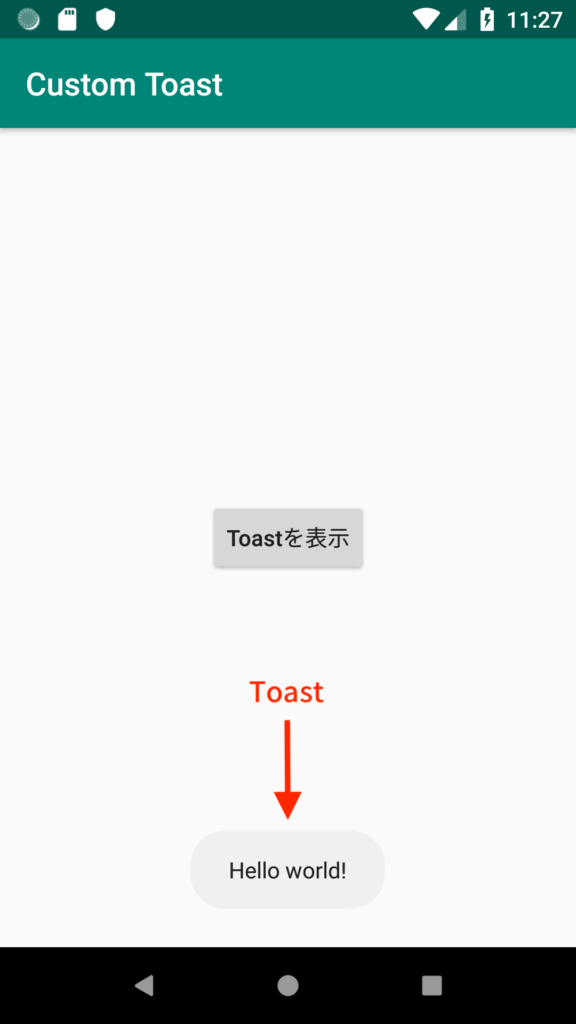
2. Toast を呼び出すボタンを用意
次に Toast を表示するためのボタンを用意します。
activity_main.xml を開いて、9~18行目を追加します。
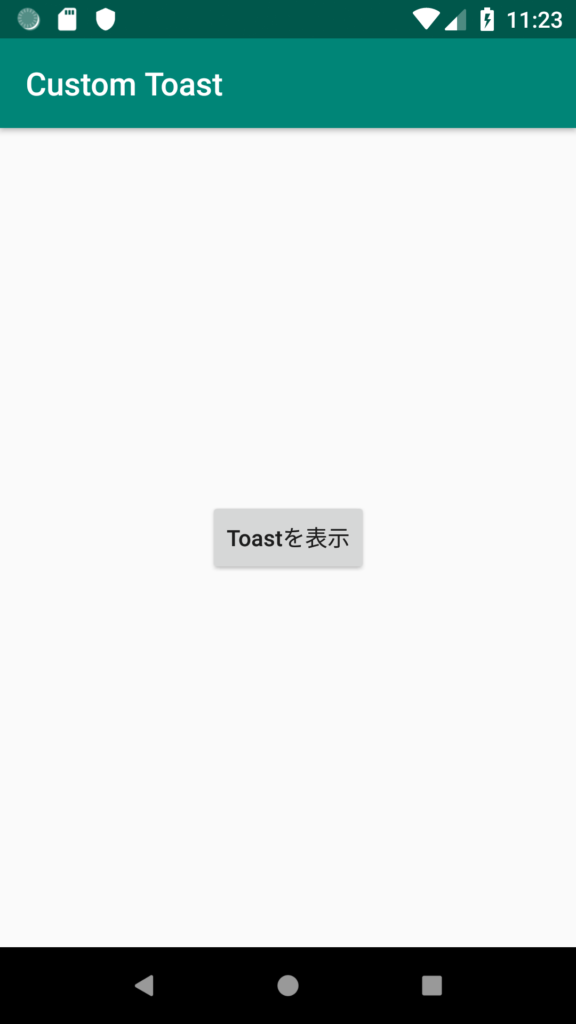
このようなボタンが追加されます。

18行目
android:onClick="showToast"ボタンが押されたときに showToast メソッドを呼び出すために書きます。
赤い波線が出ているかもしれませんが、このあと MainActivity.java に showToast メソッドを追加した時に消えるのでこのままで大丈夫です。
* onClick 属性を使ったクリックイベントは非推奨になりました。
参考:【Android Studio】ボタンのクリックイベントの書き方 – Java編
3. Toast を表示する
先ほど用意したボタンが押されたら Toast が表示されるようにします。
MainActivity.java を開いて 19~30行目を追加します。
27行目
toast.setGravity(Gravity.CENTER, 0, 0);Toast が画面の中央に表示されるように Gravity を設定します。
デフォルトの Toast と同じように画面下に表示する場合は Gravity の設定は不要です。
setGravity の使い方
setGravity (int gravity, int xOffset, int yOffset)水平方向に動かしたい場合は第二引数の xOffset、垂直方向に動かしたい場合は第三引数の yOffset を変更します。
例えば中央よりも少しだけ下に Toast を表示したい場合は
toast.setGravity(Gravity.CENTER, 0, 100);と書くことができます。
4. 完成
以上で完成です!
サンプルコード
- toast_layout.xml
-
- activity_main.xml
-
- MainActivity.java
-