【Kotlin】ListViewの使い方 ①テキストを1つ表示する

この記事では「テキストを1つ表示するだけのシンプルな ListView の作成方法」を紹介しています。

複数のテキストや画像を表示する方法はこちらをお読みください。
Java のコードはこちら
開発環境
ListViewSample というプロジェクトを作成して、MainActivity.kt と activity_main.xml がある状態で進めていきます。
| Android Studio | Bumblebee 2021.2.1 |
|---|---|
| Android Emulator | Nexus 4 (API 32) |
| minSdk | 16 |
| targetSdk | 32 |
ListView の作成方法
方法① strings.xml にリスト項目を用意する
strings.xml に定義したリストを ListView に表示する方法です。
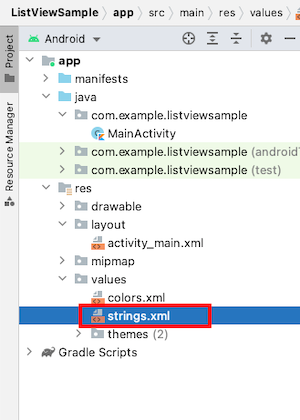
Android Studio 画面左側のプロジェクト構造から app → res → values → strings.xml を開きます。

string-array タグを使ってリスト項目を用意します。
activity_main.xml に ListView を用意して entries 属性に先ほど用意した配列をセットします。
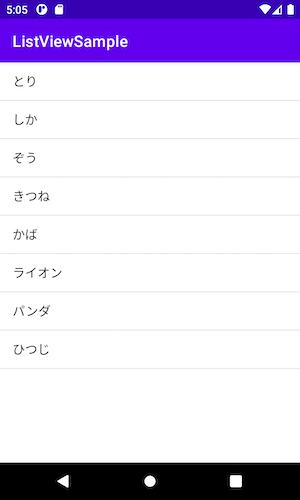
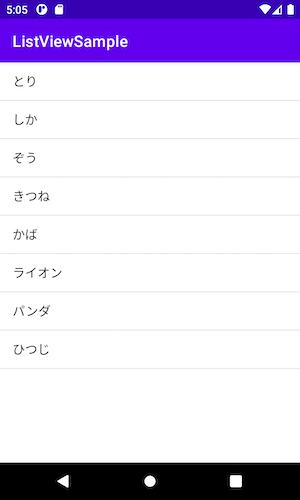
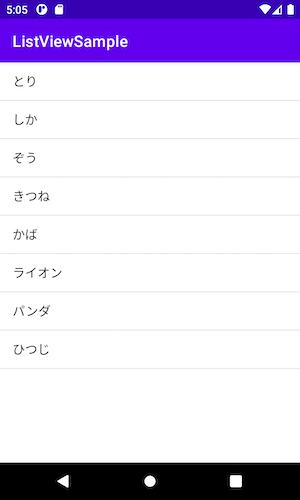
以上で完了です。

方法② Kotlin コードでリスト項目を作成する
MainActivity.kt で配列を用意して ListView に表示する方法です。
activity_main.xml に ListView を用意して id 属性を指定します。(10行目)
MainActivity.kt では配列を用意して ListView にセットします。
14 行目
項目に変更を加える場合は mutableListOf に変更します。(あとで紹介します。)
21 行目
今回は List 配列で用意したデータを使うので ArrayAdapter を使います。
複数のテキストや画像を表示する場合など、マップで用意したデータを使うときは SimpleAdapter を使います。
23 行目
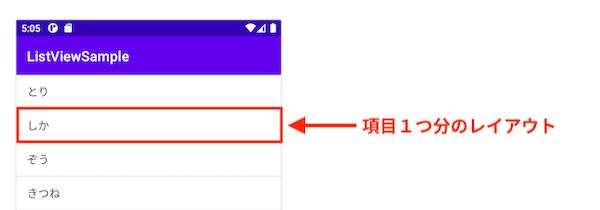
android.R.layout.simple_list_item_1 は標準で用意されているリスト項目のレイアウトで、TextView が1つあるだけのレイアウトです。

以上で完了です。

クリックイベントの書き方
項目を選択したときに処理を行うには setOnItemClickListener を使います。
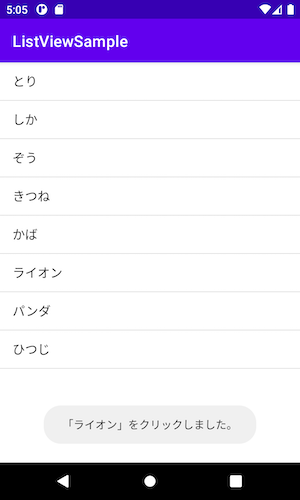
以下のサンプルでは、選択した項目名を取得して Toast を表示しています。
実行結果

項目名の取得は view オブジェクトを使って
${(view as TextView).text}や
${view.findViewById(android.R.id.text1).text}と書くこともできます。
項目を追加・削除する方法
リスト項目の追加・削除には add, remove メソッドを使います。(20・21行目)
data 配列は MutableList にすることにご注意ください。(6行目)


