【Android Studio】クイズアプリ開発講座 第1回「プロジェクトの作成と初期設定」

👉 ここまでの記事はこちら
👉 Kotlin バージョンはこちら
今回は
- 新しいプロジェクトの作成
- 自動importの設定
をしていきます。
新しいプロジェクトの作成
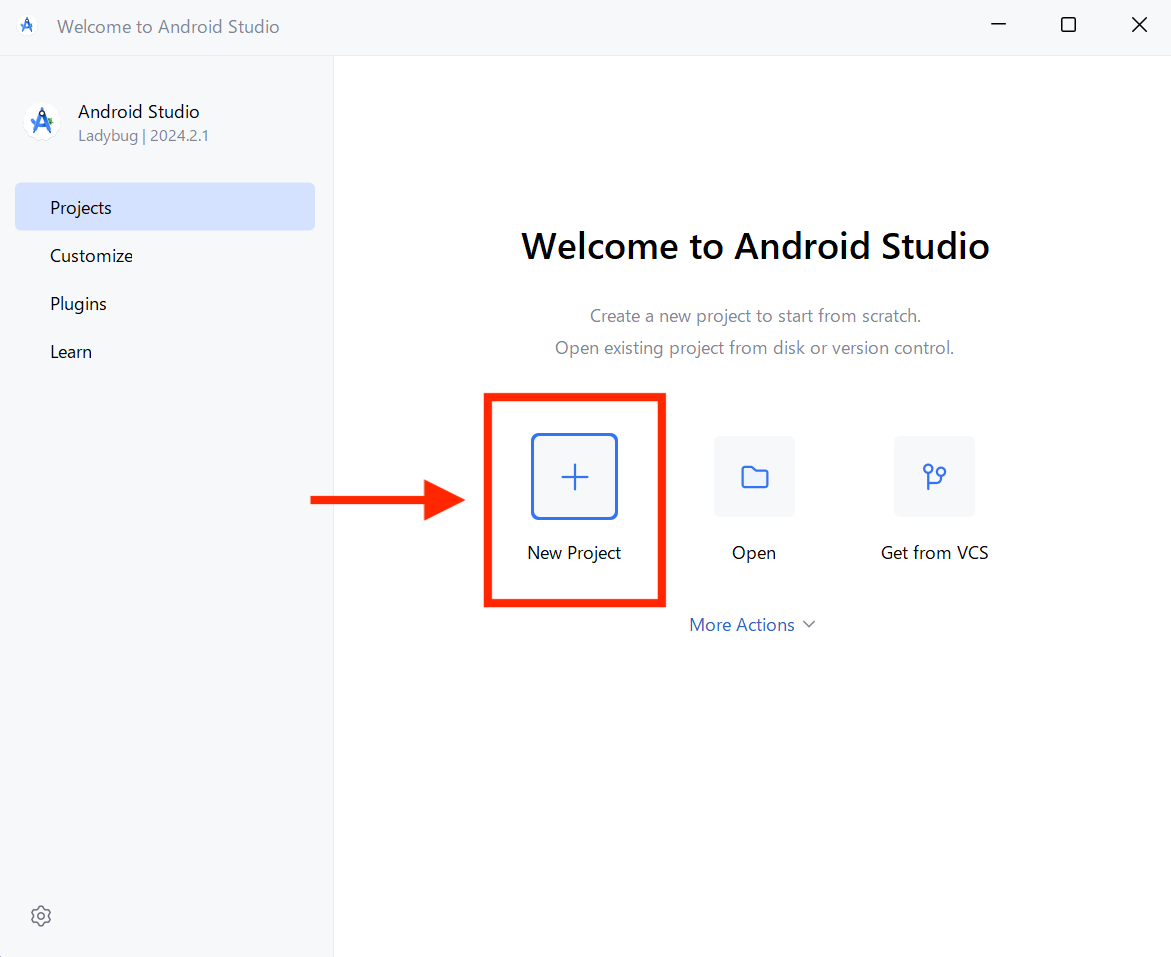
1. プロジェクトを作成する
Android Studio を開いて New Project をクリックします。

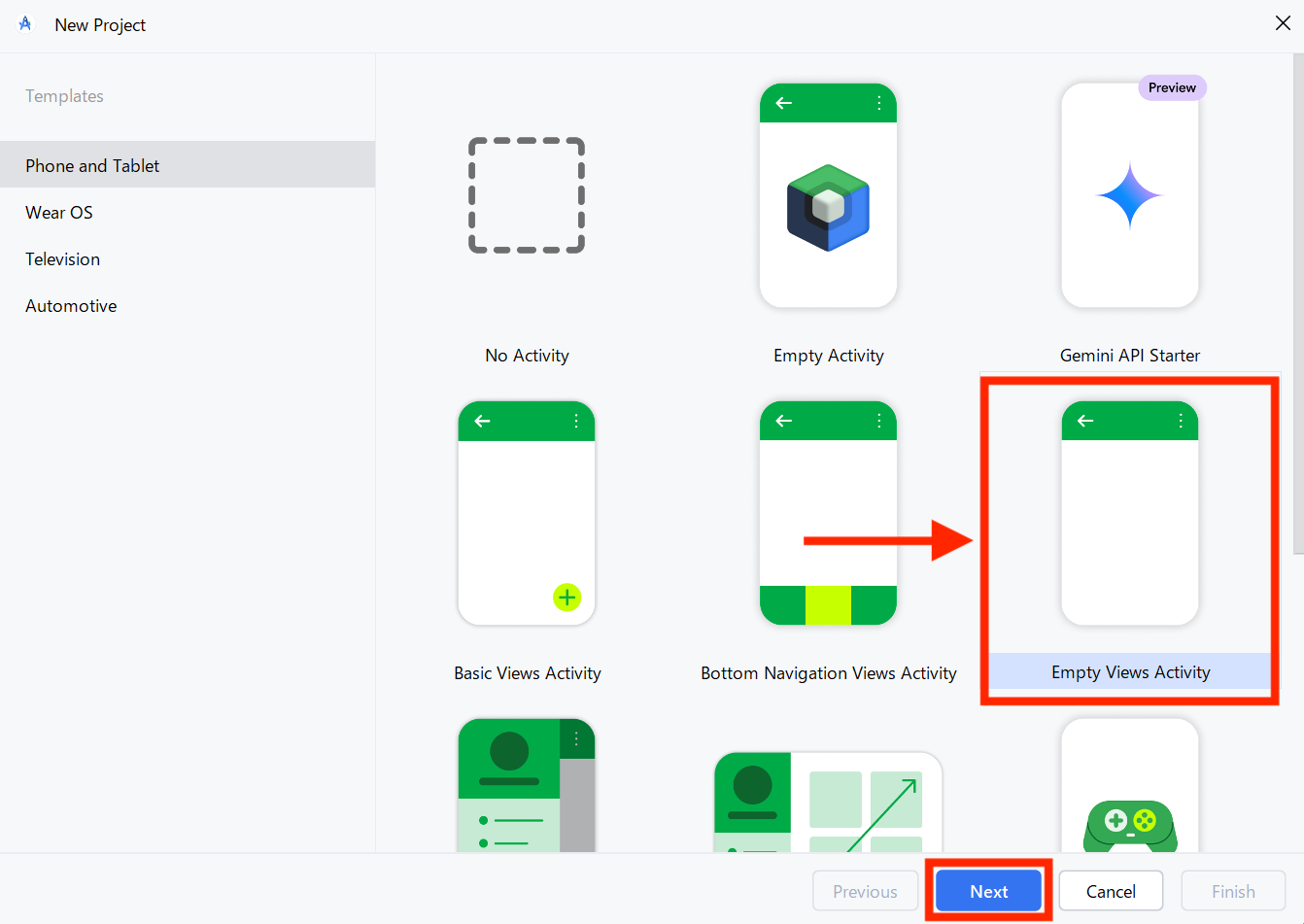
Activity の選択
次にアプリのレイアウトを選択します。
今回は Empty Views Activity を選択して Next を押します。
