【Android Studio】カスタムフォントを使用する方法(Javaコード編)

この記事では Java コードでカスタムフォントを使用する方法を紹介します。
Java コードを使わない方法、アプリ全体のフォントを一括で変更する方法は以下の記事をお読みください。

解説
1. 準備
プロジェクトの作成
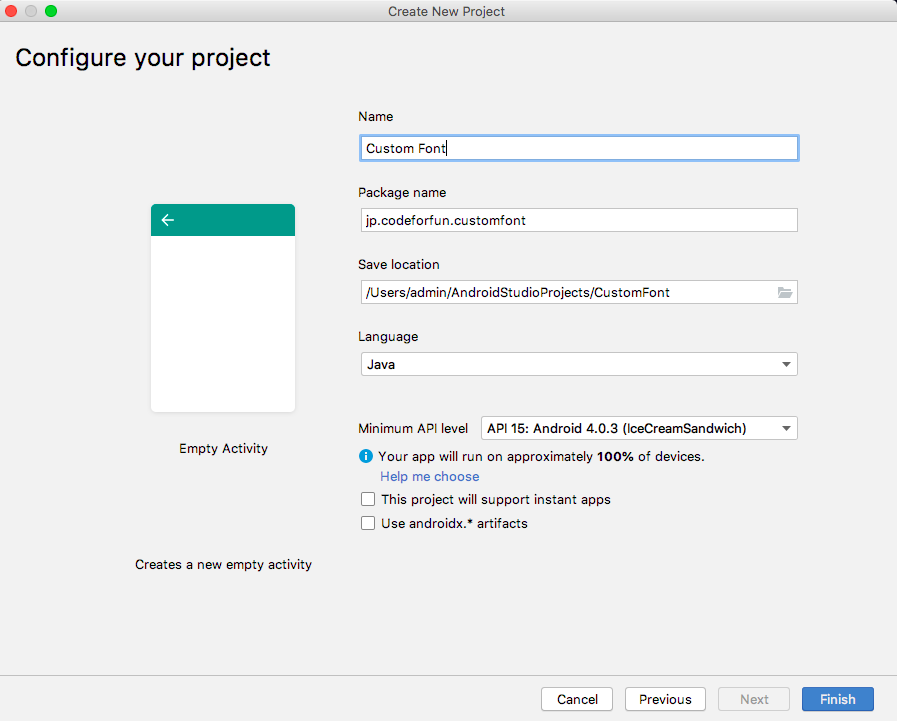
このサンプルでは Custom Font という名前のプロジェクトを作成して MainActivity.java と activity_main.xml があることを前提に進めていきます。
プロジェクト名などは、ご自身のプロジェクトに合わせて変更してください。

フォントの用意
使いたいフォントファイルをご用意ください。ファイル形式は otf・ttf のどちらでも大丈夫です。
このサンプルでは Google Fonts でダウンロードした Sofia というフォントを使います。
* フォントをダウンロードするときは利用規約にご注意ください。
2. assets フォルダの作成
フォントファイルは assets フォルダに置く必要があります。
プロジェクト作成時点では assets フォルダは作成されていないので、まずはこのフォルダを作成します。
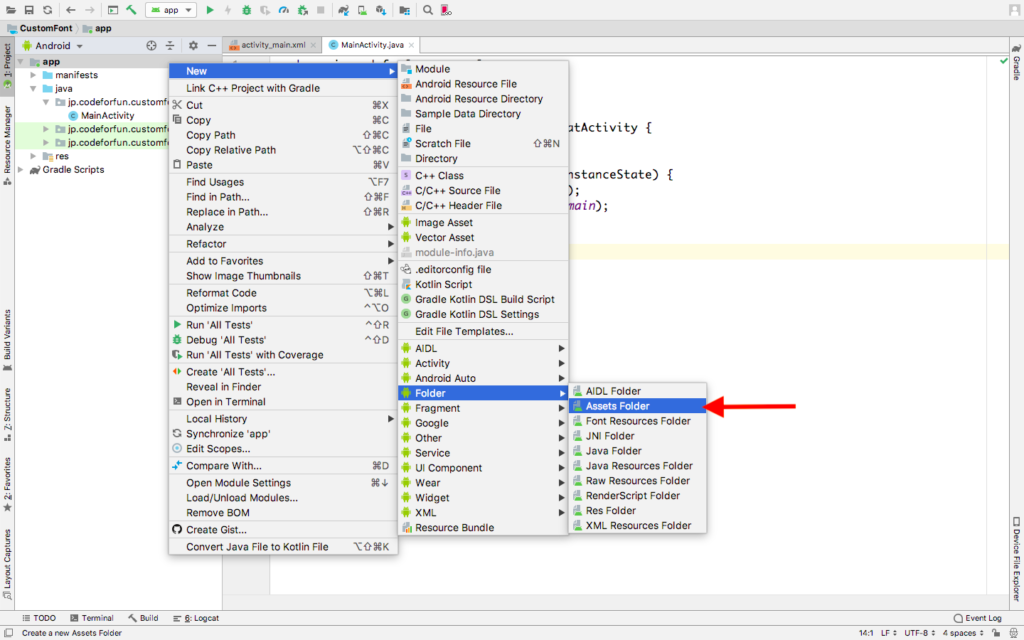
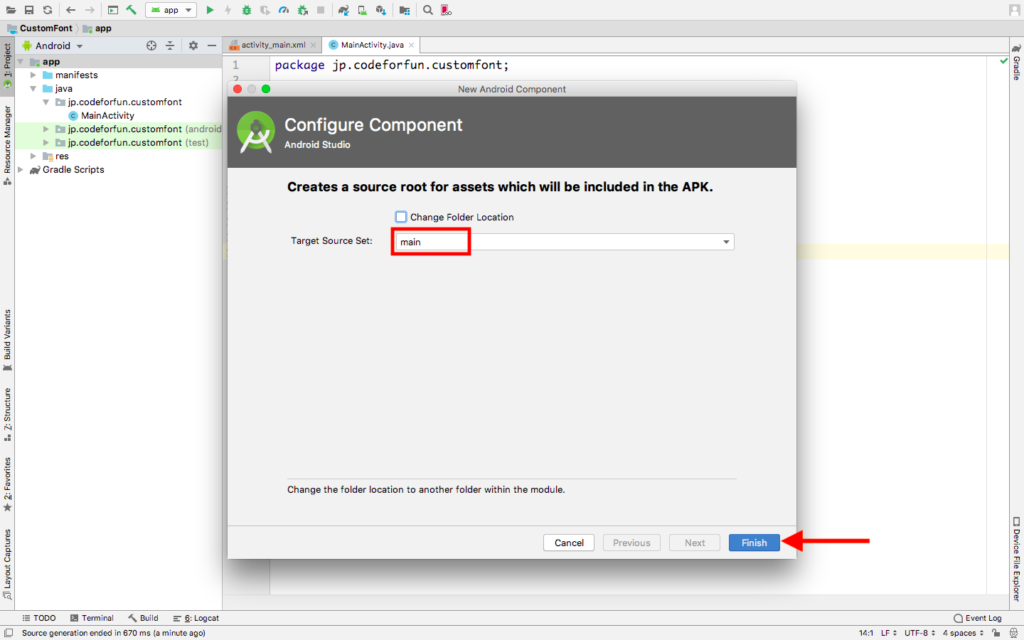
Android Studio 画面左側の app フォルダの上で右クリックして、New → Folder → Assets Folder を選択します。

