【Java】ListViewの使い方 ③画像とテキストを表示する

この記事では「画像とテキストを表示する ListView の作成方法」を紹介しています。

テキストを表示するだけリストを作成する場合はこちらをお読みください。
Kotlin のコードはこちら
開発環境
ListViewSample というプロジェクトを作成して、MainActivity.java と activity_main.xml がある状態で進めていきます。
| Android Studio | Chipmunk 2021.2.1 |
|---|---|
| Android Emulator | Nexus 4 (API 32) |
| minSdk | 16 |
| targetSdk | 32 |
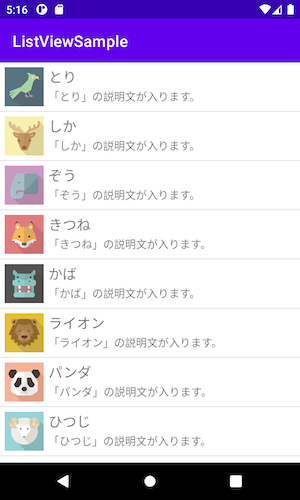
ListView の作成方法
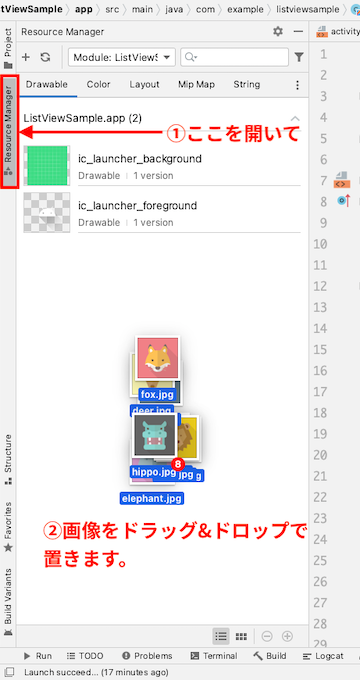
1. 画像の用意
まずはリストに表示する画像をプロジェクトに置きます。
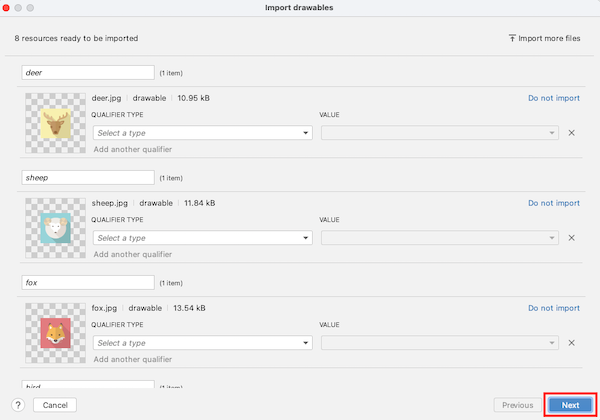
Android Studio 画面左側にある Resources Manager を開いて、画像をドラッグ&ドロップで置きます。