* 一つ上にある Empty Activity と間違いやすいのでご注意ください。

Empty は「空っぽ」という意味で、Empty Views Activity(エンプティー ビューズ アクティビティ)はナビゲーションやマップなどが入っていない空っぽのアクティビティを意味しています。
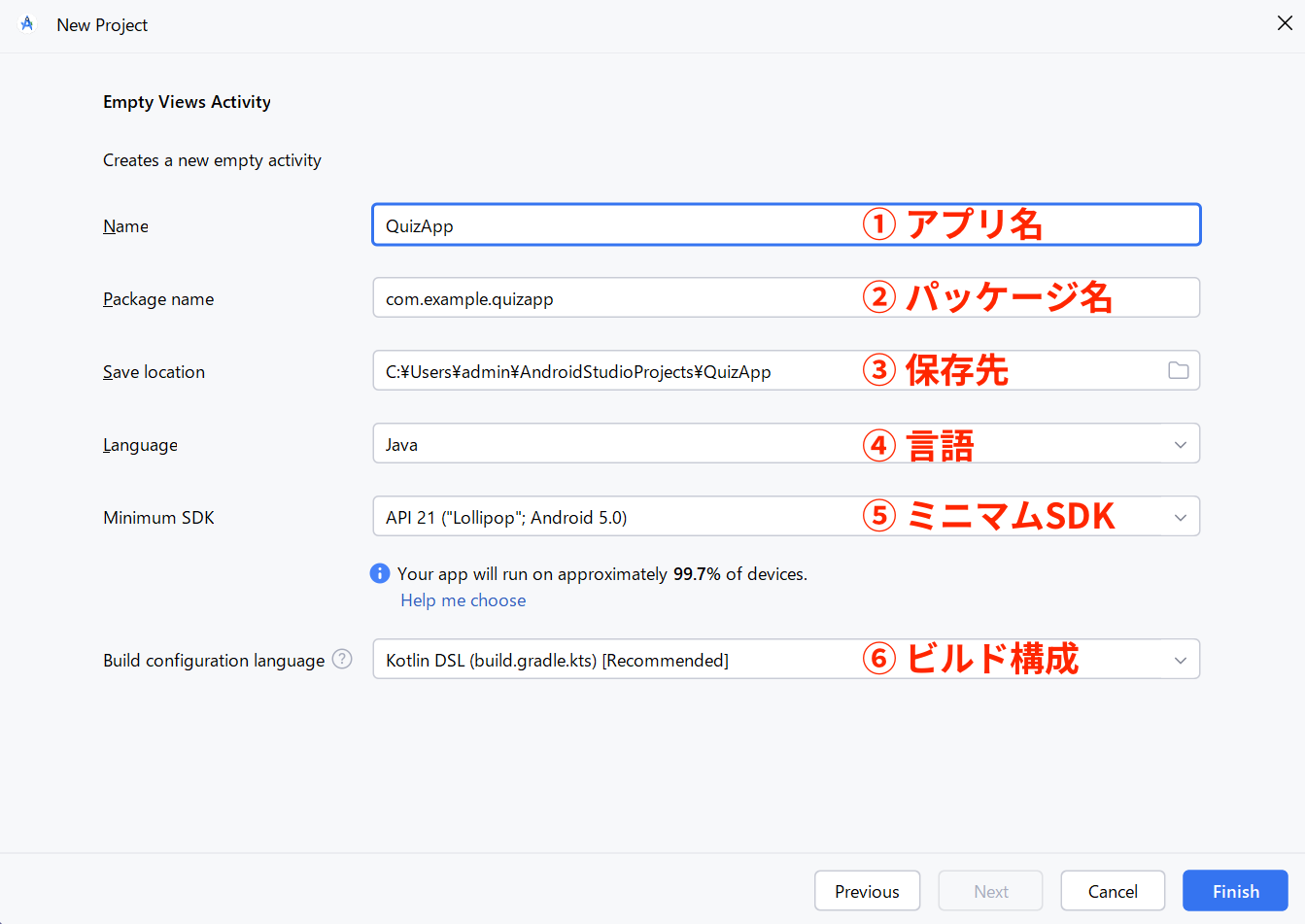
プロジェクト情報の入力
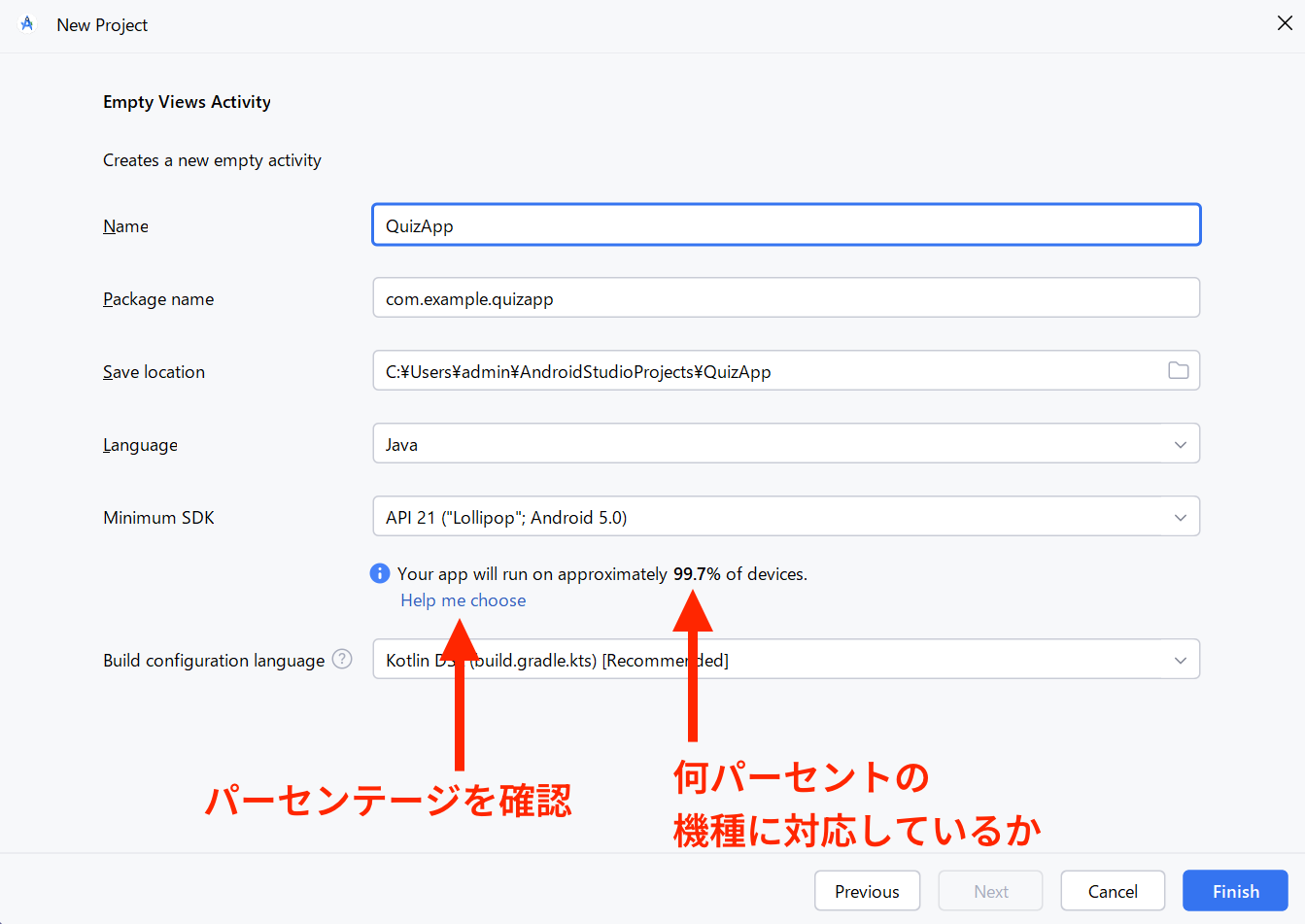
次にプロジェクトの名前・保存先などを入力していきます。

①アプリ名
アプリの名前を入力します。
②パッケージ名
ここで指定したパッケージ名は、アプリを Play ストアに公開した時に使われる applicationId(アプリケーションID)にも使われます。
