【PHP】コンタクトフォームの作り方

ここではPHPを使ったコンタクトフォーム(お問い合わせフォーム)の作り方を紹介します。
最近は WordPress でホームページやブログを簡単に作れるようになり、お問い合わせフォームもプラグインで簡単に追加できるようになりました。
ゼロから作ることは少なくなっていますが、お問い合わせフォームには PHP の基礎がたくさん詰まっているので、PHPの学習にはとてもオススメです。
全ての手順を紹介していますので、PHP 初心者の方もぜひ挑戦してみてください!
はじめに
デモ動画
まずはデモ動画をご覧ください。このようなお問い合わせフォームを作っていきます。
今回作るお問い合わせフォームでは
- POST フォーム
- 入力チェック
- メール送信
を実装します。
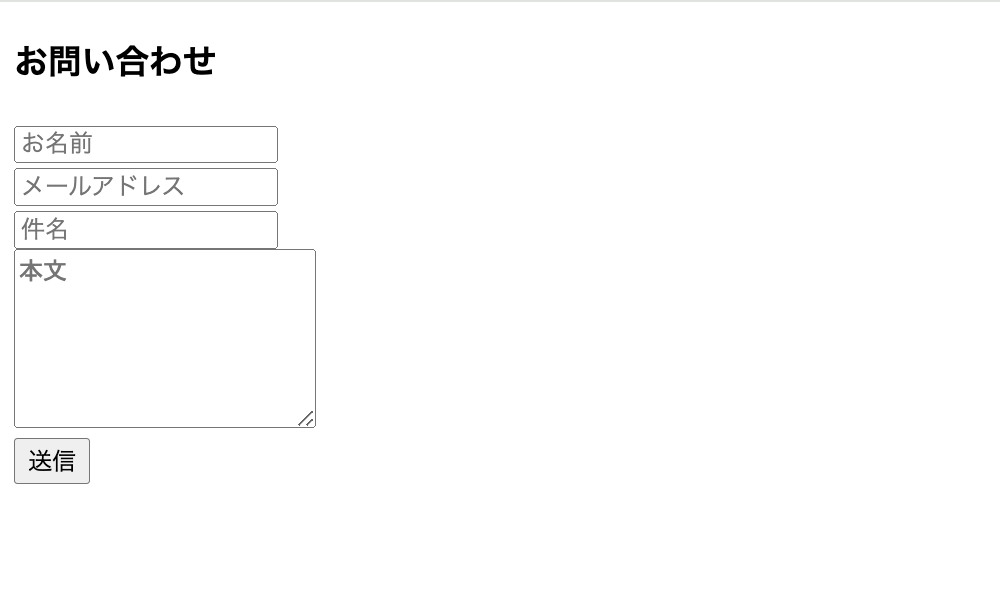
私も初めて作った PHP アプリケーションがお問い合わせフォームでしたが、当時は CSS を知らなかったので以下のようなとても質素なものでした。

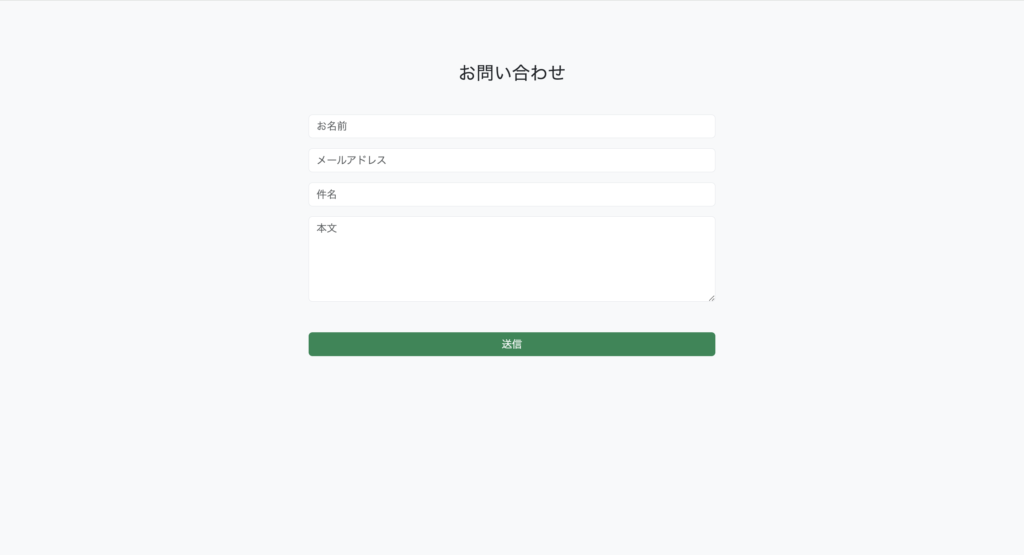
これだと「お問い合わせフォームを作った」という感じがしないので、今回は Bootstrap という無料で使えるサービスを使ってお問い合わせフォームらしくしていきます。
Bootstrap はフレームワークといい、難しいコードを書かずにシンプルで綺麗なフォームやボタンを作ることができます。今回は使いませんが JavaScript でモーダルや切り替えタブなども簡単に作成できます。
開発環境
Windows + XAMPP / Mac + MAMP 環境で動作確認をしています。
また XAMPP や MAMP などでメール送信を行うには別途設定が必要になります。
以下の記事でメール送信の設定・確認を行ってからお進みください。


