font-variant-numericプロパティの使い方・サンプルコード
Sara
font-variant-numeric
font-variant-numericプロパティは、数字・分数・序数の表示形式を指定します。
デモ:font-variant-numericプロパティ
* 表示形式はブラウザによって異なります。
使用できる値
セレクタ {
font-variant-numeric: ここに値を指定;
}| 値 | |
|---|---|
| normal(初期値) | 別形式の使用を無効にする |
| slashed-zero | 0にスラッシュを付ける |
| lining-nums | 数字をベースラインに並べて表示する |
| oldstyle-nums | 3, 7, 9 などの一部の数字を下げて表示する |
| diagonal-fractions | 分母と分子のテキストサイズをが小さくして、スラッシュで区切って表示する |
| stacked-fractions | 分母と分子を積み重ねて表示する |
| proportional-nums | 全ての数字を同じ大きさにしない |
| tabular-nums | 全ての数字を同じ大きさにする |
| ordinal | 序数を表示する |
使用例
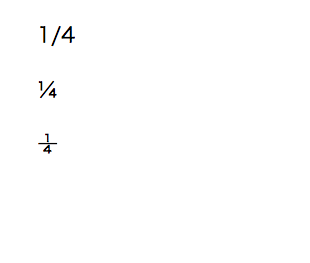
例① 分数を表示
HTML
<p class="normal">1/4</p>
<p class="diagonal-fractions">1/4</p>
<p class="stacked-fractions">1/4</p>CSS
.normal {
font-variant-numeric: normal;
}
.diagonal-fractions {
font-variant-numeric: diagonal-fractions;
}
.stacked-fractions {
font-variant-numeric: stacked-fractions;
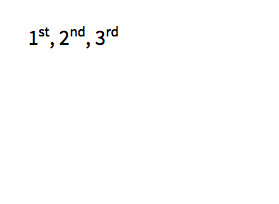
}例② 序数を表示
SourceSansPro など序数の表示に対応しているフォントを .otf の形式で読み込み、font-family で指定してください。
HTML
<p class="ordinal">1st, 2nd, 3rd</p>CSS
.ordinal {
font-family: 'SourceSansPro', sans-serif;
font-variant-numeric: ordinal;
}対応ブラウザ
関連するHTML要素
関連するCSSプロパティ
- font-variant:英語フォントの小文字や数値の表示形式を指定
- font-variant-caps:小文字のアルファベットを、サイズを小さくした大文字にする
- font-variant-east-asian:東アジアの言語の字形スタイルを指定する
- font-variant-ligatures:th, fi などの合字のスタイルを指定する
Subscribe
0 Comments
古い順
ABOUT ME