<meter>要素の使い方・サンプルコード
<meter>
<meter>要素は、上限・下限が決まっている特定の範囲を表すことができる要素です。
進捗状況を表す場合は <progress>要素を使用します。
テスト結果
Aさん:
Bさん:
Cさん:
属性
value
現在の数値を指定します。value 属性を指定しない場合の値は 0 になります。
max 属性と min 属性を指定している場合は、その範囲内の値を指定します。
form
関連付けたい form 要素の id を指定します。
form 属性を指定することで、form 要素の子要素に meter 要素を置かなくても、同じ HTML 文書中にあるフォームに関連付けることができます。
high
value 属性に指定した値が「高い」と判断される下限値です。
high 属性の値は
- min 属性の値 と max 属性の範囲内
- low 属性の値より大きい
数値にする必要があります。
以下のコードでは、value 属性に指定した値は「高い」と判断されます。
<meter min="0" max="100" low="30" high="80" value="84">84ポイント</meter>low
value 属性に指定した値が「低い」と判断される上限値です。
low 属性の値は
- min 属性の値 と max 属性の範囲内
- high 属性の値より小さい
数値にする必要があります。
以下のコードでは、value 属性に指定した値は「低い」と判断されます。
<meter min="0" max="100" low="30" high="80" value="28">28ポイント</meter>max
範囲の上限を指定します。指定しない場合 1 となります。
min
範囲の下限を指定します。指定しない場合 0 となります。
optimum
value 属性に指定した値が「最適」と判断される範囲を指定します。
以下のサンプルコードの場合、optimum 属性の値 85 が属する範囲「80 ~ 100」が最適な範囲となります。
<meter min="0" max="100" low="30" high="80" optimum="85" value="84">84ポイント</meter>optimum 属性を省略すると low 属性と high 属性の範囲内が「最適」と判断されます。
以下のサンプルコードの場合「30 ~ 80」が最適な範囲となります。
<meter min="0" max="100" low="30" high="80" value="84">84ポイント</meter>グローバル属性
全ての HTML に共通して使用できるグローバル属性はこちら
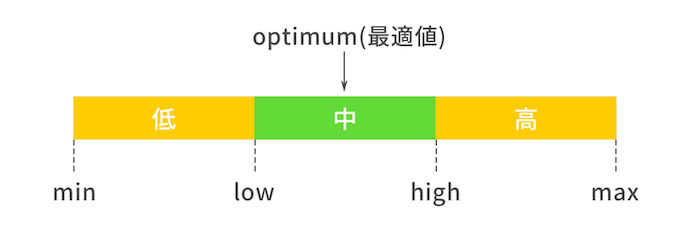
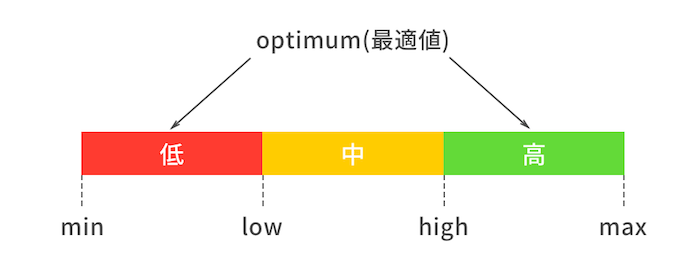
色分けについて
① optimum 属性の値が「真ん中」の範囲にある場合

② optimum 属性の値が「高」か「低」の範囲にある場合

使用例
例① optimum 属性を指定しない場合
HTML
<b>テスト結果</b>
Aさん: <meter min="0" max="100" low="30" high="80" value="84">84点</meter>
Bさん: <meter min="0" max="100" low="30" high="80" value="65">65点</meter>
Cさん: <meter min="0" max="100" low="30" high="80" value="29">29点</meter>実行結果
Aさん:
Bさん:
Cさん:
例② optimum 属性を指定する場合
HTML
<b>テスト結果</b>
Aさん: <meter min="0" max="100" low="30" high="80" optimum="85" value="84">84点</meter>
Bさん: <meter min="0" max="100" low="30" high="80" optimum="85" value="65">65点</meter>
Cさん: <meter min="0" max="100" low="30" high="80" optimum="85" value="29">29点</meter>
実行結果
Aさん:
Bさん:
Cさん:
対応ブラウザ
関連するタグ
- <progress>:進捗状況を表すプログレスバー