https://play.google.com/store/apps/details?id=パッケージ名
同じ ID のアプリを公開することはできないので、他人と重複しないパッケージ名にする必要があります。
また、Google Play ストアにアプリを公開した後にパッケージ名を変更することはできないのでご注意ください。
独自ドメインを取得してパッケージ名に使用するのが一番良いのですが、ドメインを持っていない場合は名前やニックネームでも問題ありません。
ウェブサイトの「住所」と言われるものです。
例えば https://codeforfun.jp/android/ の codeforfun.jp の部分がドメインです。
③保存先
このプロジェクトの保存場所を指定します。
④言語
Java と Kotlin のどちらの言語を使うかを選択します。ここでは Java を選択してください。
⑤ミニマムSDK
SDK とは Software Development Kit(ソフトウェア・デベロップメント・キット)の略で、アプリの開発キットのようなものを意味します。
どの SDK を設定するかによって、どこまで古い機種に対応させるかを決めます。
このプロジェクトでは API 21にしたので 99.7 %の機種に対応できることになります。

今回はシンプルなアプリなので低い API でも問題ありませんが、アプリに実装したい機能がどの API なら実現できるかを考える必要があります。例えば AdMob 広告を実装するには API 19 以上を使用することが求められています。(2024年10月時点)
「Help me choose」を押すと現在のシェアを確認することもできるので、参考にしてみて下さい。
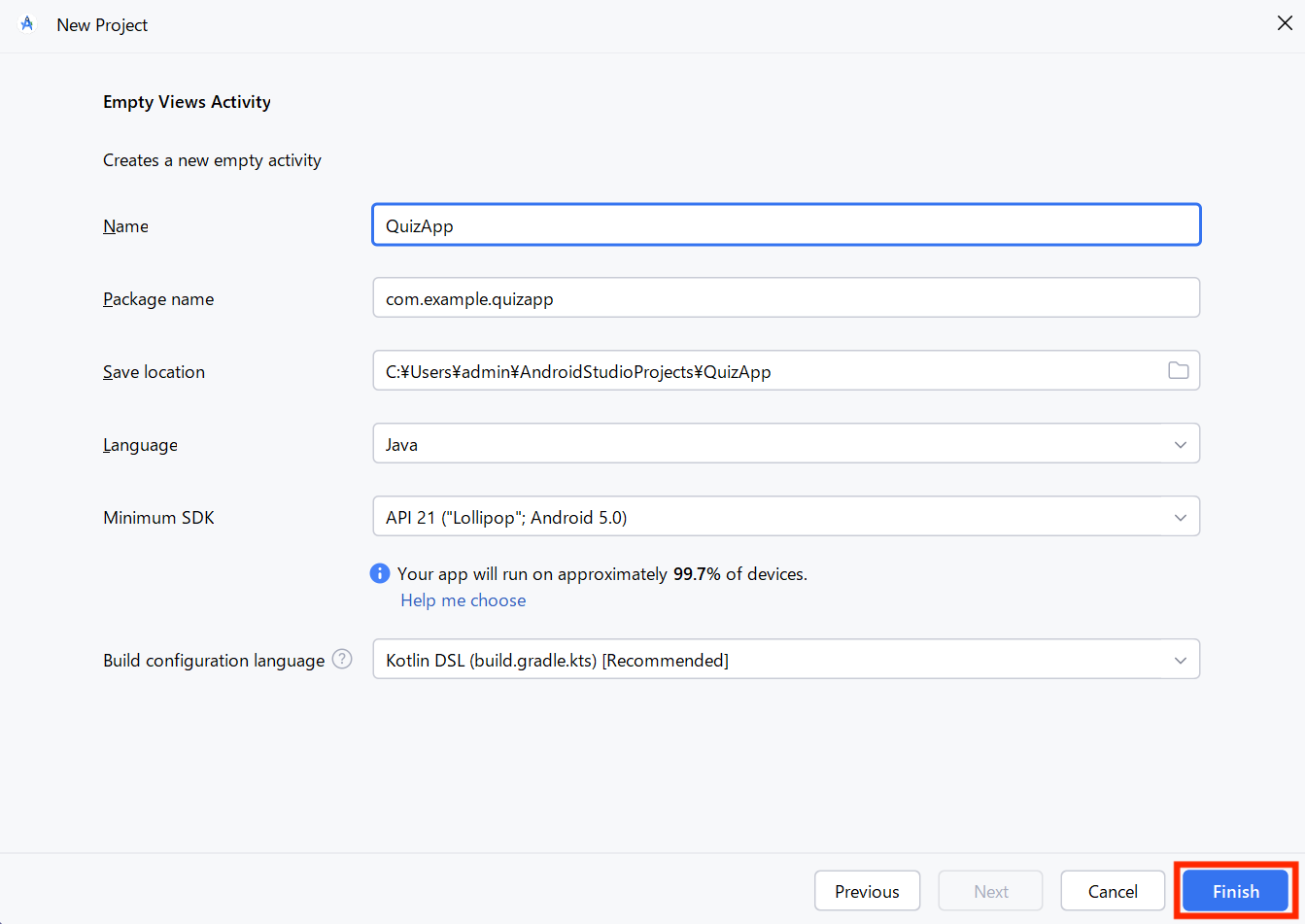
⑥ ビルド構成
アプリの設定ファイルに使う言語の選択です。ここは変更せずに進めます。
全て入力できたら Finish を押してください。プロジェクトの作成が始まります。

4. プロジェクトのファイルを確認
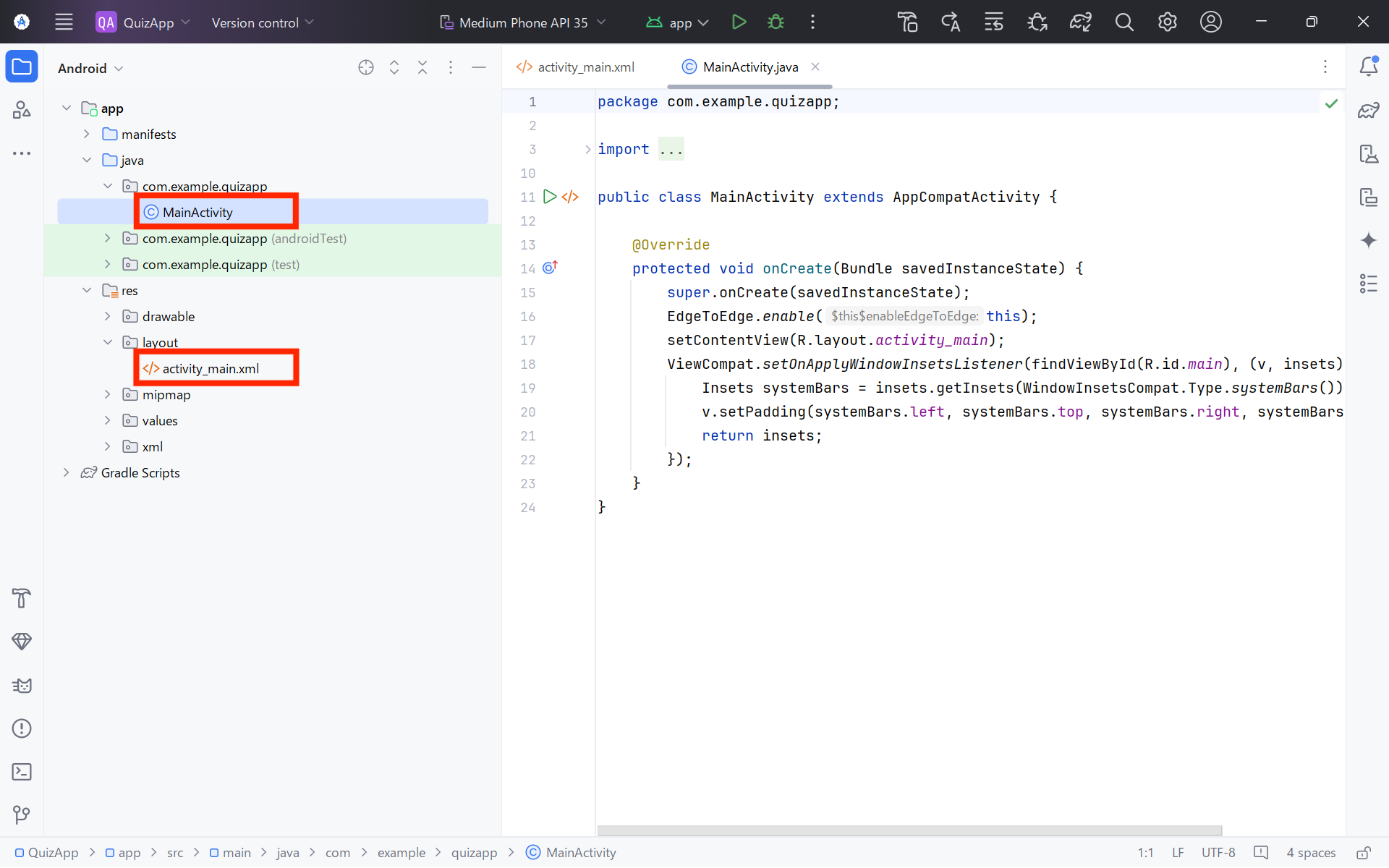
プロジェクトが作成されると、このような画面になっていると思います。

プロジェクト作成時に EmptyActivity を選択したので MainActivity.java と activity_main.xml がセットで作成されます。
