【Android】ダイアログを表示する方法 ⑥時刻の選択(Java編)

この記事では時刻を選択するダイアログの表示方法を紹介します。日付選択はこちら

開発環境
| Android Studio | Hedgehog | 2023.1.1 |
|---|---|
| Android Emulator | Pixel 3a (API 34) |
| minSdk | 21 |
| targetSdk | 34 |
プロジェクトについて
MyDialogFragment.java ファイルがあることを前提に進めていきます。
ファイルの作成方法はダイアログを表示する方法 ① 基本型(Java編)をお読みください。
解説
1. 日付選択ダイアログを表示する
MyDialogFragment.java を開いて、8~12行目のコードを追加します。
8~11行目:デフォルトの時刻を用意
最初に選択しておく時刻を用意しています。ここでは現在の時刻にしています。
特定の時刻にする場合、hour(時)は0〜23 の数値で指定します。
// 例)午後3時45分
int hour = 15;
int minute = 45;12行目:ダイアログを作成
先ほど用意した時刻をセットしてダイアログを作成します。
2つ目の引数 null には、時刻を選択したら呼ばれるリスナーをセットできます。このコードはこのあと書いていきます。
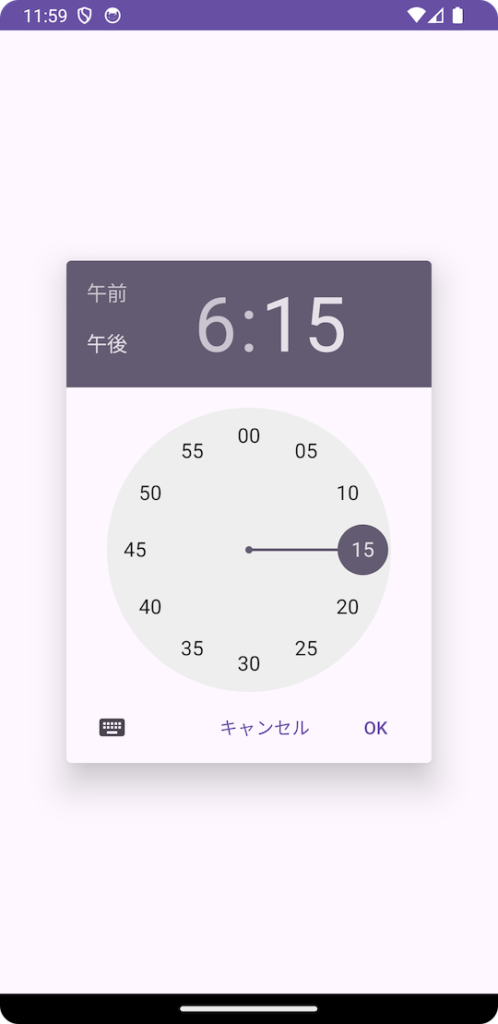
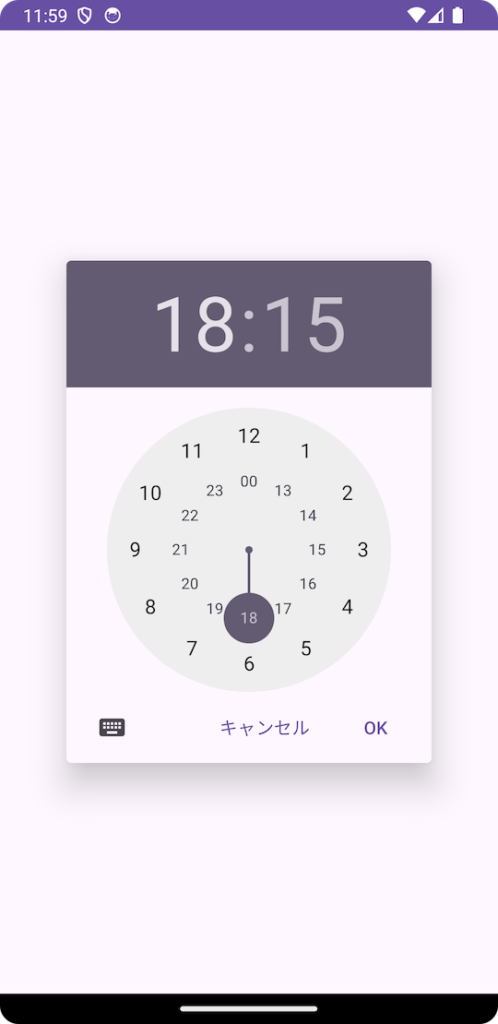
5つ目の引数 は 24 時間表記にするかどうかです。true にすると24時間表記、false にすると AM(午前) PM(午後)の選択が表示されます。
ここでアプリを実行すると以下のようなダイアログが表示されます。

