<li>要素の使い方・サンプルコード
Sara
<li>
<li>要素は、リスト項目を作成します。
デモ:<li>要素
属性
* type 属性は現在非推奨になっています。
value
<ol> 要素で定義したリスト項目の開始値を指定します。
英文字やローマ数字を使用する場合も、value には数値を指定します。
順序のないリスト <ul> 要素に value 属性を指定しても意味を持ちません。
グローバル属性
全ての HTML 要素に共通して使用できるグローバル属性はこちら
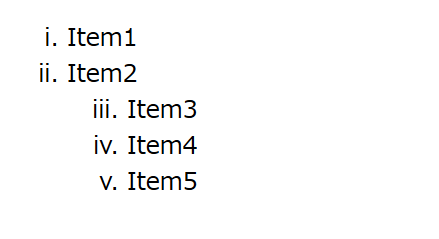
使用例
HTML
<ol type="i">
<li>Item1</li>
<li>Item2
<ol type="i">
<li value="3">Item3</li>
<li>Item4</li>
<li>Item5</li>
</ol>
</li>
</ol>対応ブラウザ
関連するタグ
Subscribe
0 Comments
古い順
ABOUT ME