MAMPのインストールからコード実行までの手順(Windows編)

この記事では、2025年7月時点での最新版 MAMP 5.0.6 のインストール手順を紹介しています。
PHPコードの実行まで詳しく紹介しているので、ぜひお試しください!
開発環境
・Windows 11
・MAMP 5.0.6 / PHP version 8.3.1
MAMPのインストール
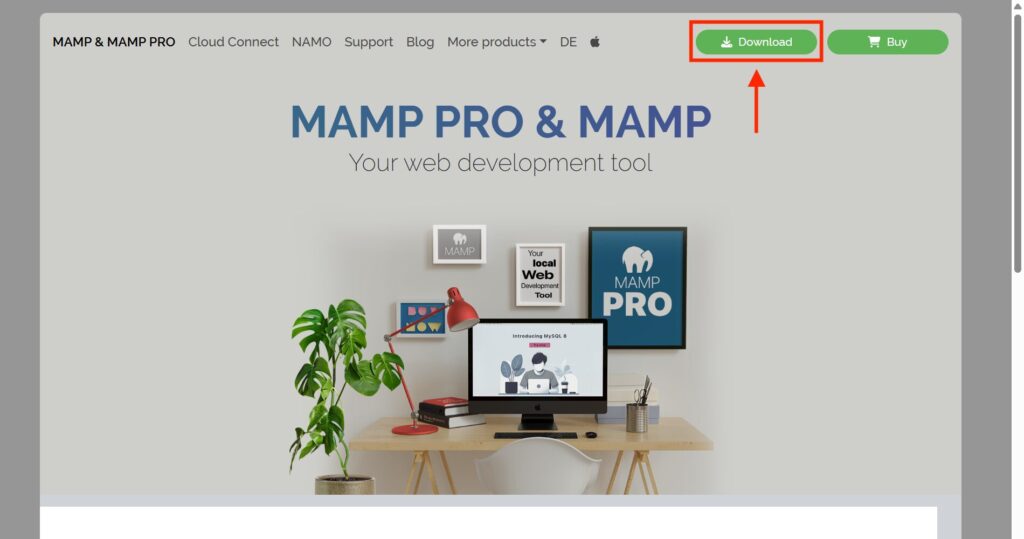
公式サイト https://www.mamp.info/en/windows/ にアクセスして、画面右上の [Download] をクリックすると、すぐにダウンロードが始まります。

