【Android Studio】Kotlinでつくるクイズアプリ講座 第3回「クイズの準備」

クイズ画面は完成したので、今回はクイズ出題に必要な変数やリストを準備します。
MainActivity.kt を開いて始めていきましょう。
動画
クイズを準備する
1. ViewBinding の設定
MainActivity.kt では問題文や選択肢を書き換えるコードを書くので、id を使って TextView と Button を取得します。
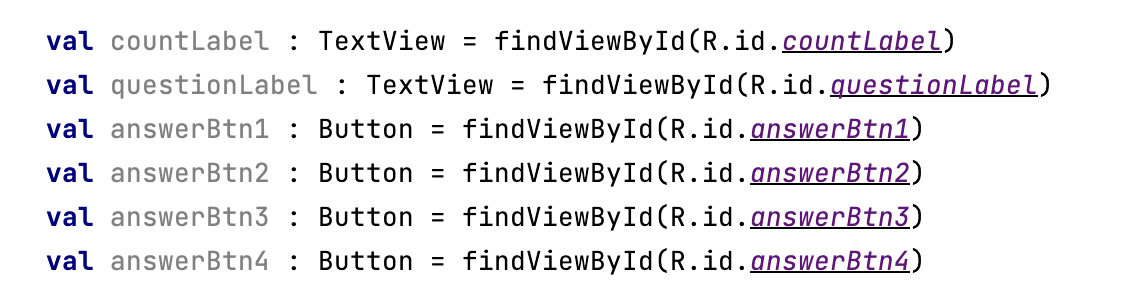
findViewById メソッドを使うのが一般的で、以下のように書くことができます。

これでもコードは動きますが、少し面倒ですし、無効な ID や間違った型を指定してしまうリスクもあります。
今回は ViewBinding を使って簡単に TextView や Button にアクセスできるようにしましょう。
Step1
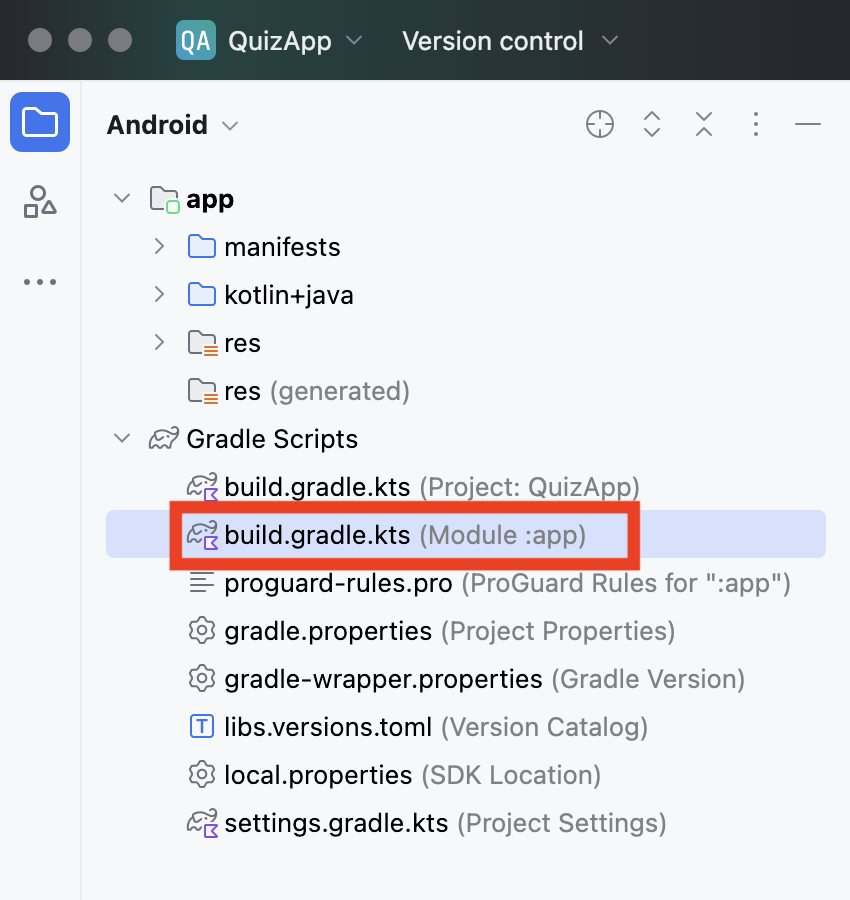
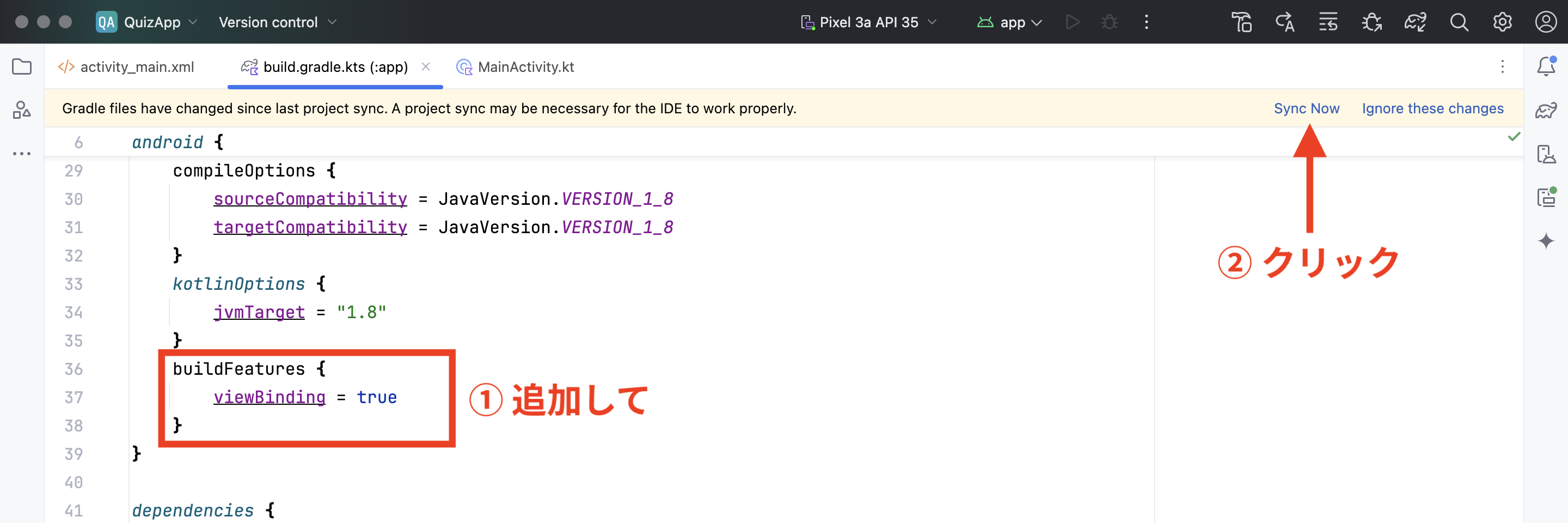
Android Studio 左側のプロジェクト構造から Gradle Scripts → build.gradle.kts(Module :app) を開きます。

