【Android】Jetpack Compose 入門講座 第13回「コードの重複を修正」

はじめに
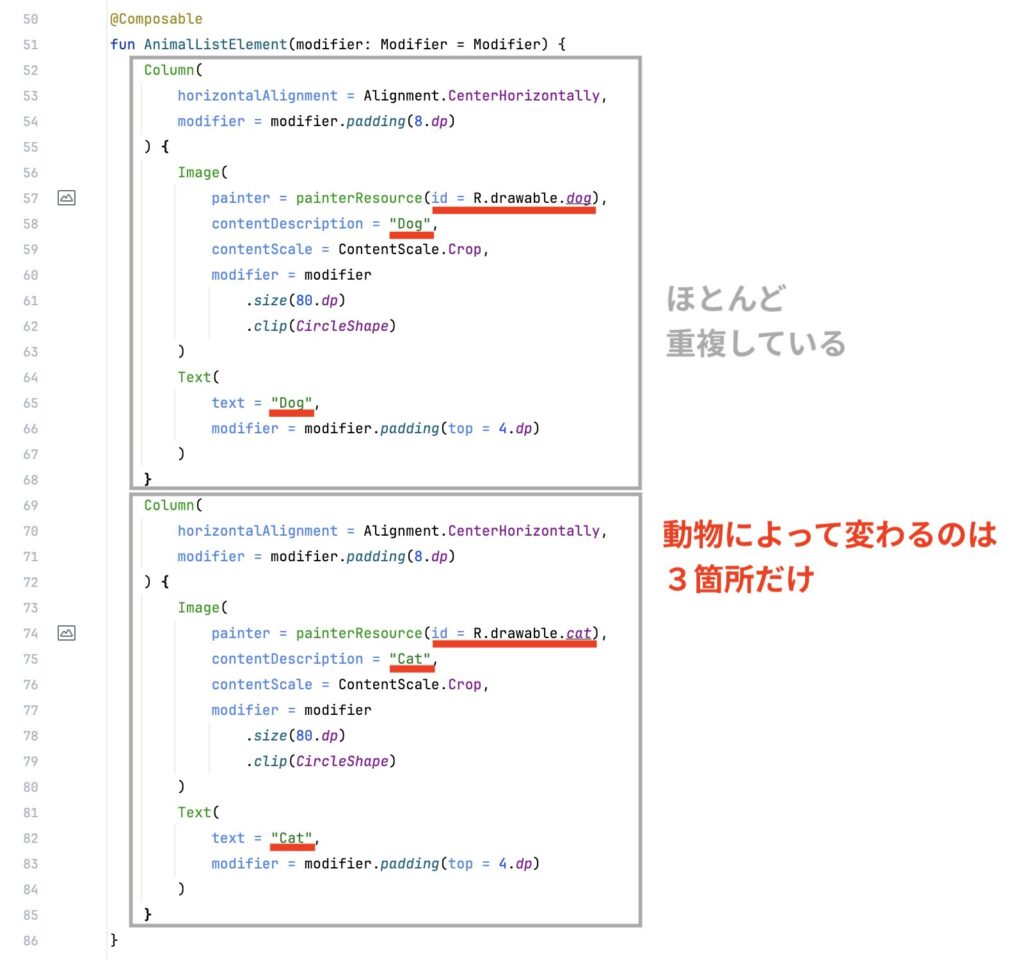
前回画像を追加しましたが、重複しているコードがたくさんあります。
重複を減らしてコードを再利用できるように修正していきましょう。
修正のながれ
表示する動物によって変わるのは「画像名・contentDescription・text」の3箇所でした。

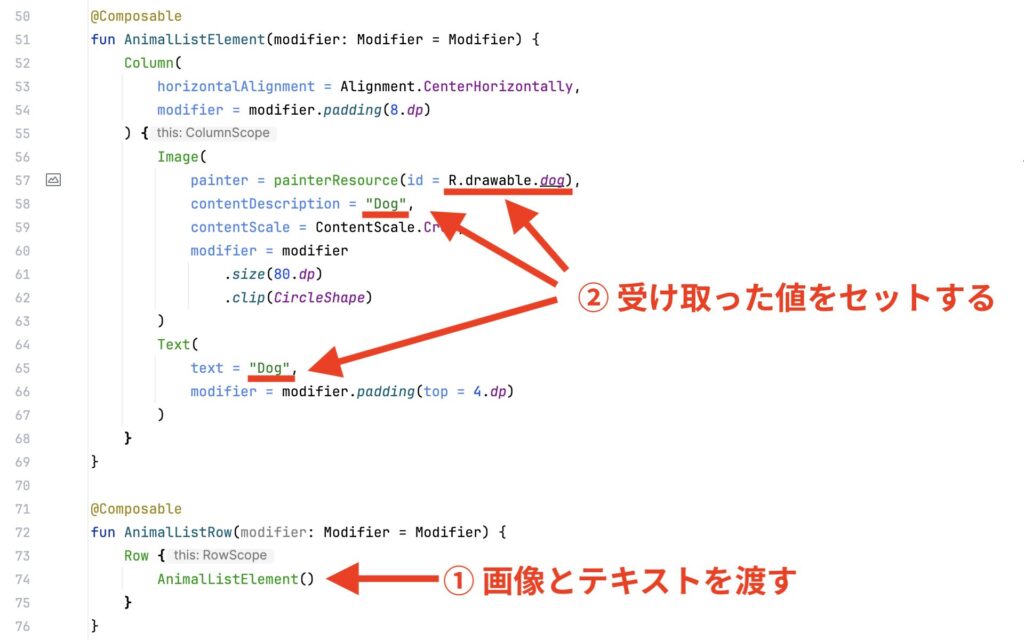
この3箇所だけ書き換えれば済むように
- AnimalListElement 関数を呼び出す時に画像とテキストを渡す
- AnimalListElement 関数では受け取った画像とテキストをセットする
というコードにしていきます。

