【Android Studio】ゲームアプリ開発入門 第7回「結果画面の作成」


ここまでの記事はこちら
今回は、ゲームのスコアとハイスコアを表示する結果画面のレイアウトを作成していきます。
解説
結果画面のファイルを作成する
まずは結果画面に必要な
- ResultActivity.java
- activity_result.xml
ファイルを作成します。
Step 1
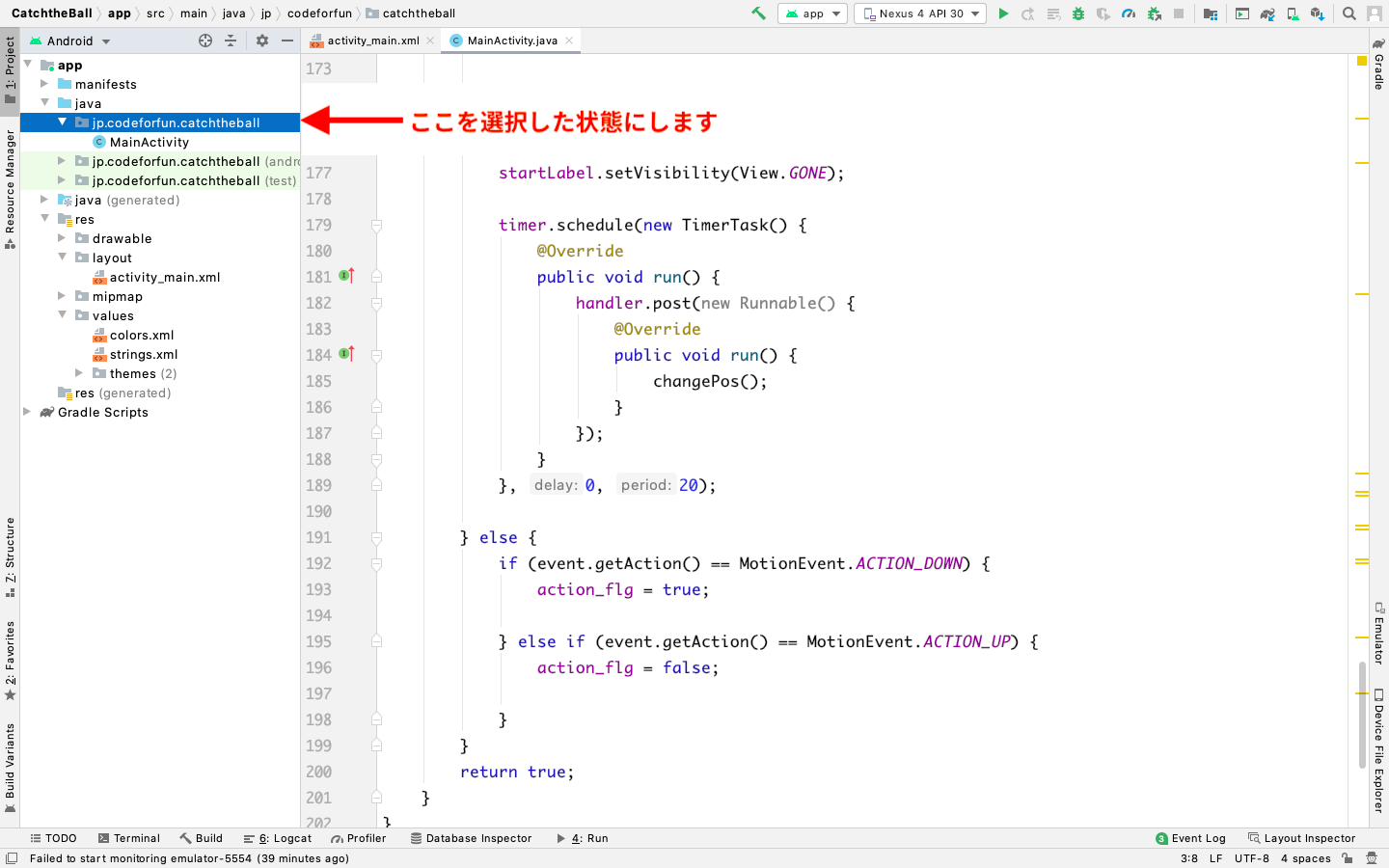
app → java → jp.codeforfun.catchtheball(パッケージ名)を選択した状態にします。