この MainActivity.java にクイズの機能を実装、activity_main.xml に問題文や解答ボタンを表示していきます。
簡単に言うと
- MainActivity.java → アプリのユーザーから見えない部分(機能)
- activity_main.xml → アプリのユーザーから見える部分(デザイン)
となります。
自動 import の設定
Android 開発では import(インポート)といって必要なファイルを読み込む作業があります。
import の役割については実際に使うときに紹介しますが、自動的にファイルが読み込まれるようにしておくとラクなので設定しておきましょう。
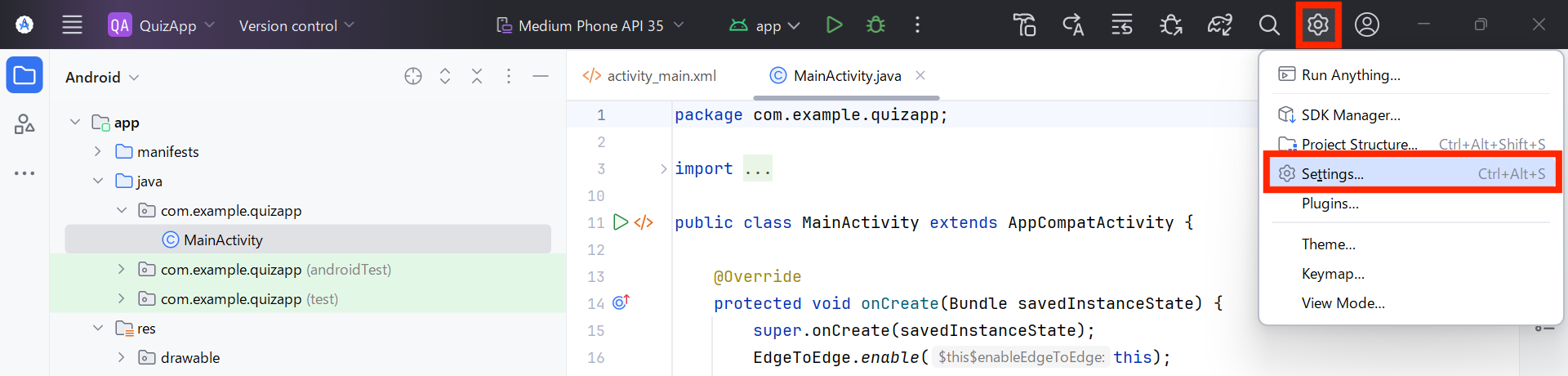
設定アイコン → Settings… をクリックします。