実際にコードを書いた方がわかりやすいと思うので、さっそくコードを書いていきましょう。
コードの修正
AnimalListElement 関数
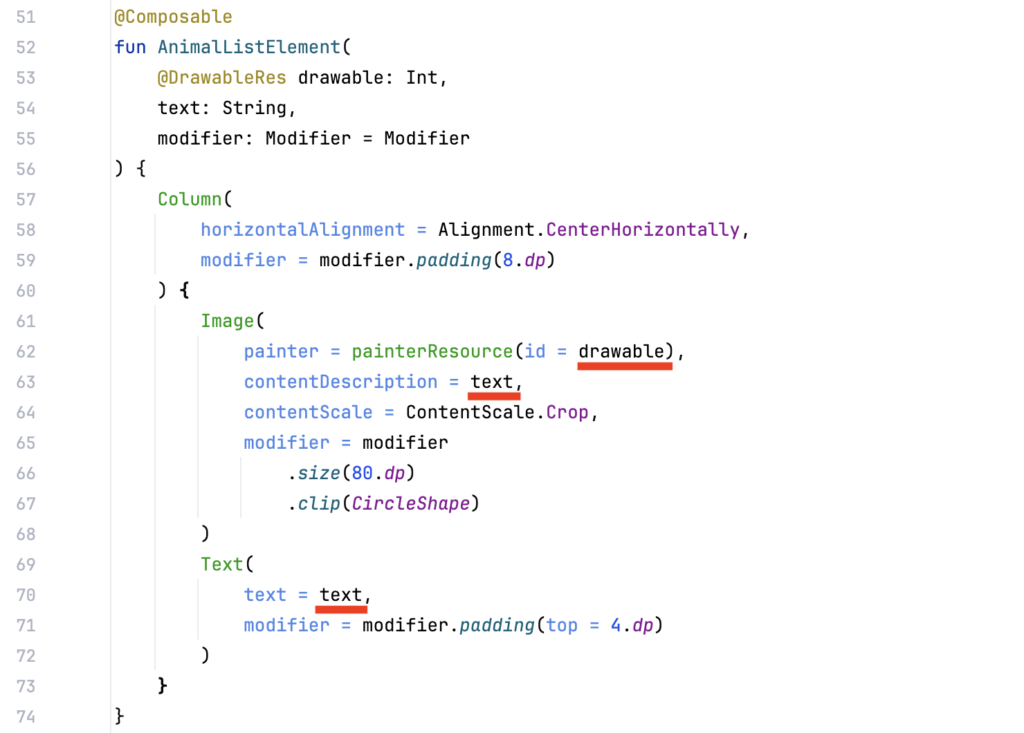
画像とテキストを受け取るための準備をします。
3・4行目のようにパラメータを追加します。
@Composable
fun AnimalListElement(
@DrawableRes drawable: Int,
text: String,
modifier: Modifier = Modifier
) {
Column(
horizontalAlignment = Alignment.CenterHorizontally,画像は drawable フォルダに置いてあるので @DrawableRes を付けます。
また画像を指定する時に R.drawable.dog と書きましたが、これは Int 型で管理されているので、ここでも Int 型にしています。
テキストは String 型にしています。
受け取った値をセットします。
3箇所コードを変更します。前回追加した猫のコードは削除しています。