2. 時刻選択後のイベントリスナーを用意
つぎに時刻を選択してOKを押すと呼ばれるイベントリスナーを追加します。
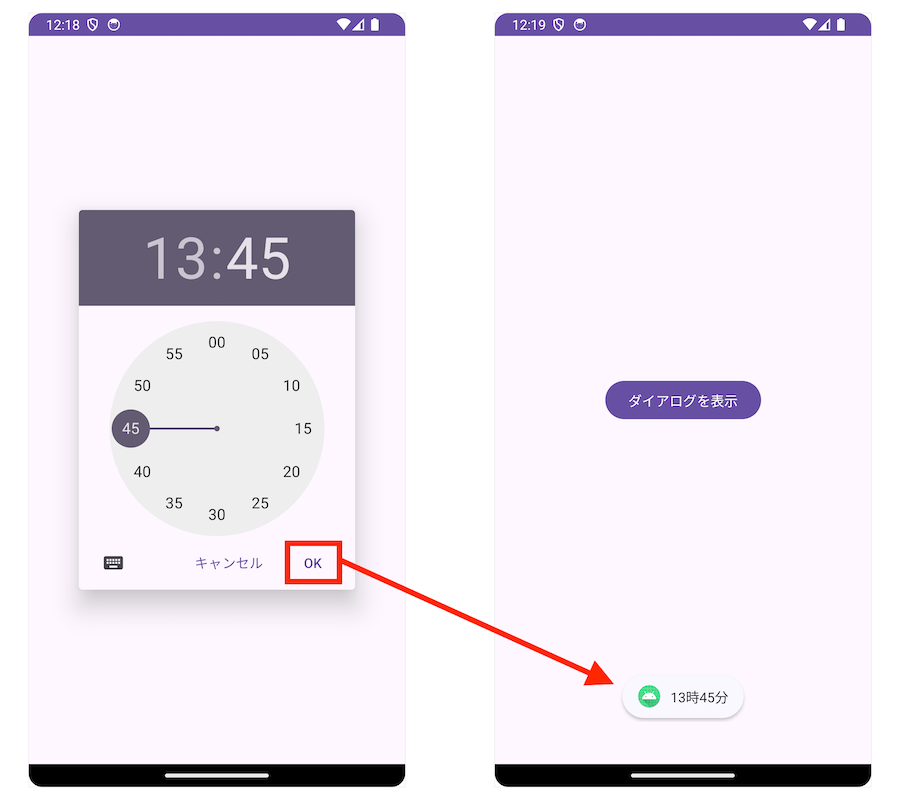
ここでは選択した時刻を Toast で表示してみます。
1行目の implements 部分、12 行目の引数 this 、15~19行目のコードを追加・変更します。
17行目:onTimeSet メソッド
時刻を選択して OK ボタンを押すと呼ばれるメソッドです。
ここでも hourOfDay(時)は 0〜23 の数値になっています。
完成
以上で完成です。

その他のダイアログの使い方は以下の記事をお読みください。



