font-variant-capsプロパティの使い方・サンプルコード
Sara
font-variant-caps
font-variant-capsプロパティは、小文字のアルファベットを「サイズを小さくした大文字」にすることができます。
フォントが OpenType 値に対応していない場合は合成して生成されます。
デモ:font-variantプロパティ
* 表示形式はブラウザによって異なります。
使用できる値
セレクタ {
font-variant-caps: ここに値を指定;
}| 値 | |
|---|---|
| normal(初期値) | 標準の形で表示する |
| small-caps | 小文字アルファベットを、大文字を小さくした形で表示する |
| all-small-caps | 大文字と小文字の両方を、大文字を小さくした形で表示する |
| petite-caps | 小文字アルファベットを、petite capital(小さな大文字)で表示する |
| all-petite-caps | 大文字と小文字の両方を、petite capital(小さな大文字)で表示する |
| unicase | small capital(大文字を小さくした形)と通常の小文字の混合表示を有効にする |
| titling-caps | タイトルキャピタルの表示を有効にする |
使用例
HTML
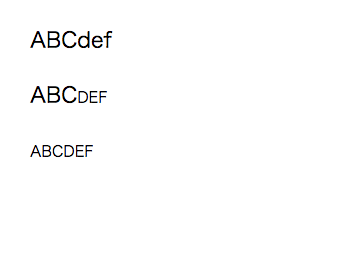
<p class="normal">ABCdef</p>
<p class="small-caps">ABCdef</p>
<p class="all-small-caps">ABCdef</p>CSS
.normal {
font-variant-caps: normal;
}
.small-caps {
font-variant-caps: small-caps;
}
.all-small-caps {
font-variant-caps: all-small-caps;
}対応ブラウザ
関連するHTML要素
関連するCSSプロパティ
- font-variant:英語フォントの小文字や数値の表示形式を指定
- font-variant-east-asian:東アジアの言語の字形スタイルを指定する
- font-variant-ligatures:th, fi などの合字のスタイルを指定する
- font-variant-numeric:数字・分数・序数の表示形式を指定する
Subscribe
0 Comments
古い順
ABOUT ME