<ol>要素の使い方・サンプルコード
Sara
<ol>
<ol>要素は、項目に順序がついたリストを作成します。
リスト項目には <li>要素を使用します。
順序が意味を持たないリストの場合は <ul>要素を使用します。
デモ:<ol>要素
属性
ol 要素の属性は、使用している WordPress テーマやフレームワークをによって反映されないことがあります。この場合は CSS の list-style-type プロパティを使用していることが考えられるので、カスタマイズしたい場合はそちらを参照してください。
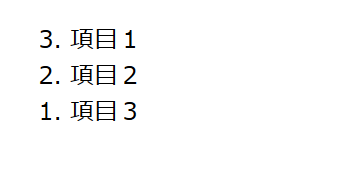
reversed
大きい方から小さい方へ番号が付けられます。論理属性です。
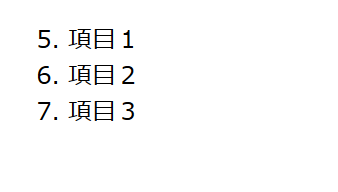
start
リスト項目の開始値を指定します。
type
付与される番号の種類を指定します。省略した場合は「数字」が付与されます。
| 値 | 表示形式 | |
|---|---|---|
| a | 英小文字 | a, b, c |
| A | 英大文字 | A, B, C |
| i | ローマ数字の小文字 | ⅰ, ⅱ, ⅲ |
| I | ローマ数字の大文字 | Ⅰ, Ⅱ, Ⅲ |
| 1 | 数字 | 1, 2, 3 |
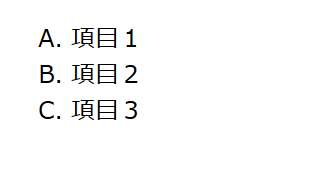
例)A(英大文字)を指定した場合
グローバル属性
全ての HTML 要素に共通して使用できるグローバル属性はこちら
使用例
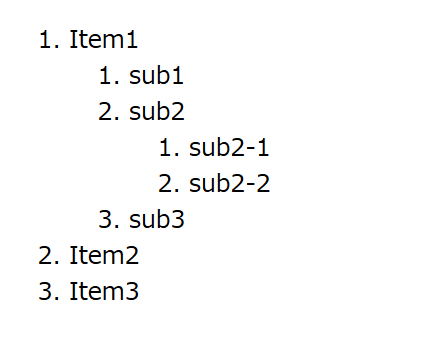
ol 要素は入れ子構造にすることができます。
HTML
<ol>
<li>Item1
<ol>
<li>sub1</li>
<li>sub2
<ol>
<li>sub2-1</li>
<li>sub2-2</li>
</ol>
</li>
<li>sub3</li>
</ol>
</li>
<li>Item2</li>
<li>Item3</li>
</ol>対応ブラウザ
関連するタグ
Subscribe
0 Comments
古い順
ABOUT ME