【PHP・MySQL】データベースに画像を保存・表示する方法 第1回「HTMLの作成」

ここまでの記事はこちら
まずは HTML を用意していきましょう。
Bootstrap を使ってレイアウトと画像を表示する Lightbox を作っていきます。
解説
フォルダとファイルの用意
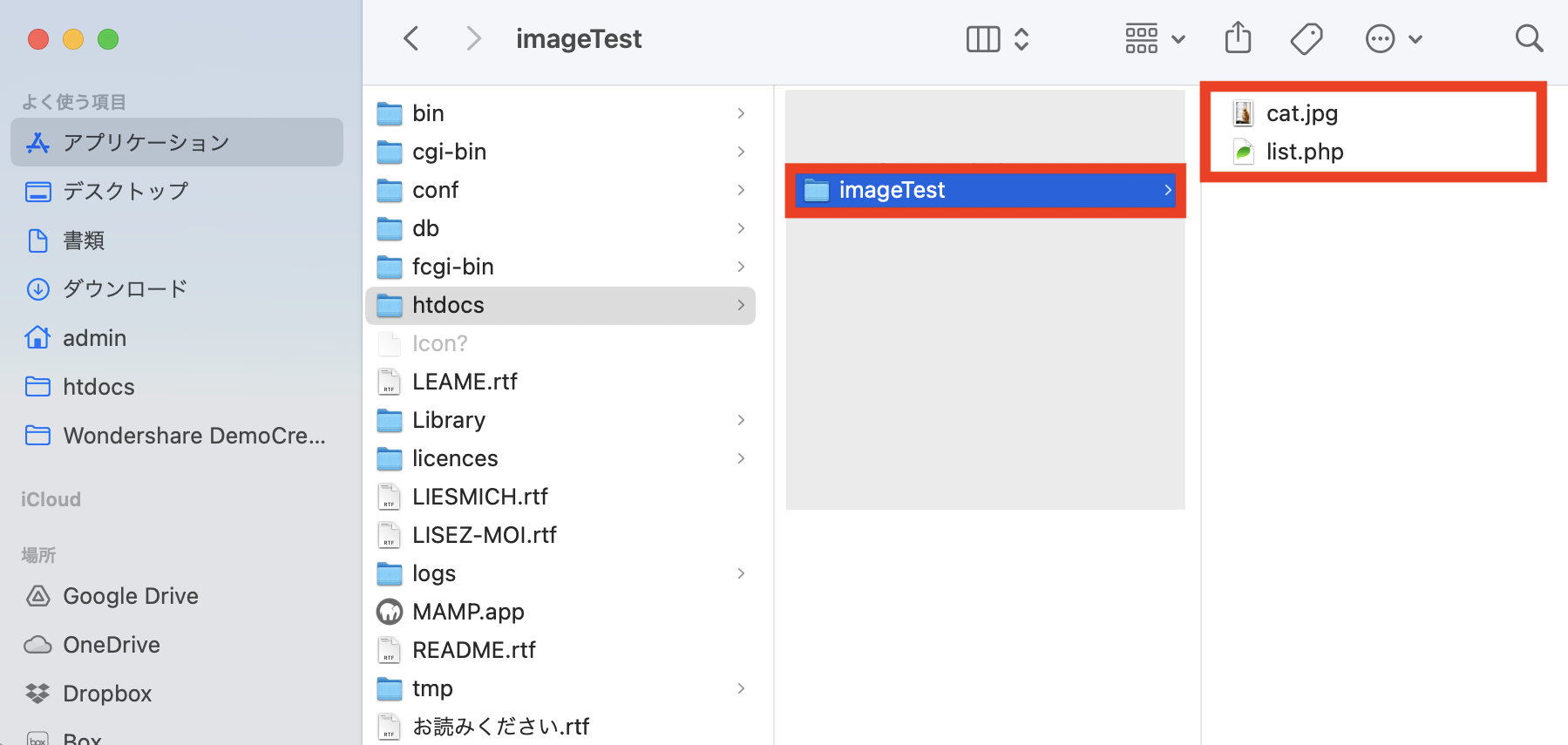
まずはこのプロジェクト用のフォルダを作成しましょう。
名前は何でも良いですが、ここでは imageTest という名前で作成しました。
フォルダを作成したら、フォルダ内に list.php という名前でファイルを作成します。
またレイアウト確認のために、画像ファイルをひとつ用意してください。ここでは cat.jpg という画像をフォルダに置いています。