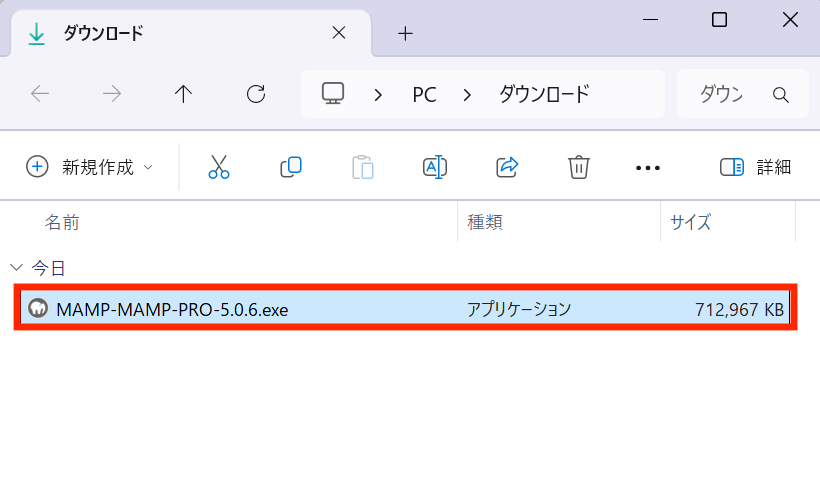
ダウンロードされた exe 形式のファイルを開きます。

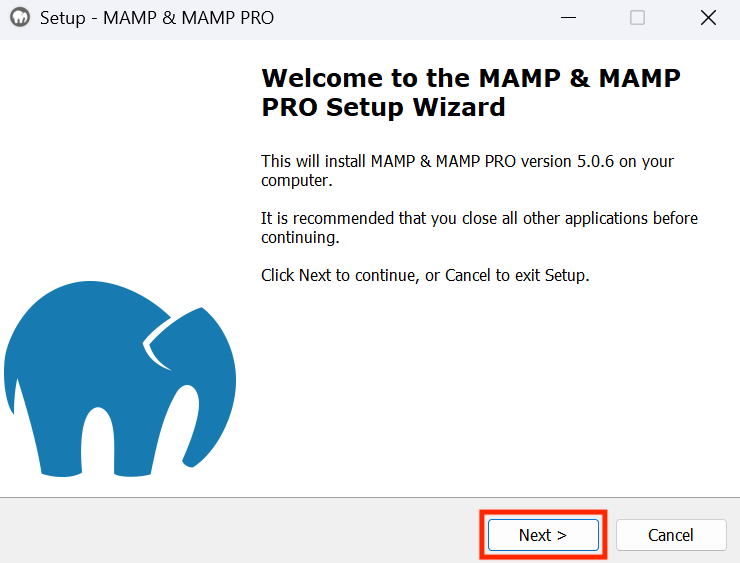
インストーラが開いたら [Next] をクリックします。

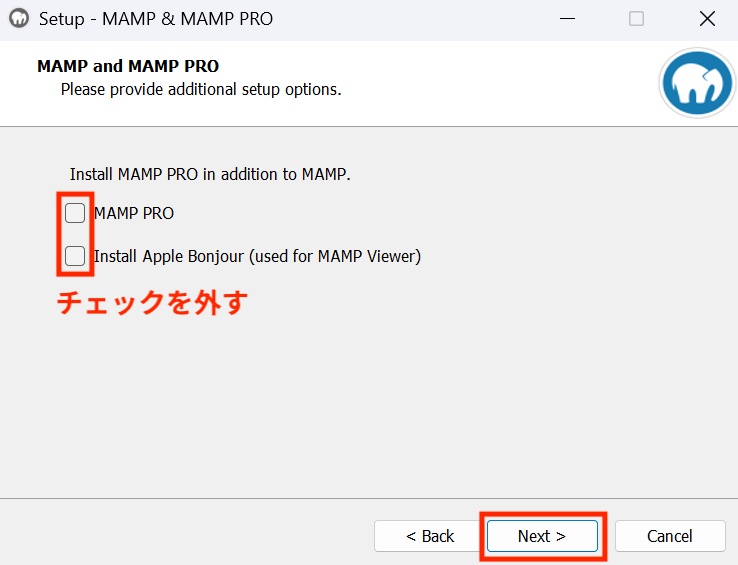
今回は MAMP PRO(有料版)は使用しないので、2箇所のチェックを外して [Next] をクリックします。

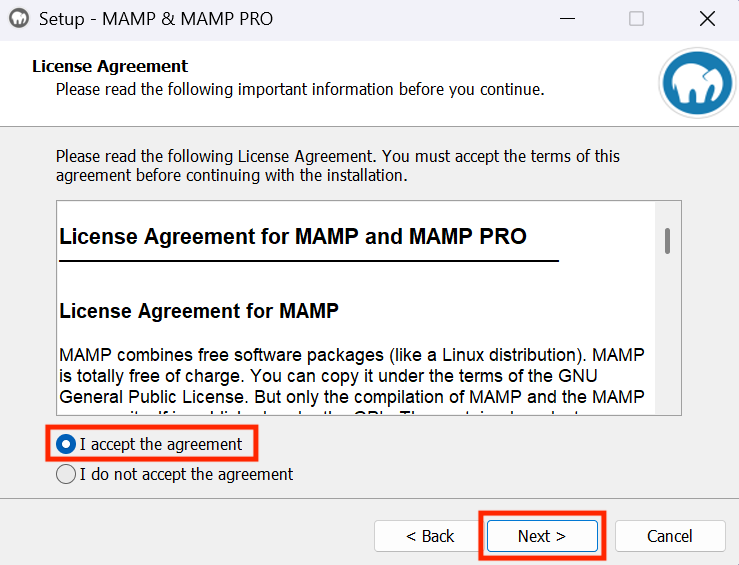
利用規約の確認です。[I accept the agreement] を選択して [Next] をクリックします。