開発の流れ
Web アプリを作るときは、いきなり PHP のコードを書くのではなく
- HTML を作成
- CSS でスタイルを付ける
- PHP コードを組み込む
という手順で進めていきます。
まずレイアウトを作ることで、どこに PHP を書けば良いかを明確にできるのでミスを減らすことができます。
それでは始めていきましょう!
HTML
PHP ファイルを作成
はじめに PHP ファイルを1つ作成します。
ファイル名は何でも良いですが、必ず PHP 拡張子 ファイル名.php で作成してください。
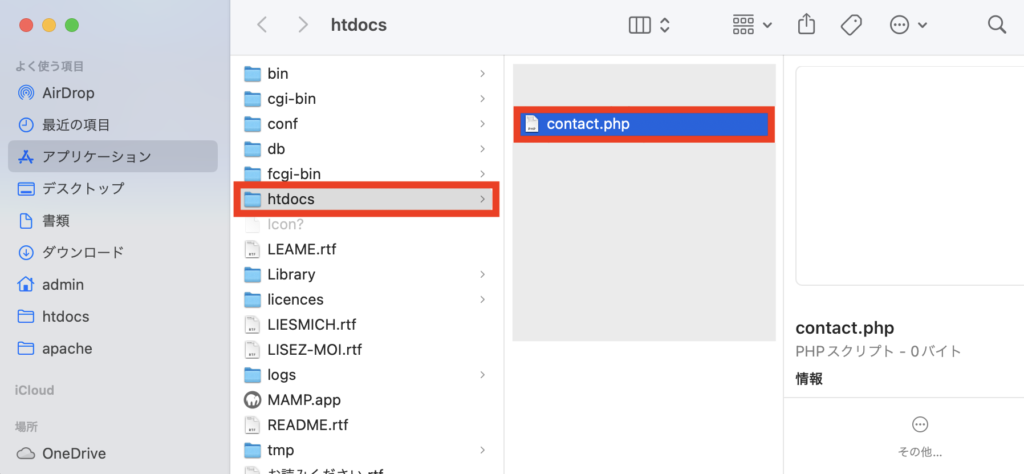
ここでは contact.php としました。
作成したファイルを XAMPP や MAMP の htdocs フォルダに置きます。

HTMLを書く
contact.php に以下のように HTML を書きます。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="utf-8">
<title>お問い合わせフォーム</title>
</head>
<body class="bg-light">
<div class="container mt-5 pt-5">
<div class="row">
<div class="col-md-6 offset-md-3">
<h3 class="mb-5 text-center">お問い合わせ</h3>
<form method="post">
<div class="mb-3">
<input type="text" class="form-control" name="name" placeholder="お名前" value="">
</div>
<div class="mb-3">
<input type="text" class="form-control" name="email" placeholder="メールアドレス" value="">
</div>
<div class="mb-3">
<input type="text" class="form-control" name="subject" placeholder="件名" value="">
</div>
<div class="mb-5">
<textarea class="form-control" name="message" rows="5" placeholder="本文"></textarea>
</div>
<div class="d-grid">
<button type="submit" class="btn btn-success">送信</button>
</div>
</form>
</div>
</div>
</div>
</body>
</html>container, row, form-control など、この HTML に書いているクラス名は全て Bootstrap で指定されているクラス名です。
詳しい使い方は割愛しますが、これらの HTML は Bootstrap のドキュメントからコピー&ペーストで使うことができます。
Bootstrap ドキュメント
- 英語:https://getbootstrap.com/docs/5.0/getting-started/introduction/
- 日本語:https://getbootstrap.jp/docs/5.0/getting-started/introduction/
ブラウザで確認
ウェブブラウザで http://localhost/contact.php を開いてみましょう。
このようになっていれば HTML は完成です。