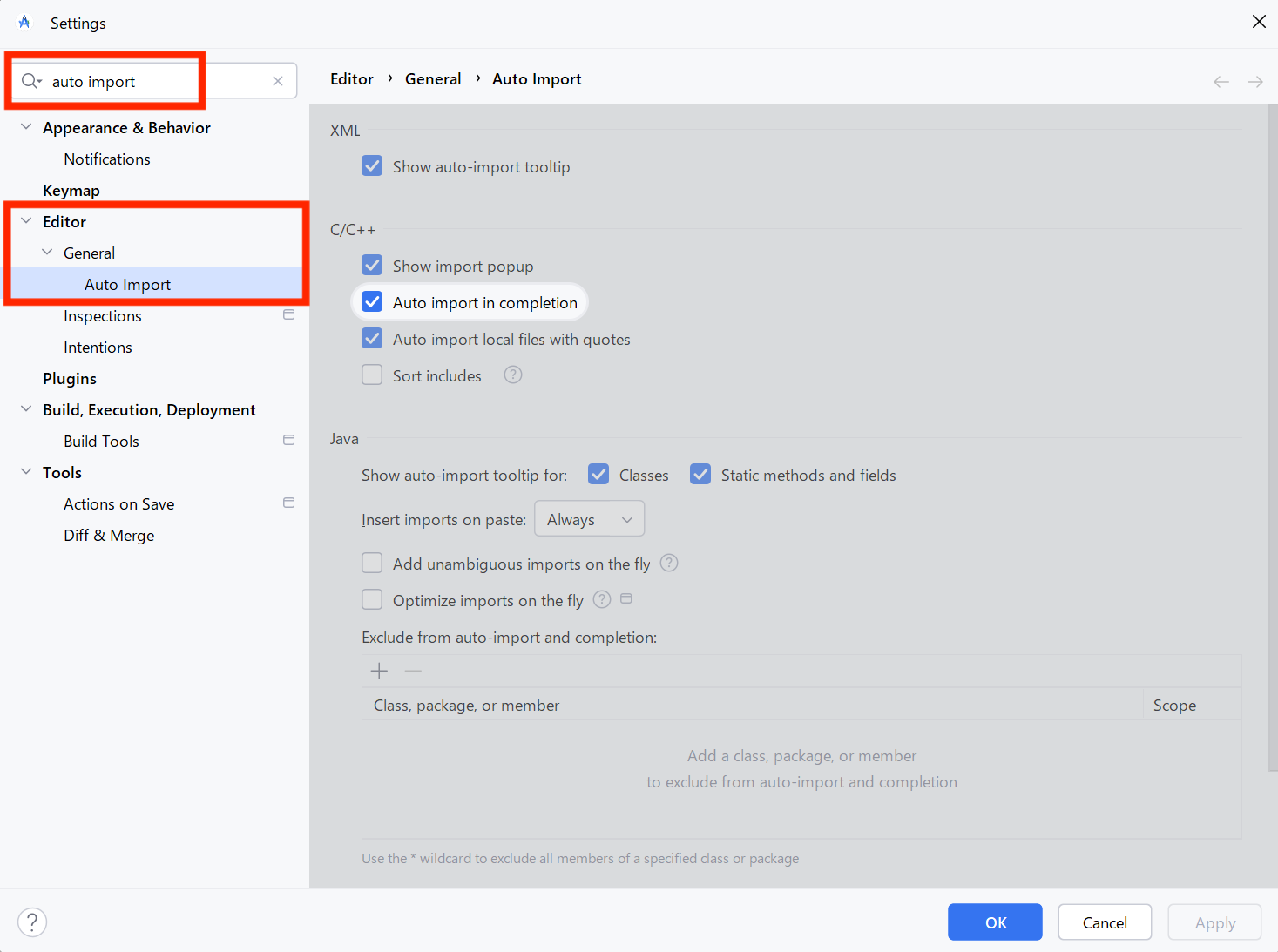
左上の検索ボックスに auto import と入力して、Editor → General の下にある Auto Import を開きます。

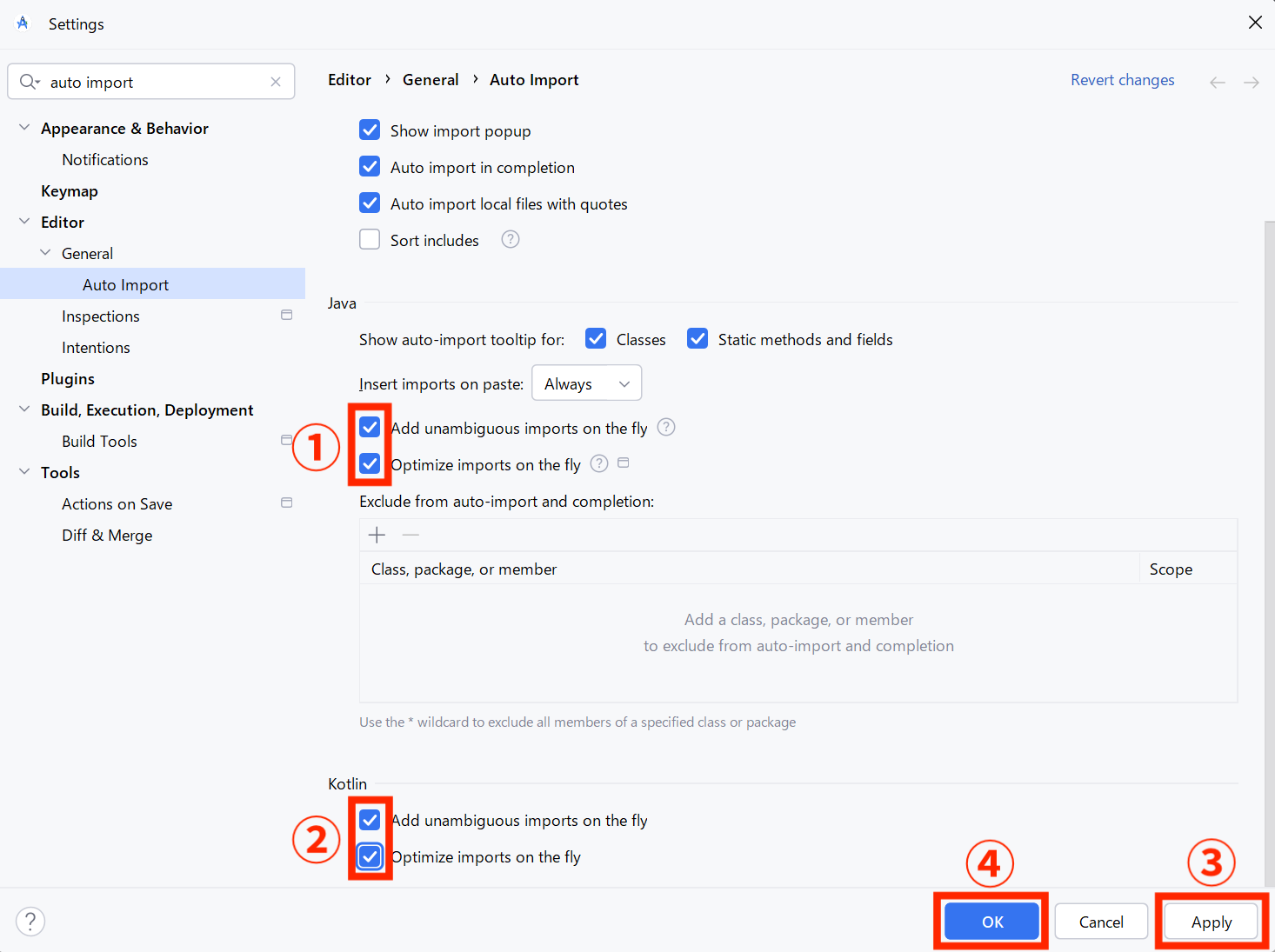
ここでは Java と Kotlin 両方の
- Add unambiguous imports on the fly
- Optimize imports on the fly
にチェックを入れます。

Add unambiguous imports on the fly は必要な import を自動的に追加する設定、Optimize imports on the fly は使われていない import を自動的に削除する設定です。
最後に [Apply] を押して設定を反映させてから [OK] を押して完了です。
import を自動的に削除する Optimize imports on the fly は現在のプロジェクトだけに反映されます。新しくプロジェクトを作成したときは再度有効にする必要があります。
次に行うこと
以上でアプリ開発の準備は完了です!次回はクイズ画面を作成していきましょう。
こちらもオススメ
🎓 Android開発 × Java文法をまとめて学べる講座!
「Java 文法を学ぶ → アプリの機能を作る」という手順を繰り返しながら、4択クイズアプリを開発していきます。
🔰 プログラミング初心者に最適
🎥 4時間超の動画で丁寧に解説
📱 Androidアプリを自分で完成できる!