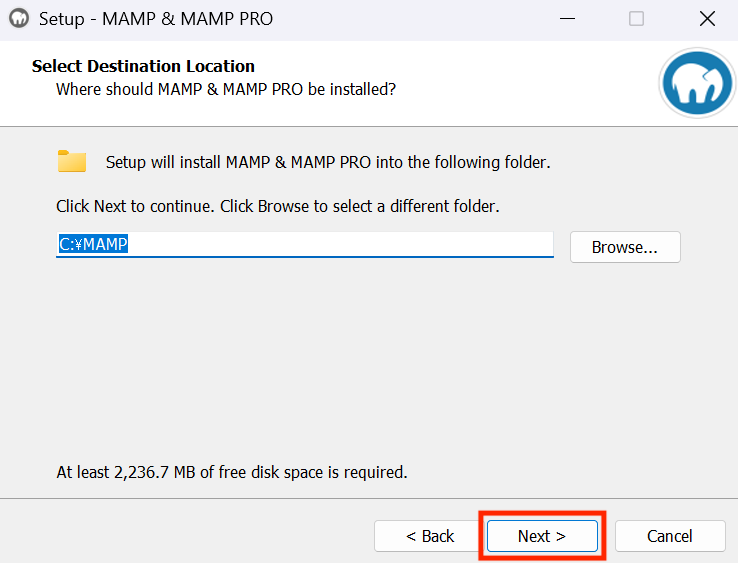
インストール先を確認して [Next] をクリックします。

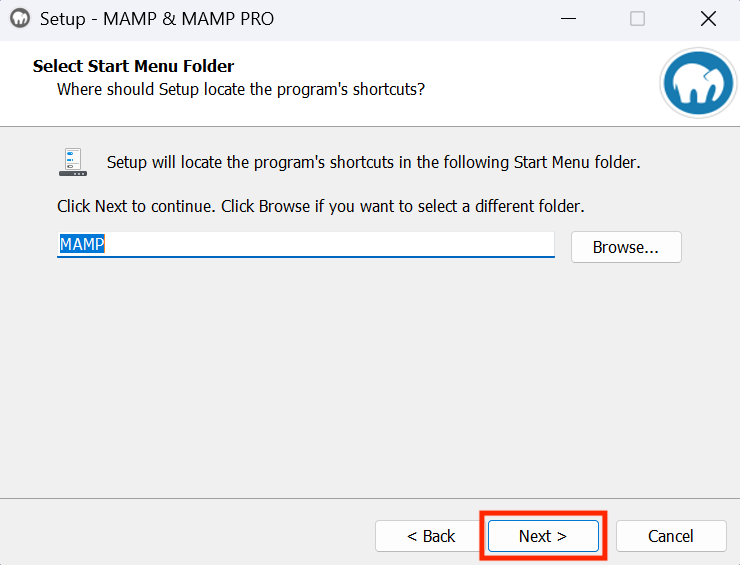
スタートメニューに表示するフォルダ名を確認して [Next] をクリックします。

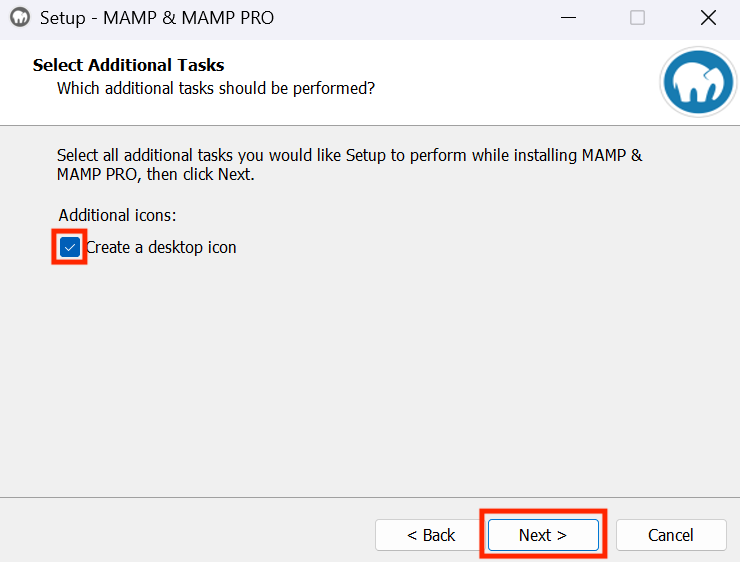
デスクトップにアイコンを作成する場合は、[Create a desktop icon] にチェックを入れて [Next] をクリックします。