list.php には以下のコードを書きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Image Test</title>
</head>
<body>
</body>
</html>Bootstrap と FontAwesome の準備
Bootstrap
2024年1月時点での最新バージョンは 5.3ですが、このプロジェクトでは 4.3 を使用しています。
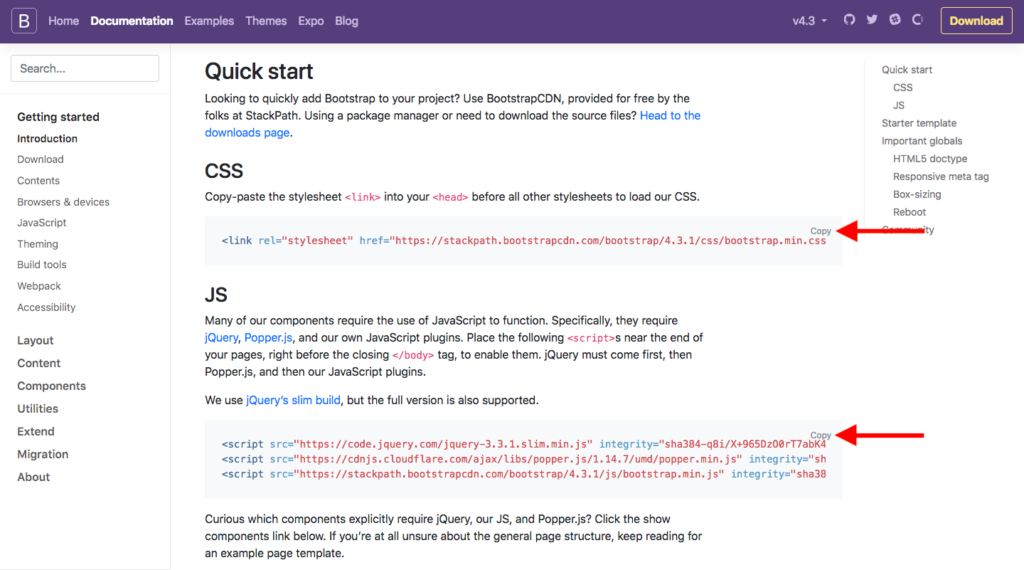
Bootstrap バージョン 4.3 の公式ページ https://getbootstrap.com/docs/4.3/getting-started/introduction/ を表示します。
CSSは<head>タグ内に、JavaScript は</body> の直前に、それぞれコピー&ペーストします。

今回はモーダルと画像スライダーに JavaScript が必要なので CSS と JavaScript の両方を読み込みました。
ボタンやテキストなど Bootstrap デザインの一部を利用したいだけの場合は CSS だけ読み込んで使うこともできます。
ツールチップに使われる popper.min.js はこのプロジェクトには必要ないので読み込まなくて問題ありません。
必要のない JavaScript を読み込んでしまうとページの表示速度に影響するので、使用方法にあわせて読み込むファイルを選んでください。
FontAwesome
FontAwesome 公式の CDN を使うにはメールアドレスの登録が必要になったので、ここでは登録不要で利用できるcdnjs を使います。
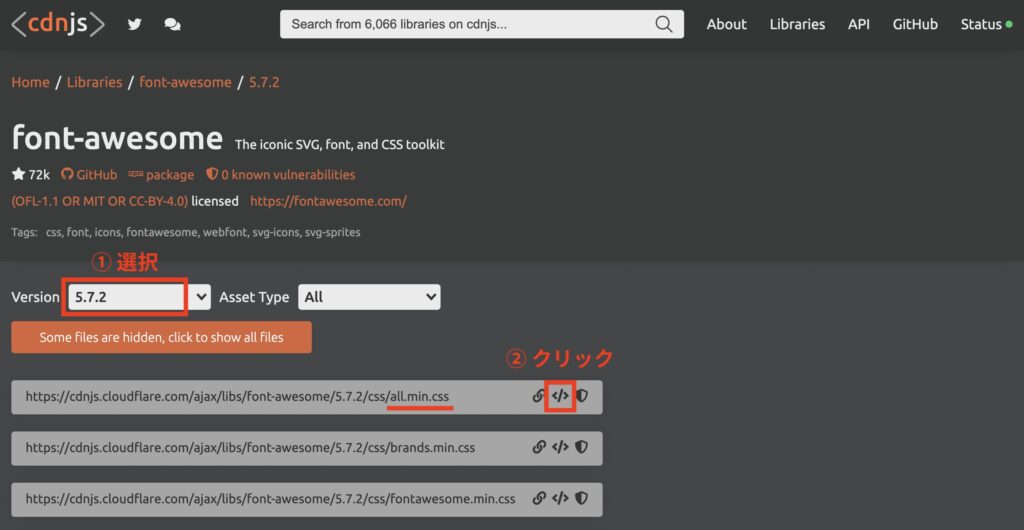
https://cdnjs.com/libraries/font-awesome/5.7.2 を開きます。
all.min.css の横にある をクリックしてコードをコピーして、head タグ内にペーストします。