Step 2
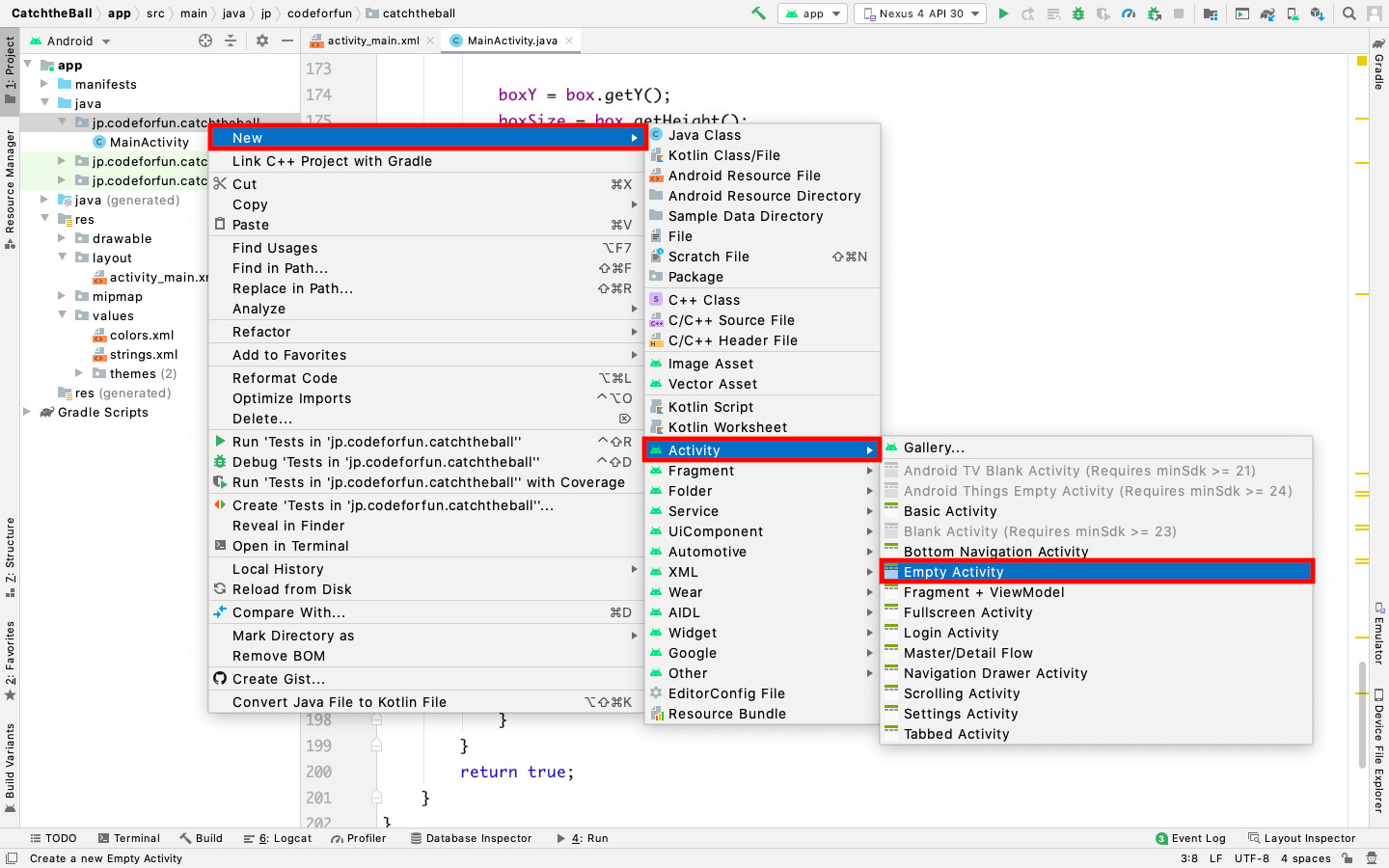
右クリック → New → Activity → Empty Activity を選択します。
(* Android Studio Flamingo 以降は Empty Views Activity を選択)