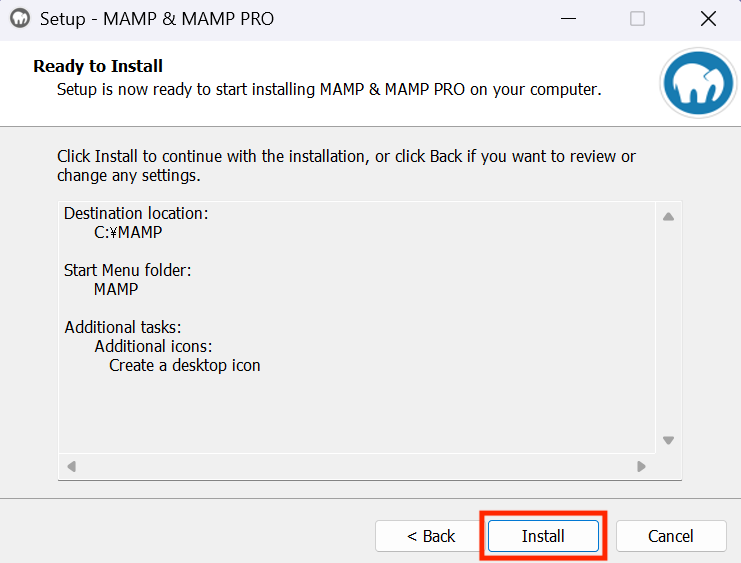
[Install] をクリックします。

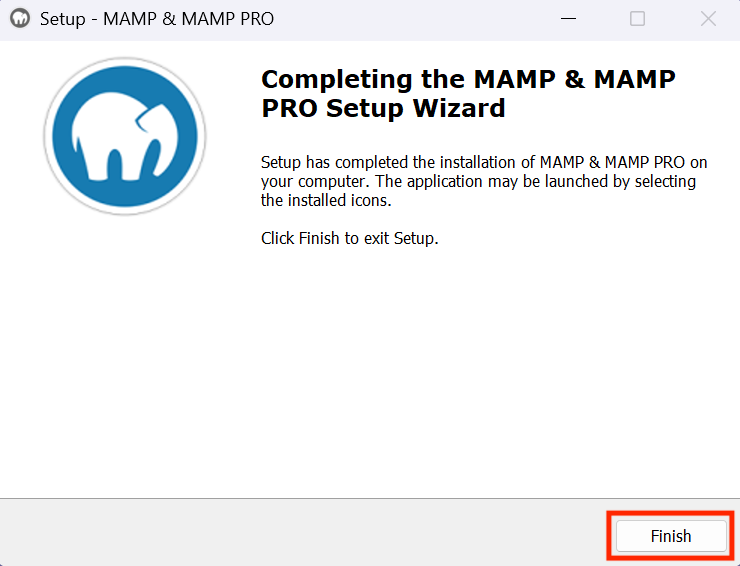
インストールが終わったら [Finish] をクリックします。

サーバーを起動する
MAMP アプリケーションを開きます。
先ほど [Create a desktop icon] にチェックを入れた方は、デスクトップにアイコンが作成されています。

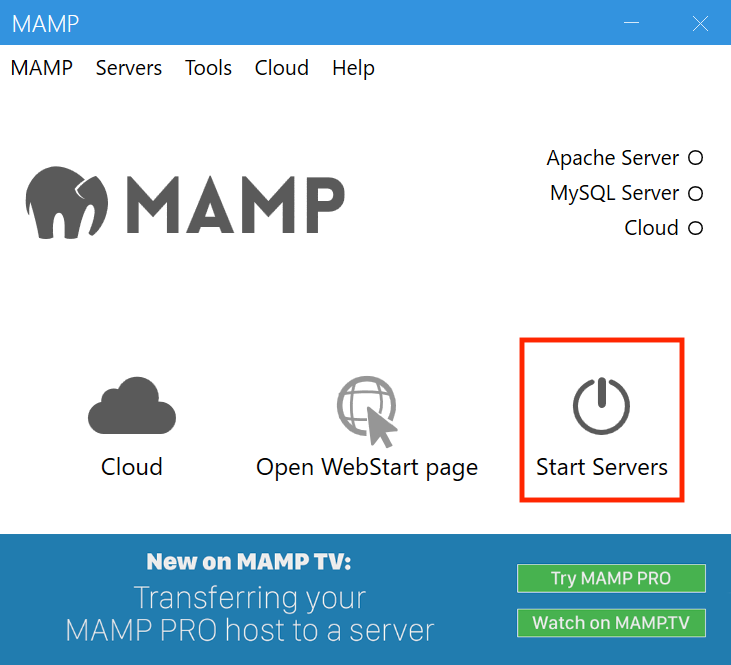
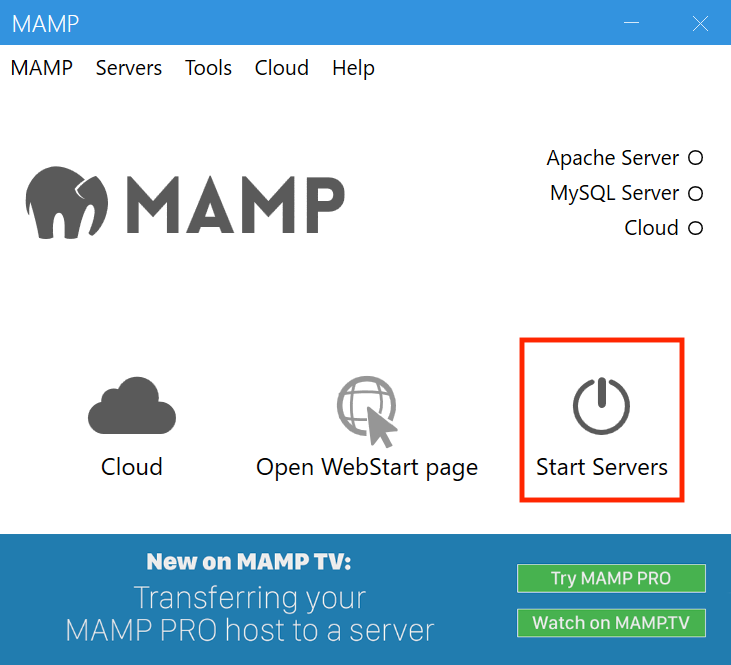
[Start Servers] をクリックしてサーバーを起動します。