list.php がこのようになっていれば準備完了です。
HTML を作成する
list.php に10~68行目のコードを書いてください。
HTML に書いているクラス名は全て Bootstrap で用意されているものを使用しています。
ここで簡単に Bootstrap と Font Awesome の使い方を紹介します。
Bootstrap の使い方
Bootstrap の使い方は簡単です。
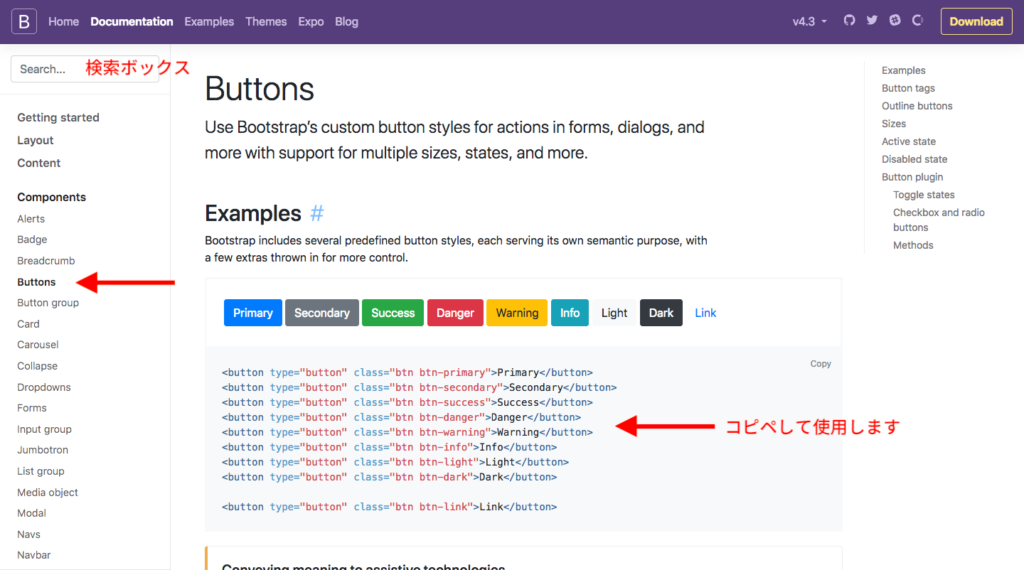
例えば33行目の「保存」ボタンのクラスを取得する場合は、検索ボックスまたはメニューから Button を探します。
Button ページを表示すると Example(例)が表示されるので、コードをコピー&ペーストするだけです。