12〜14行目のコードを追加します。
画面右上の Sync Now を押します。

Step2
MainActivity.kt を開いて3・8・9行目を追加します。
以上で ViewBinding を使う準備ができました。
今後は
val countLabel : TextView = findViewById(R.id.countLabel)と書く必要はなく
binding.countLabelで TextView や Button を操作することができるようになります。
参考: 【Android Studio】View Bindingの使い方(Kotlin編)
2. 変数の用意
4〜6行目を追加します。
rightAnswer
正解を入れるために使います。
rightAnswerCount
正解数をカウントするために使います。
quizCount
何問目を出題しているのかをカウントするために使います。
3. クイズデータの用意
8~19行目を追加します。
クイズは List や Array ではなく、要素のシャッフルと削除ができる MutableList を使います。
MutableList の中に MutableList を入れる形にすることで
- 出題順序のシャッフル
- 選択肢のシャッフル
が簡単にできるようになります。
4. 関数の用意
4〜7・11〜20行目を追加します。
ボタンをタップしたらcheckAnswer関数が呼ばれるように4〜7行目でクリックリスナーをセットしています。
次に行うこと
クイズを出題するための準備は完了です。
次回はクイズを画面に表示してみましょう!
ここまでのコード
- MainActivity.kt
-
package com.example.quizapp import android.os.Bundle import android.view.View import androidx.activity.enableEdgeToEdge import androidx.appcompat.app.AppCompatActivity import androidx.core.view.ViewCompat import androidx.core.view.WindowInsetsCompat import com.example.quizapp.databinding.ActivityMainBinding class MainActivity : AppCompatActivity() { private lateinit var binding: ActivityMainBinding private var rightAnswer: String? = null private var rightAnswerCount = 0 private var quizCount = 1 private val quizData = mutableListOf( mutableListOf("北海道", "札幌市", "長崎市", "福島市", "前橋市"), mutableListOf("青森県", "青森市", "広島市", "甲府市", "岡山市"), mutableListOf("岩手県", "盛岡市", "大分市", "秋田市", "福岡市"), mutableListOf("宮城県", "仙台市", "水戸市", "岐阜市", "福井市"), mutableListOf("秋田県", "秋田市", "横浜市", "鳥取市", "仙台市"), mutableListOf("山形県", "山形市", "青森市", "山口市", "奈良市"), mutableListOf("福島県", "福島市", "盛岡市", "新宿区", "京都市"), mutableListOf("茨城県", "水戸市", "金沢市", "名古屋市", "奈良市"), mutableListOf("栃木県", "宇都宮市", "札幌市", "岡山市", "奈良市"), mutableListOf("群馬県", "前橋市", "福岡市", "松江市", "福井市") ) override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) enableEdgeToEdge() binding = ActivityMainBinding.inflate(layoutInflater) setContentView(binding.root) ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main)) { v, insets -> val systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars()) v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom) insets } binding.answerBtn1.setOnClickListener { checkAnswer(it) } binding.answerBtn2.setOnClickListener { checkAnswer(it) } binding.answerBtn3.setOnClickListener { checkAnswer(it) } binding.answerBtn4.setOnClickListener { checkAnswer(it) } } // クイズを出題する private fun showNextQuiz() { } // 解答ボタンが押されたら呼ばれる private fun checkAnswer(view: View) { } // 出題数をチェックする private fun checkQuizCount() { } }