font-variant-ligaturesプロパティの使い方・サンプルコード
Sara
font-variant-ligatures
font-variant-ligaturesプロパティは、th, fi などの合字のスタイルを指定します。
デモ:font-variant-ligaturesプロパティ
* 表示形式はブラウザによって異なります。
使用できる値
セレクタ {
font-variant-ligatures: ここに値を指定;
}| 値 | |
|---|---|
| normal(初期値) | 通常の合字や書式を有効にする |
| none | 合字のスタイルの適用を無効にする |
| common-ligatures | th, fi などの合字を有効にする |
| no-common-ligatures | th, fi などの合字を無効にする |
| discretionary-ligatures | 文字デザイナーが定義した合字を有効にする |
| no-discretionary-ligatures | 文字デザイナーが定義した合字を無効にする |
| historical-ligatures | 古い文字の合字を有効にする |
| no-historical-ligatures | 古い文字の合字を無効にする |
| contextual | 字形を前後の文章に合わせるよう指定する |
| no-contextual | 字形を前後の文章に合わせないよう指定する |
使用例
HTML
<p class="normal">first</p>
<p class="common-ligatures">first</p>
<p class="no-common-ligatures">first</p>CSS
.normal {
font-variant-ligatures: normal;
}
.common-ligatures {
font-variant-ligatures: common-ligatures;
}
.no-common-ligatures {
font-variant-ligatures: no-common-ligatures;
}* Latoフォント(.otf)を使用
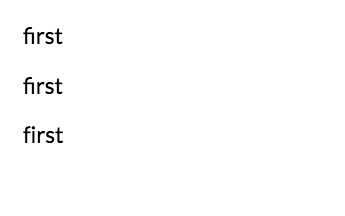
実行結果

対応ブラウザ
| * | * |
* Windows で一部非対応
関連するHTML要素
関連するCSSプロパティ
- font-variant:英語フォントの小文字や数値の表示形式を指定
- font-variant-caps:小文字のアルファベットを、サイズを小さくした大文字にする
- font-variant-east-asian:東アジアの言語の字形スタイルを指定する
- font-variant-numeric:数字・分数・序数の表示形式を指定する
Subscribe
0 Comments
古い順
ABOUT ME