CSS
Bootstrap の CSS ファイルを読み込みましょう。
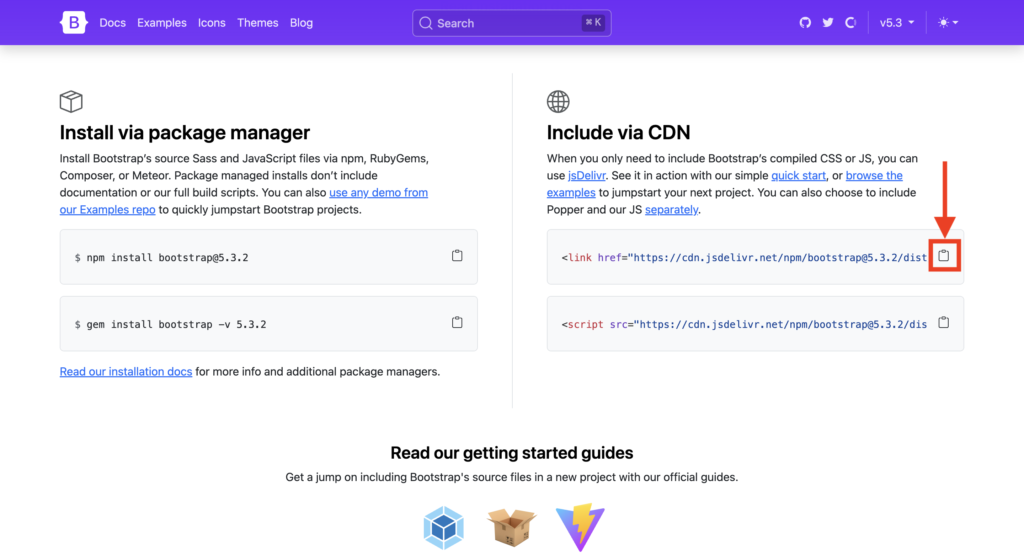
Bootstrap 5 の公式サイト https://getbootstrap.com/ を開いて、画面をスクロールすると Include via CDN という箇所があります。
1つ目のコードの アイコンをクリックしてコードをコピーします。

コピーしたコードを6行目に追加します。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="utf-8">
<title>お問い合わせフォーム</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
</head>
<body class="bg-light">ブラウザを更新してみてください。Bootstrap が適用されたでしょうか?
これでレイアウトは完成です。