Step 3
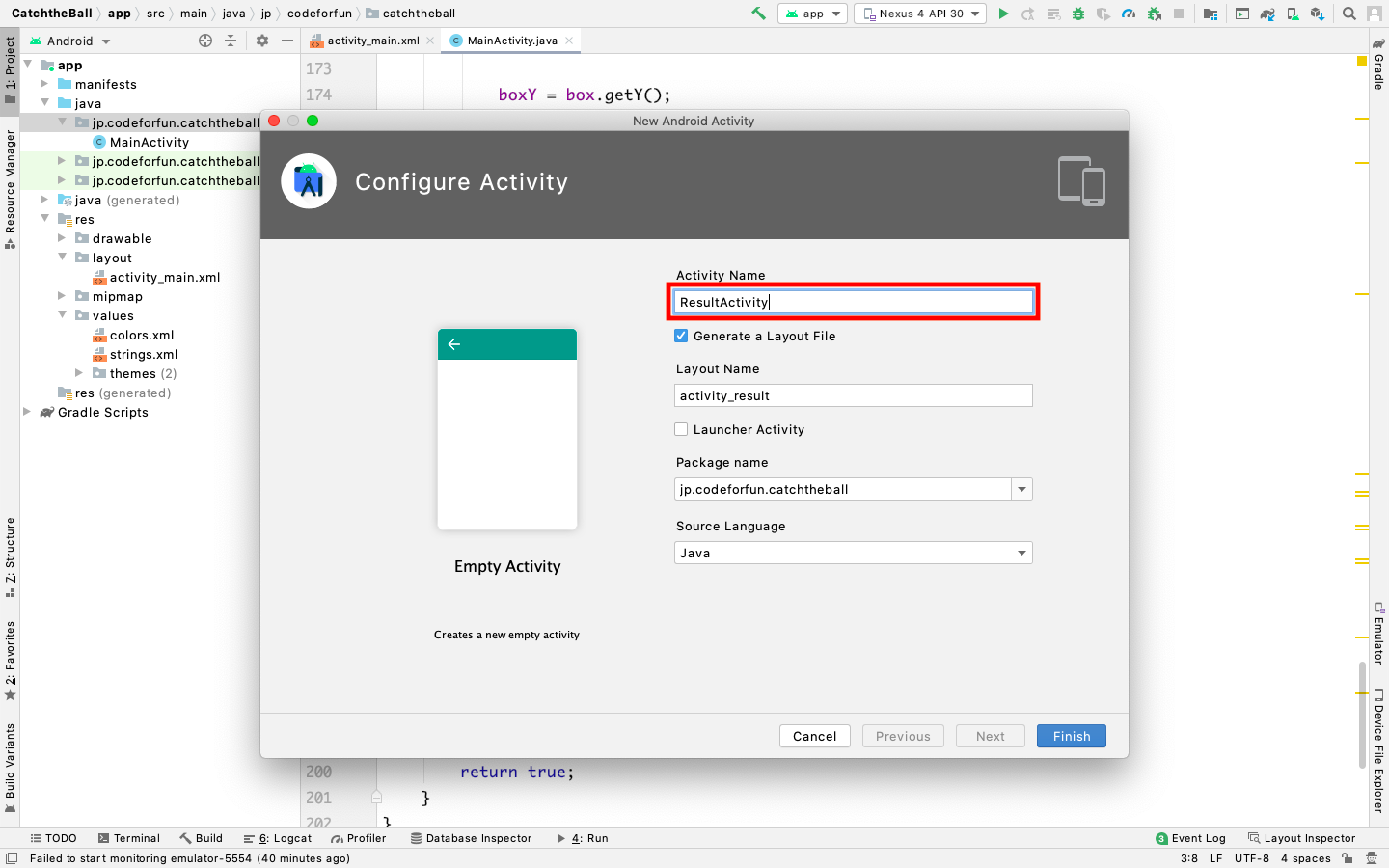
Activity Name に ResultActivity と入力して「Finish」を押します。

