【Android Studio】アプリのフォント(書体)を一括で変更する方法

Android Studio でアプリを開発していると、フォントを変更したい場合があると思います。
通常フォントは typeface 属性で変更することができます。
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello"
android:typeface="sans"/>しかし TextView や Button など各ビュー要素に対して typeface を設定するのは面倒です。
そこで今回は「全てのアクティビティのフォントを一括で変更する方法」を紹介します。
その他のフォント設定についてはこちら


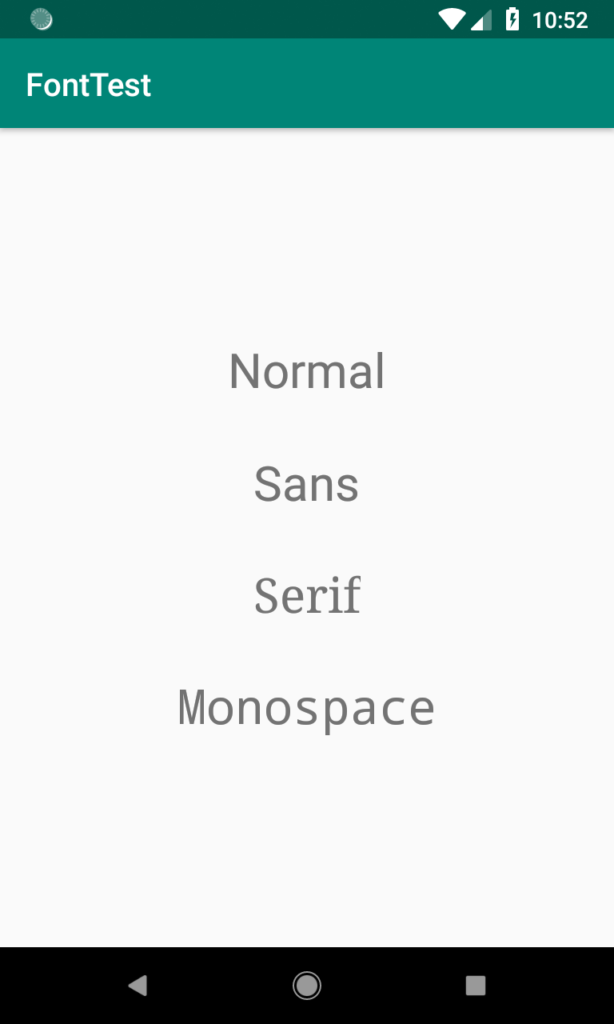
使用できるフォント
デフォルトで使用できるフォント(書体)は
- Normal
- Sans
- Serif
- Monospace
の4種類です。

日本語テキストの場合はほとんど同じようなスタイルになってしまうので、カスタムフォントを利用するのがオススメです。

フォントを一括変更する方法
① Typeface(書体)の変更
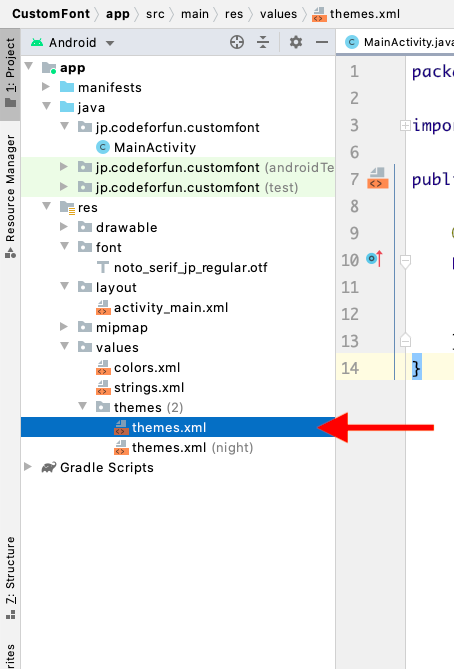
Android Studio 画面左側のプロジェクト構造から app → res → values → themes → themes.xml を開きます。

