【Android Studio】画像名を使って ImageView に画像を表示する方法

Sara
この記事では、Drawable フォルダに置いた画像のファイル名から ImageView に画像を表示する方法を紹介しています。
開発環境
| Android Studio | 4.1.1 |
|---|---|
| Android Emulator | Nexus 4 (API 30) |
| minSdkVersion | 16 |
| targetSdkVersion | 30 |
画像について
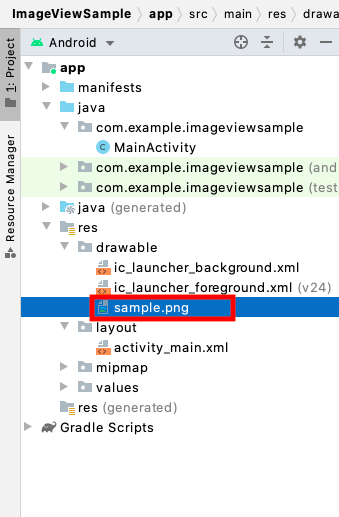
drawable フォルダに sample.png という画像を置いています。

レイアウトについて
以下のように ImageView を用意しています。
<ImageView
android:id="@+id/myImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/sym_def_app_icon" />画像名から ImageView に画像を表示する方法
画像名 sample からリソース ID を取得して、それを使って ImageView に画像を表示しています。
ここでは setImageResource メソッドを使いましたが、setImageDrawable / setImageBitmap メソッドを使うこともできます。
0 Comments
古い順
ABOUT ME