これで ResultActivity.java と activity_result.xml が作成されました。
レイアウトを作成する
次に結果画面のレイアウトを作成していきます。
activity_result.xml を開いて、以下のように書いてください。
Warning が出ている箇所があると思いますが、最後に修正するのでそのままにしておいて下さい。
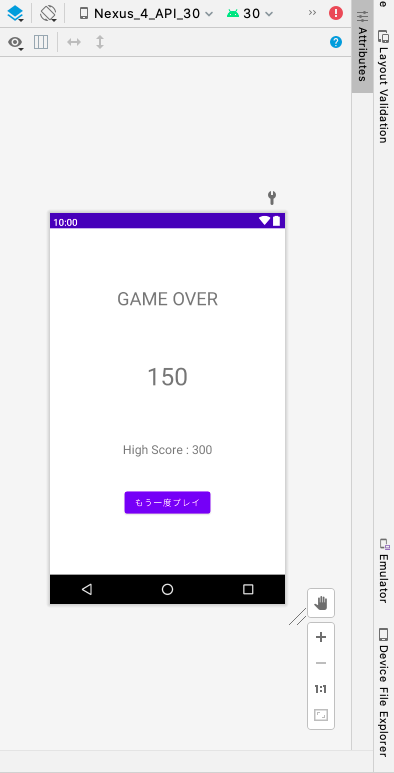
このような画面になりましたか?

第2回「ゲーム画面の作成」で書いた XML とほとんど同じですが、いくつか要素をみていきます。
android:id=”@+id/scoreLabel”
ここにはゲームのスコアを表示します。
android:id=”@+id/highScoreLabel”
ここにはハイスコアを表示します。
このハイスコアはゲームデータとしてアプリに保存されるようにします。
「もう一度プレイ」ボタン
もう一度ゲームに挑戦できるようにするための、ゲーム画面にもどるボタンです。
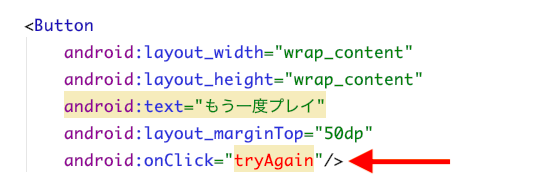
ここで新しく出てくるのが android:onClick=”tryAgain” です。
これは「ボタンを押した時に tryAgain メソッドを呼びます」という設定です。
tryAgain メソッドには、ゲーム画面にもどる画面遷移の処理を書いていきます。
今は「tryAgain」の文字が赤くなっていると思います。

これは「tryAgain メソッドがありません!」という警告です。
次回 ResultActivity.java を書くときに消えますので、そのままにしておいて大丈夫です。
onClick 属性を使ったクリックイベントは非推奨になりました。現時点でアプリの動作に影響はありませんが、id 属性を使った書き方に変更することをオススメします。参考:【Android Studio】ボタンのクリックイベントの書き方 – Java編
次に行うこと
これで結果画面のレイアウトは完成です!次回はスコアの表示とハイスコアの保存を実装していきます。




ありがとうございます。
当サイトを見つけていただきありがとうございます。
少しでもお役に立てば幸いです