PHP
全体の流れ
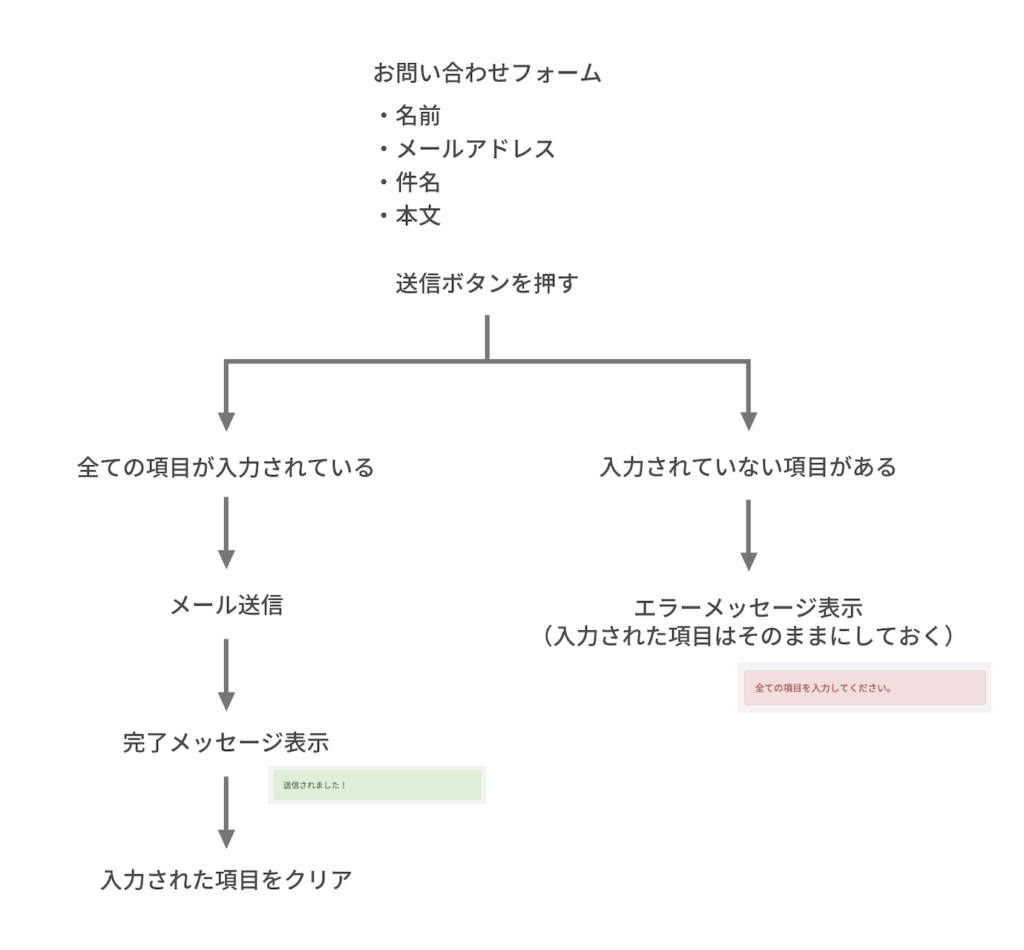
このお問い合わせフォームでは、メールを送信する前に「すべての項目が入力されているか」をチェックします。
すべての項目が入力されている場合は
メール送信 → 入力された項目をリセット → 完了メッセージの表示
という処理を行います。
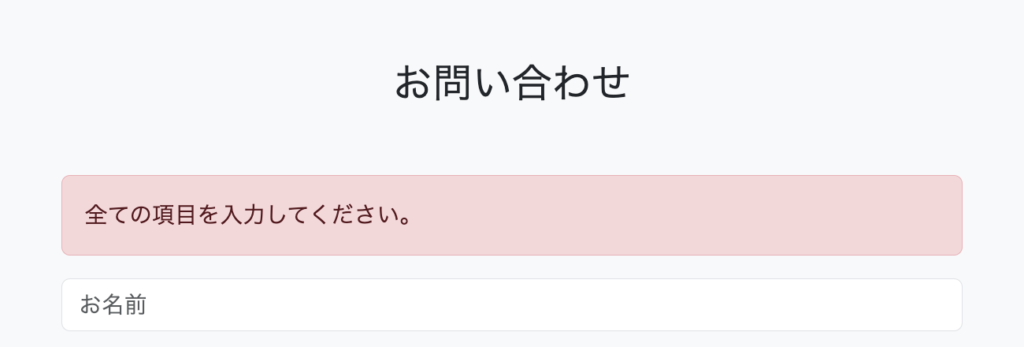
未入力の項目がある場合は「未入力の項目があります」とメッセージを表示しましょう。