Next を押します。

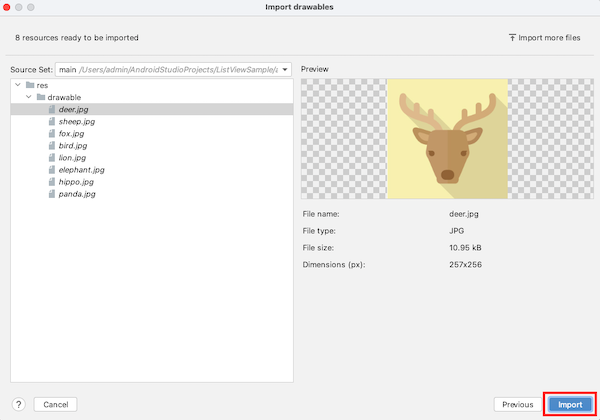
Import を押します。

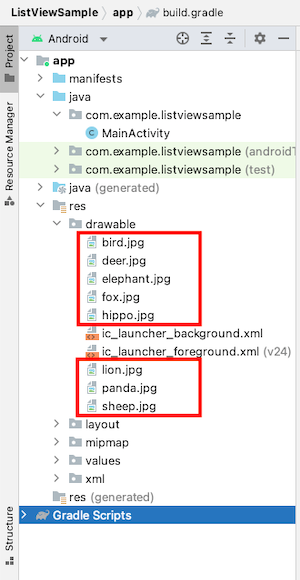
drawable フォルダに画像がセットされていれば完了です。

2. ListView ウィジェットの用意
activity_main.xml に ListView を用意して id 属性を指定します。(10行目)
3. 項目のレイアウトを作成
テキストを表示するだけの場合は、標準で用意されているレイアウト(android.R.layout.simple_list_item_1 や android.R.layout.simple_list_item_2)を使うことができますが、今回は画像も表示したいので自分でレイアウトを用意します。
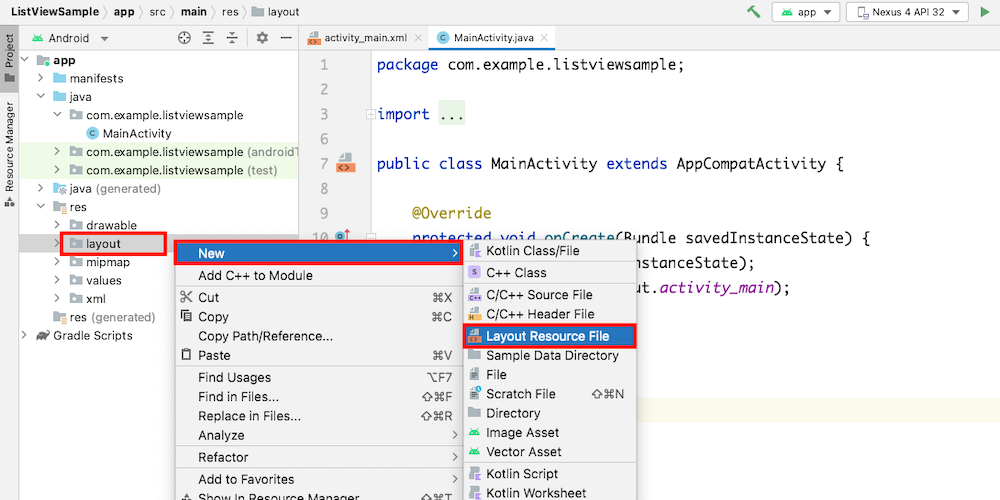
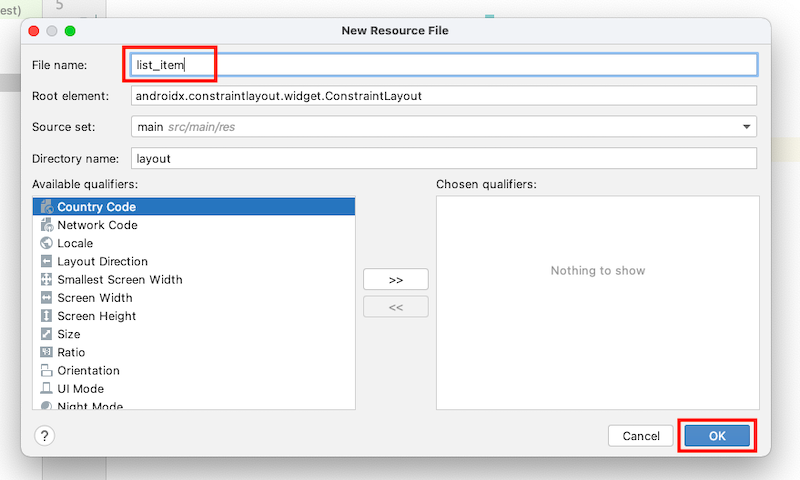
app → res → layout フォルダの上で右クリックして、New → Layout Resource File を選択します。

File name: に list_item と入力して OK を押します。

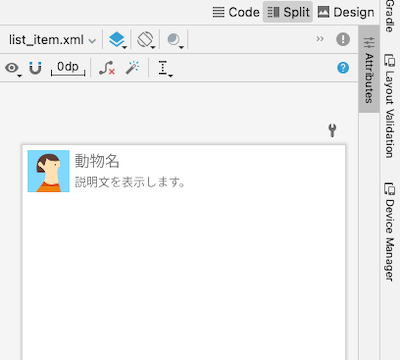
list_item.xml が作成されたら以下のようにレイアウトを用意します。
このようなレイアウトになります。

文字サイズやパディングは自由に変更してください。
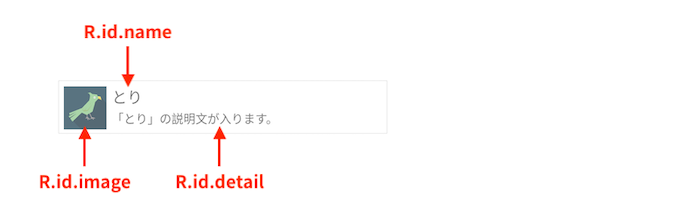
id 属性値も何でも良いですが、このあと用意する Map データのキーと合わせておくと分かりやすくなります。
4. ListView に表示する
MainAvtivity.java では SimpleAdapter を使って ListView にデータをセットします。
36 行目
レイアウトは先ほど作成した list_item.xml を使います。
37・38 行目
Map のキーとレイアウト(list_item.xml)に書いた id を紐づけます。

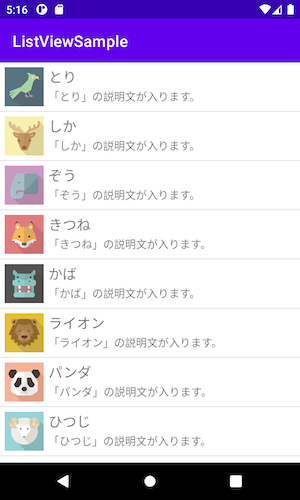
以上で完成です。

項目の追加・削除とクリックイベント
テキストを2つ表示するサンプル と同じ書き方をすることができます。