font-variantプロパティの使い方・サンプルコード
font-variant
font-variantプロパティは、英語フォントの小文字や数値の表示形式を指定することができます。
font-variantプロパティを使うと、以下の個別指定プロパティを一括で指定することができます。
- font-variant-caps
- font-variant-numeric
- font-variant-ligatures
- font-variant-east-asian
- font-variant-alternates(Firefoxのみ)
* 表示形式はブラウザによって異なります。
使用できる値
normal
通常のフォントフェイスを指定します。それぞれの個別指定プロパティは初期値(normal)になります。
<p style="font-variant: normal;">あいうえお</p>none
font-variant-ligatures プロパティを none、その他の個別指定プロパティを初期値(normal)にします。
<p style="font-variant: none;">あいうえお</p>font-variant-caps
小文字のアルファベットを、サイズを小さくした大文字にすることができます。
| 値 | |
|---|---|
| normal(初期値) | 標準の形で表示する |
| small-caps | 小文字アルファベットを、大文字を小さくした形で表示する |
| all-small-caps | 大文字と小文字の両方を、大文字を小さくした形で表示する |
その他の値と使い方はこちら:font-variant-capsプロパティの使い方・サンプルコード – CSSリファレンス
HTML
<p style="font-variant: small-caps;">ABCdef</p>実行結果
font-variant-numeric
数字・分数・序数の表示形式を指定します。
| 値 | |
|---|---|
| normal(初期値) | 別形式の使用を無効にする |
| slashed-zero | 0にスラッシュを付ける |
| diagonal-fractions | 分母と分子のテキストサイズをが小さくして、スラッシュで区切って表示する |
| stacked-fractions | 分母と分子を積み重ねて表示する |
その他の値と使い方はこちら:font-variant-numericプロパティの使い方・サンプルコード – CSSリファレンス
HTML
<p style="font-variant: stacked-fractions;">1/4</p>実行結果
font-variant-ligatures
th, fi などの合字のスタイルを指定します。
| 値 | |
|---|---|
| normal(初期値) | 通常の合字や書式を有効にする |
| none | 合字のスタイルの適用を無効にする |
| common-ligatures | th, fi などの合字を有効にする |
| no-common-ligatures | th, fi などの合字を無効にする |
その他の値と使い方はこちら:font-variant-ligaturesプロパティの使い方・サンプルコード – CSSリファレンス
font-variant-east-asian
日本語や中国語など、東アジアの言語の字形スタイルを指定します。
| 値 | |
|---|---|
| normal(初期値) | 別形式の使用を無効にする |
| ruby | ルビ文字のための表記の使用を指定する |
その他の値と使い方はこちら:font-variant-east-asianプロパティの使い方・サンプルコード – CSSリファレンス
font-variant-alternates(Firefoxのみ)
OpenType フォントの代替グリフの使用を制御します。
2020年4月現在、Firefox のみの対応になっているので使用しないことをお勧めします。
公式ドキュメント:font-variant-alternates – MDN web docs
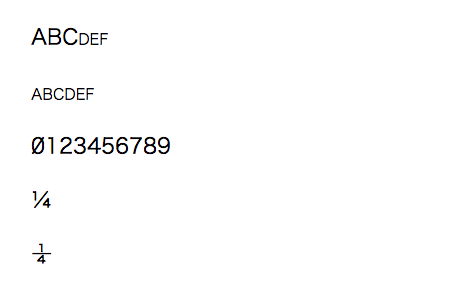
使用例
HTML
<p class="small-caps">ABCdef</p>
<p class="all-small-caps">ABCdef</p>
<p class="slashed-zero">0123456789</p>
<p class="diagonal-fractions">1/4</p>
<p class="stacked-fractions">1/4</p>CSS
.small-caps {
font-variant: small-caps;
}
.all-small-caps {
font-variant: all-small-caps;
}
.slashed-zero {
font-variant: slashed-zero;
}
.diagonal-fractions {
font-variant: diagonal-fractions;
}
.stacked-fractions {
font-variant: stacked-fractions;
}対応ブラウザ
| * | * |
* 一部非対応の値があります。
関連するHTML要素
関連するCSSプロパティ
- font-variant-caps:小文字のアルファベットを、サイズを小さくした大文字にする
- font-variant-east-asian:東アジアの言語の字形スタイルを指定する
- font-variant-ligatures:th, fi などの合字のスタイルを指定する
- font-variant-numeric:数字・分数・序数の表示形式を指定する