【Android】ダイアログを全画面に表示する方法(Java&Kotlin対応)

ここでは Dialog(ダイアログ)を全画面に表示する方法を紹介します。
ダイアログの基本的な使い方は以下の記事をお読み下さい。
>> Java 編
>> Kotlin 編
開発環境
| Android Studio | Hedgehog | 2023.1.1 |
|---|---|
| Android Emulator | Pixel 3a (API 34) |
| minSdk | 21 |
| targetSdk | 34 |
ファイル名について
このサンプルでは MyDialogFragment.java / MyDialogFragment.kt にコードを書きます。
作成方法は以下の記事をお読みください。
>> Java 編
>> Kotlin 編
解説
1. テーマの設定
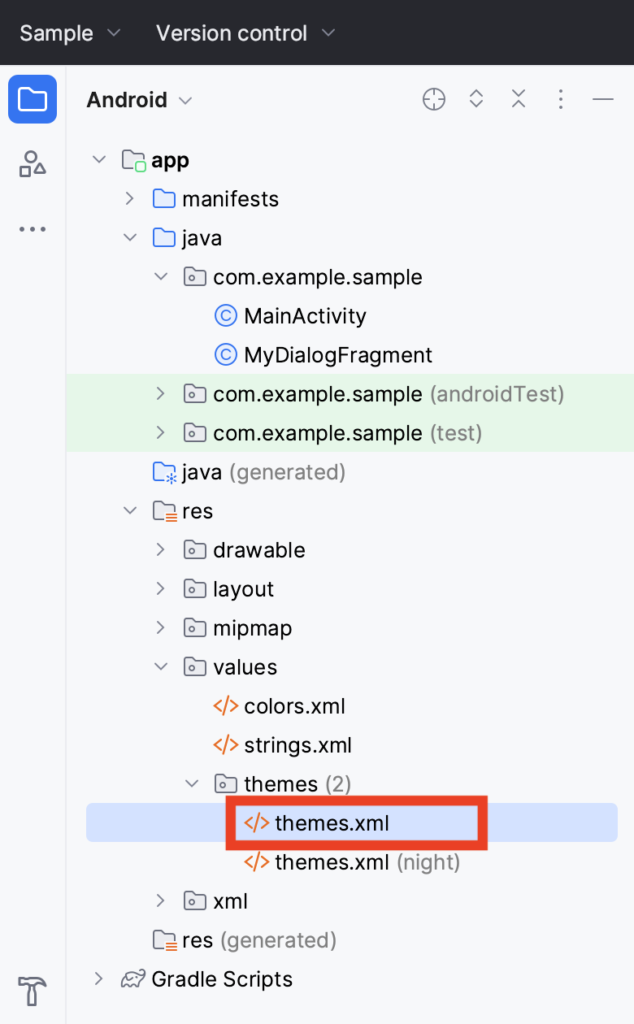
Android Studio 左側のプロジェクト構造から res → values → themes → themes.xml を開きます。

10~14行目のコードを追加します。
10行目の parent=”Base.Theme.Sample” は 3行目の name 属性と揃えてください。
2. テーマを反映させる
先ほど用意したテーマを反映させます。
Java の場合
ダイアログを作成している部分にテーマを設定します。(6行目)
Kotlin の場合
ダイアログを作成している部分にテーマを設定します。(5行目)
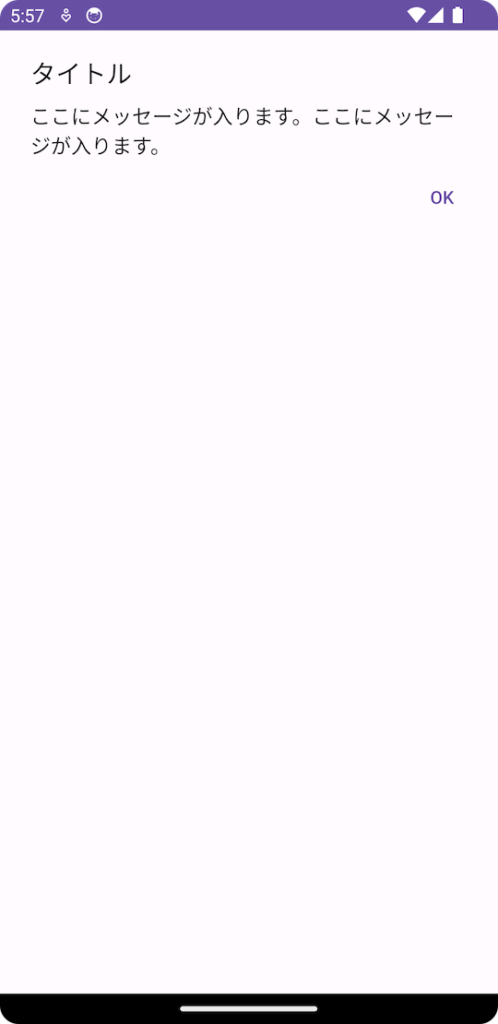
完成
以上で完成です。

その他のダイアログの使い方は以下の記事をお読みください。