AnimalListElementPreview 関数
プレビュー用に犬の画像とテキストをセットしておきましょう。
@Preview
@Composable
private fun AnimalListElementPreview() {
AnimalListElement(drawable = R.drawable.dog, text = "Dog")
}AnimalListRow 関数
あとは AnimalListRow 関数で AnimalListElement 関数を呼び出すときにパラメータをセットするだけです。
4〜8行目のコードを追加します。
@Composable
fun AnimalListRow(modifier: Modifier = Modifier) {
Row {
AnimalListElement(drawable = R.drawable.dog, text = "Dog")
AnimalListElement(drawable = R.drawable.cat, text = "Cat")
AnimalListElement(drawable = R.drawable.rabbit, text = "Rabbit")
AnimalListElement(drawable = R.drawable.lion, text = "Lion")
AnimalListElement(drawable = R.drawable.panda, text = "Panda")
}
}MyAppPreview 関数
全ての画像が確認できるように MyAppPreview 関数の幅を設定します(1行目)。
@Preview(widthDp = 480)
@Composable
private fun MyAppPreview() {
MyApp()
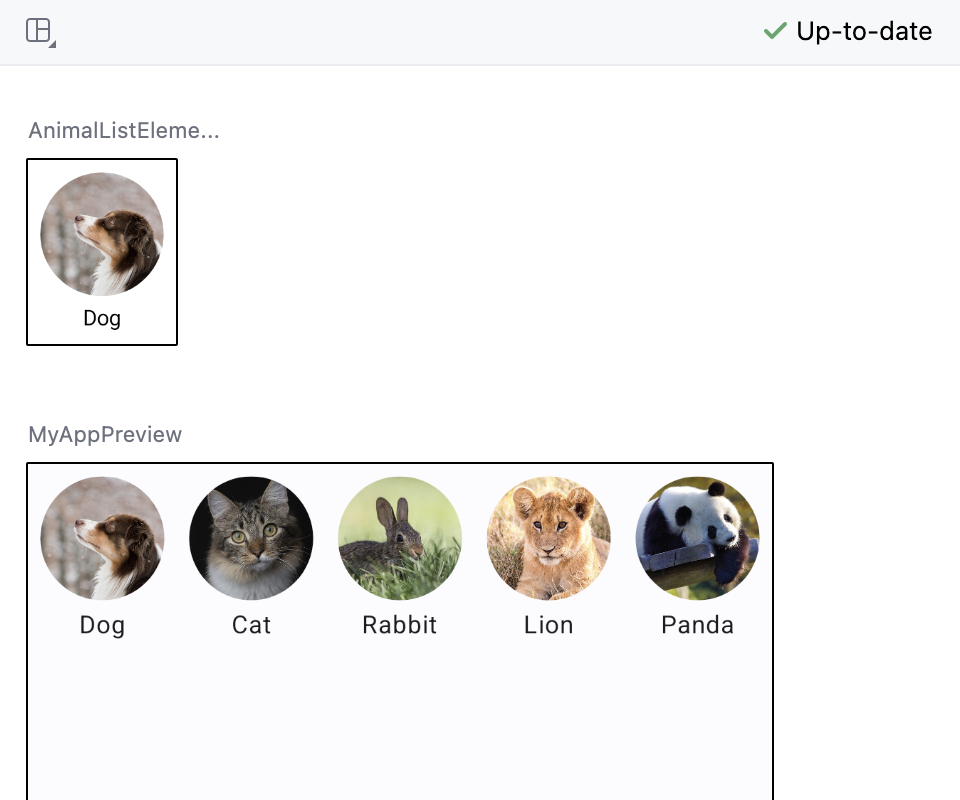
}完成
5つの画像が並んで表示されましたか?
上手く表示されない場合は、サンプルコードを最後に貼っているのでご確認ください。

次に行うこと
今はプレビューサイズを固定していますが、スマートフォンやタブレットのサイズは様々です。
どのデバイスでも影響がでないように動物リストをスクロールできるようにしていきましょう。
ここまでのコード
package com.example.myapplication
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.activity.enableEdgeToEdge
import androidx.annotation.DrawableRes
import androidx.compose.foundation.Image
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Row
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.layout.size
import androidx.compose.foundation.layout.statusBarsPadding
import androidx.compose.foundation.shape.CircleShape
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.layout.ContentScale
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContent {
MyApp()
}
}
}
@Composable
fun MyApp(modifier: Modifier = Modifier) {
MyApplicationTheme {
Surface(
modifier = modifier
.fillMaxSize()
.statusBarsPadding()
) {
AnimalListRow()
}
}
}
@Composable
fun AnimalListElement(
@DrawableRes drawable: Int,
text: String,
modifier: Modifier = Modifier
) {
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = modifier.padding(8.dp)
) {
Image(
painter = painterResource(id = drawable),
contentDescription = text,
contentScale = ContentScale.Crop,
modifier = modifier
.size(80.dp)
.clip(CircleShape)
)
Text(
text = text,
modifier = modifier.padding(top = 4.dp)
)
}
}
@Composable
fun AnimalListRow(modifier: Modifier = Modifier) {
Row {
AnimalListElement(drawable = R.drawable.dog, text = "Dog")
AnimalListElement(drawable = R.drawable.cat, text = "Cat")
AnimalListElement(drawable = R.drawable.rabbit, text = "Rabbit")
AnimalListElement(drawable = R.drawable.lion, text = "Lion")
AnimalListElement(drawable = R.drawable.panda, text = "Panda")
}
}
@Preview
@Composable
private fun AnimalListElementPreview() {
AnimalListElement(drawable = R.drawable.dog, text = "Dog")
}
@Preview(widthDp = 480)
@Composable
private fun MyAppPreview() {
MyApp()
}