PHPコード
少し長いですが、一気に書いてしまいましょう!
追加・変更しているコードは1~49・64~74・78・81・84・87行目です。
<?php
if ($_SERVER['REQUEST_METHOD'] != 'POST') {
// POSTでのアクセスでない場合
$name = '';
$email = '';
$subject = '';
$message = '';
$err_msg = '';
$complete_msg = '';
} else {
// フォームがサブミットされた場合(POST処理)
// 入力された値を取得する
$name = $_POST['name'];
$email = $_POST['email'];
$subject = $_POST['subject'];
$message = $_POST['message'];
// エラーメッセージ・完了メッセージの用意
$err_msg = '';
$complete_msg = '';
// 空チェック
if ($name == '' || $email == '' || $subject == '' || $message == '') {
$err_msg = '全ての項目を入力してください。';
}
// エラーなし(全ての項目が入力されている)
if ($err_msg == '') {
$to = 'admin@test.com'; // 管理者のメールアドレスなど送信先を指定
$headers = "From: " . $email . "\r\n";
// 本文の最後に名前を追加
$message .= "\r\n\r\n" . $name;
// メール送信
mb_send_mail($to, $subject, $message, $headers);
// 完了メッセージ
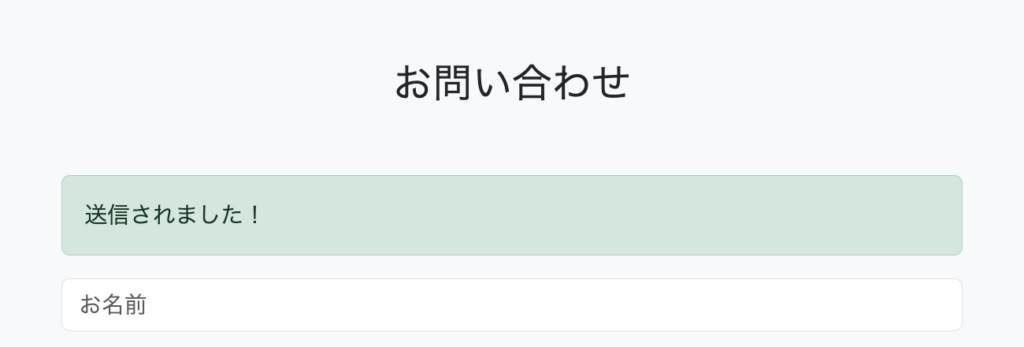
$complete_msg = '送信されました!';
// 全てクリア
$name = '';
$email = '';
$subject = '';
$message = '';
}
}
?>
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>お問い合わせフォーム</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
</head>
<body class="bg-light">
<div class="container mt-5 pt-5">
<div class="row">
<div class="col-md-6 offset-md-3">
<h3 class="mb-5 text-center">お問い合わせ</h3>
<?php if ($err_msg != ''): ?>
<div class="alert alert-danger">
<?php echo $err_msg; ?>
</div>
<?php endif; ?>
<?php if ($complete_msg != ''): ?>
<div class="alert alert-success">
<?php echo $complete_msg; ?>
</div>
<?php endif; ?>
<form method="post">
<div class="mb-3">
<input type="text" class="form-control" name="name" placeholder="お名前" value="<?= $name; ?>">
</div>
<div class="mb-3">
<input type="text" class="form-control" name="email" placeholder="メールアドレス" value="<?= $email; ?>">
</div>
<div class="mb-3">
<input type="text" class="form-control" name="subject" placeholder="件名" value="<?= $subject; ?>">
</div>
<div class="mb-5">
<textarea class="form-control" name="message" rows="5" placeholder="本文"><?= $message; ?></textarea>
</div>
<div class="d-grid">
<button type="submit" class="btn btn-success">送信</button>
</div>
</form>
</div>
</div>
</div>
</body>
</html>30行目
お問い合わせメールの送信先を指定します。
31・34行目
31・34行目に書いている “\r\n” は改行コードです。
ダブルクォーテーション “ で囲む必要があります。
37行目
この1行でメールを送信することができます。
mb_send_mail($to, $subject, $message, $headers);| $to | 宛先(カンマ区切りで複数のメールアドレスに送信できます) |
|---|---|
| $subject | 件名 |
| $message | 本文 |
| $headers | 差出人、Cc、Bcc (複数追加する場合は “\r\n” で区切ります) |
エラーメッセージ
64~68行目では、エラーメッセージの表示をしています。
$err_msg が空でない場合($err_msg に文字列がセットされている場合)にエラーメッセージを表示します。

送信完了メッセージ
70~74行目では、送信完了メッセージの表示をしています。
$complete_msg が空でない場合($complete_msg に文字列がセットされている場合)に送信完了メッセージを表示します。

完成
これで全て完成です!
メールが送信されるかテストしてみてください。
メールが送信されない場合は、30行目の管理者メールアドレスをご確認ください。
またローカル環境でのメール設定をしていない方は設定を行って下さい。


まとめ
いかがだったでしょうか?
一番始めにも書きましたが、最近は WordPress でウェブサイトを作ることが多くなり、お問い合わせフォームはプラグインで簡単に作成できるようになりました。
しかしメール送信は欠かせない機能です。
私が今までに頂いたウェブサービスやショッピングサイトの開発の仕事でも、メール送信機能はほぼ100%実装しました。
例えばショッピングサイトの場合
- 受注メール(管理者宛)
- 注文受付メール(お客様宛)
- 支払確認メール(お客様宛)
- 発送メール(お客様宛)
- レビュー依頼メール(お客様宛)
- 新着レビューメール(管理者宛)
- ニュースレター(お客様宛)
など、たくさん種類があります。
さくっとメール機能を実装できるようになっておくと必ず役に立つと思います。
もっと PHP コードを書いてみたいという方は、ぜひ以下の記事もお読みください。





こんにちは
こちらのページのやり方でフォームからメール送信まではできたのですが、
メールに記載される内容を変えるにはどこをいじればいいでしょうか?
メールの記載内容は $message に追加すれば OK です。
例えば $message = $_POST['message']; を $message = "メールが届きました!" . $_POST['message']; とすると、お問い合わせ本文の前に「メールが届きました!」と追加されます。