typeface を追加します。設定できる値は normal, sans, serif, monospace の4種類です。
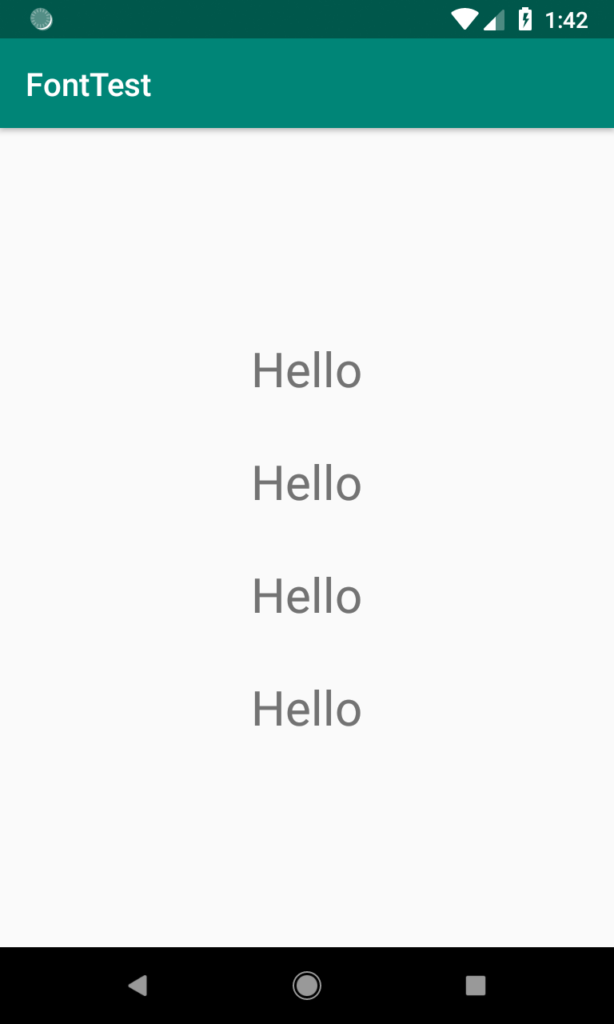
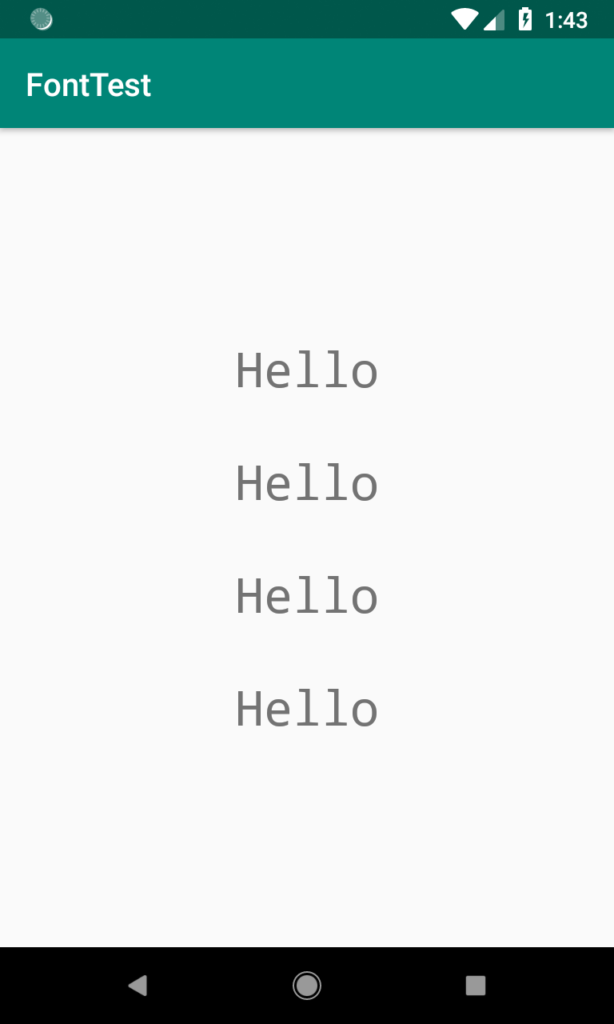
<item name="android:typeface">monospace</item>ここでは monospace を設定したので、このような画面になりました。

themes.xml で一括指定しても XML ファイルで typeface を指定すると上書きされます。例えば themes.xml で monospace を指定しても、activity_main.xml で serif と指定すると serif が適用されます。
② フォントスタイルの変更
フォントスタイル Bold と Italic も同じ方法で指定できます。
textStyle を追加します。指定できるのは bold, italic の2種類です。
<item name="android:typeface">monospace</item>
<item name="android:textStyle">italic</item>italic を設定すると、このようになります。

Bold と Italic の両方を指定したい場合は | で繋げることができます。
<item name="android:typeface">monospace</item>
<item name="android:textStyle">italic|bold</item>その他のカスタマイズ方法
デフォルトで変更できるのは以上です。
さらにフォントをカスタマイズしたい場合はカスタムフォントをご利用ください。