Target Source Set が「main」になっていることを確認して Finish を押します。

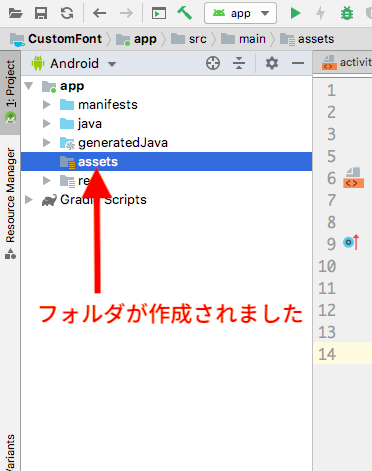
assets フォルダが作成されました。

3. フォントファイルを置く
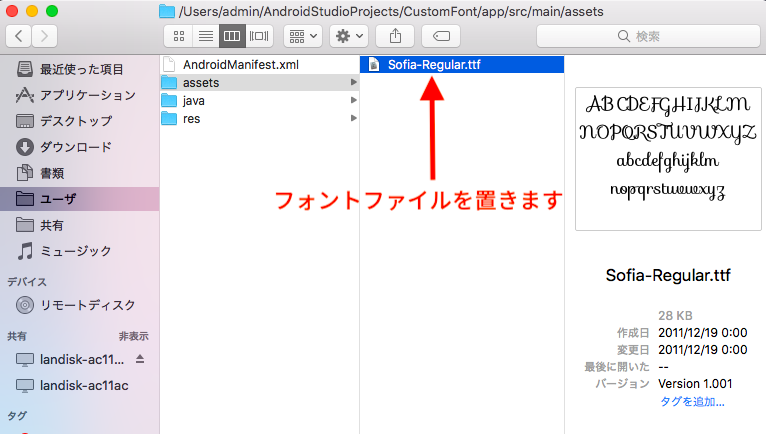
assets フォルダの上で右クリックして、Mac の場合は Open in Finder、Windows の場合は Open in Explorer を選択します。
assets フォルダ内にフォントファイルを置いてください。

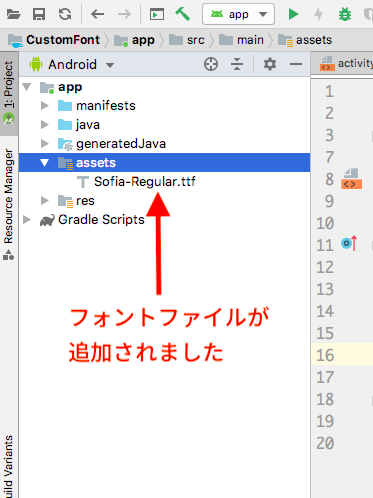
このようにフォントファイルが追加されていれば準備完了です。

4. activity_main.xml
カスタムフォントを使いたい TextView などのビュー要素に id をセットします。
ここでは TextView に id を指定しました。(2行目)
5. MainActivity.java
TextView にカスタムフォントを反映させます。
MainActivity.java を開いて、16~18行目を追加します。
必要な import
import android.graphics.Typeface;16行目
Typeface customFont = Typeface.createFromAsset(getAssets(), "Sofia-Regular.ttf");assets フォルダからフォントファイルを読み込んでいます。
フォントのファイル名に間違いがないように注意してください。
複数のフォントファイルを使う
複数のフォントファイルを読み込んで使用することもできます。
Typeface fontSophia = Typeface.createFromAsset(getAssets(), "Sofia-Regular.ttf");
Typeface fontOpenSans = Typeface.createFromAsset(getAssets(), "OpenSans-Bold.ttf");
myText1.setTypeface(fontSophia);
myText2.setTypeface(fontOpenSans);完成
このように TextView のフォントが変わっていれば完成です!

上手く動かない場合は以下のサンプルコードをご確認ください。
サンプルコード
- activity_main.xml
-
- MainActivity.java
-