参考リンク
Media list:リンク
Modal (Vertically centered):リンク
Carousel (With indicators):リンク
Font Awesome の使い方
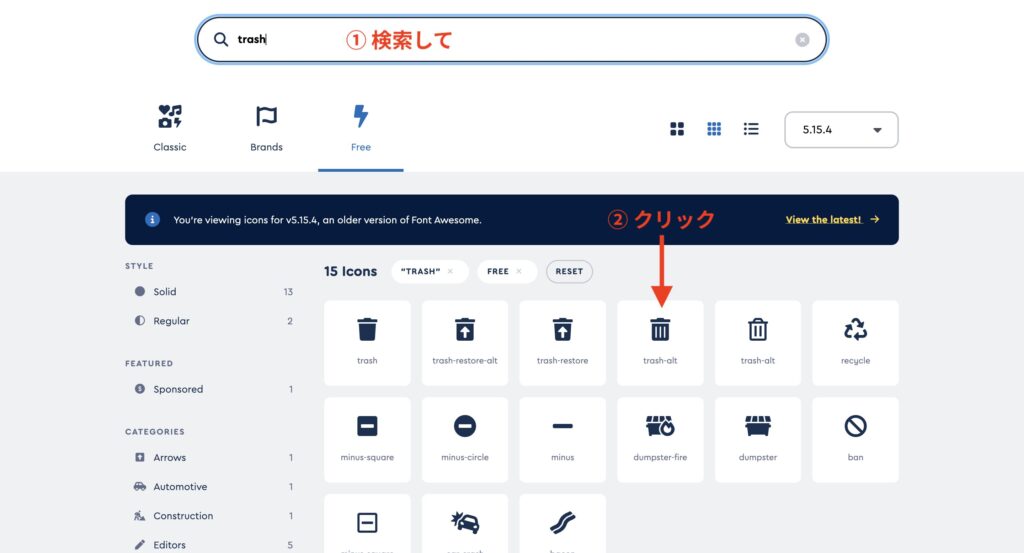
https://fontawesome.com/v5/search?o=r&m=free を開きます。
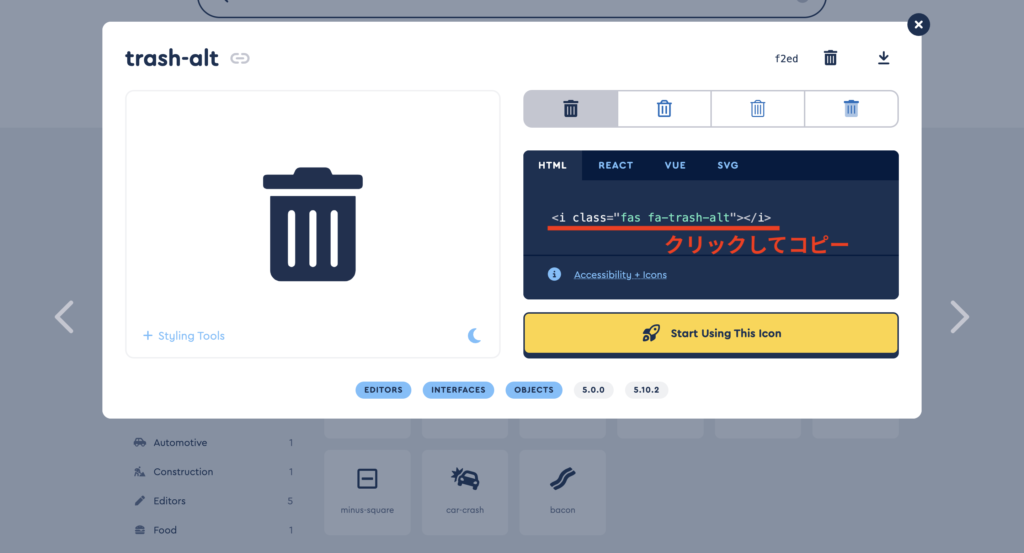
使用するアイコンをクリックします。

HTML コードをクリックするとコピーできるので、アイコンを表示したい箇所に貼り付けます。

無料アイコンだけでも1500種類以上から選ぶことができるので、ご自身のサイトに合うアイコンを探してみてください。
ブラウザで確認する
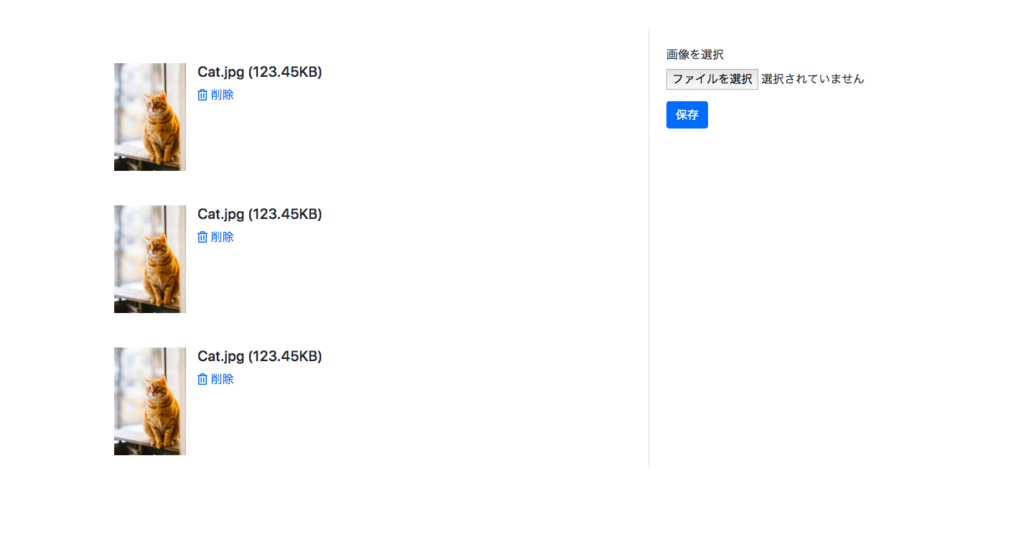
http://localhost/imageTest/list.php をブラウザで開いてみましょう。
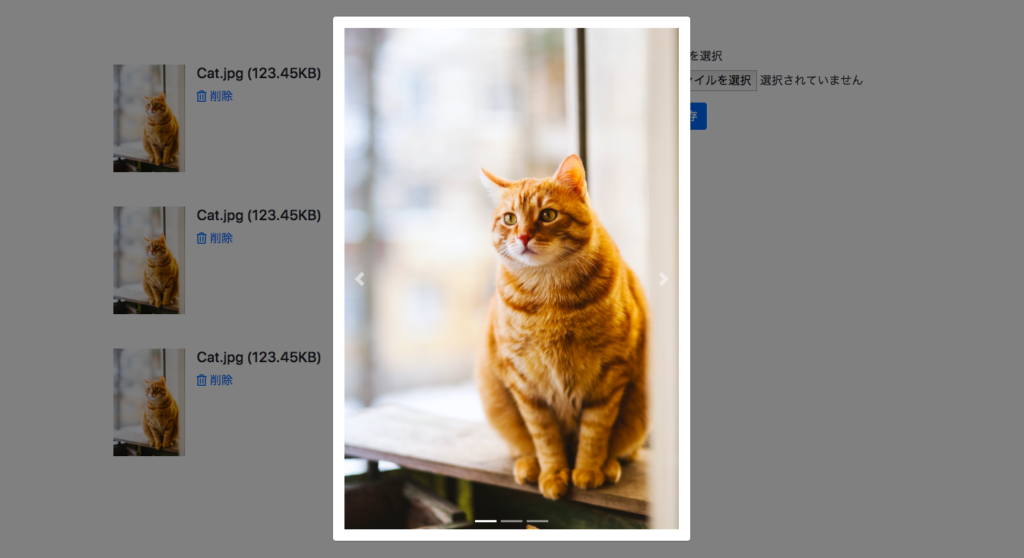
このような画面になったでしょうか?
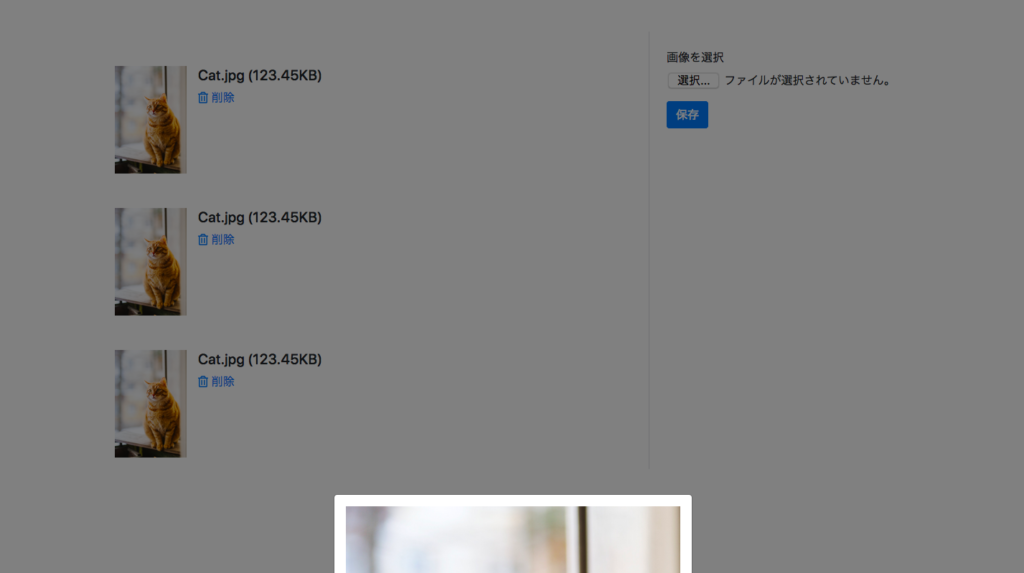
画像をクリックすると画像が大きく表示されるかも確認してください。
*画像をクリックすると、画面が暗くなって画像が表示されない場合

39行目に style=”~”の部分を追加してください。
<div class="modal carousel slide" /* 省略 */ style="position:fixed;">次に行うこと
これで HTML は完成です!
次回は MySQL データベースの準備をしていきます。





タグをコピー&ペーストして、ファイルを
サーバーに上げましたが、小さい画像は表示されますが
大きい画像は表示されません
タグ間違ってませんか?
yoshiaki35さん
確認しましたが、タグは全て正しいものになっています。
・ブラウザのキャッシュ削除
・JavaScriptが読み込まれているか
の2点を確認してみてください。
画像をクリックした時に、画像が表示されず画面が暗くなってしまう場合は、39行目にstyle="~"の部分を追加してみてください。
<div class="modal carousel slide" id="lightbox" tabindex="-1" role="dialog" data-ride="carousel" style="position: fixed;">
お役に立てば幸いです