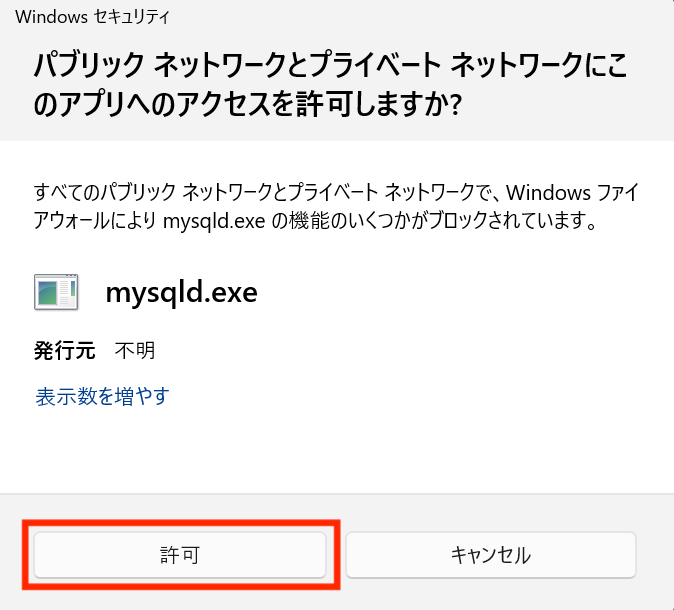
確認メッセージが表示された場合は [許可] をクリックします(セキュリティ上の不安がある方は、あとでファイアウォール設定から変更可)。

[Apache Server] と[MySQL Server] の横に緑色のランプがついたら、サーバーの起動完了です。[Open WebStart page] をクリックします。

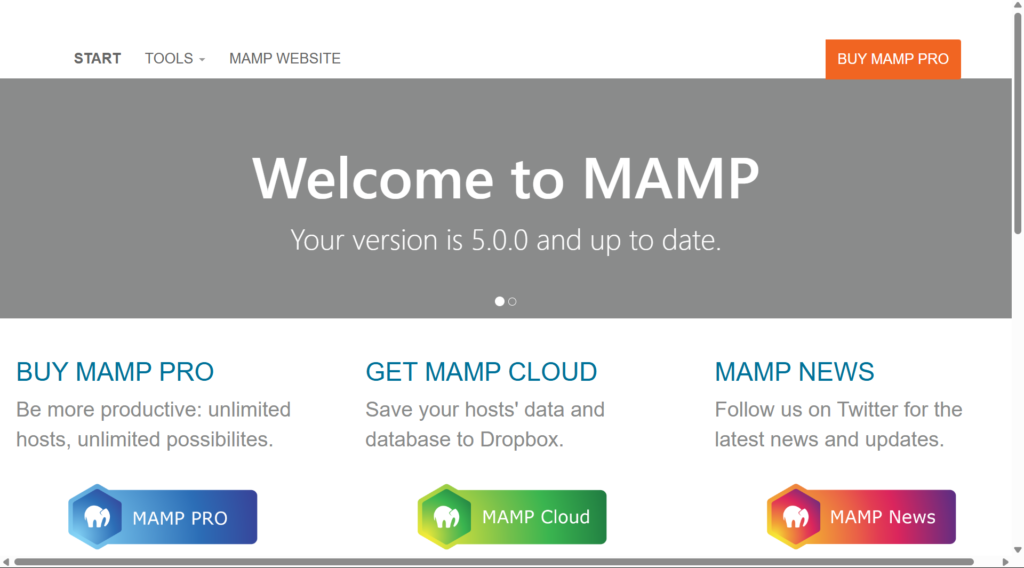
Welcome to MAMP 画面が表示されることを確認しましょう。

MySQLデータベースの確認
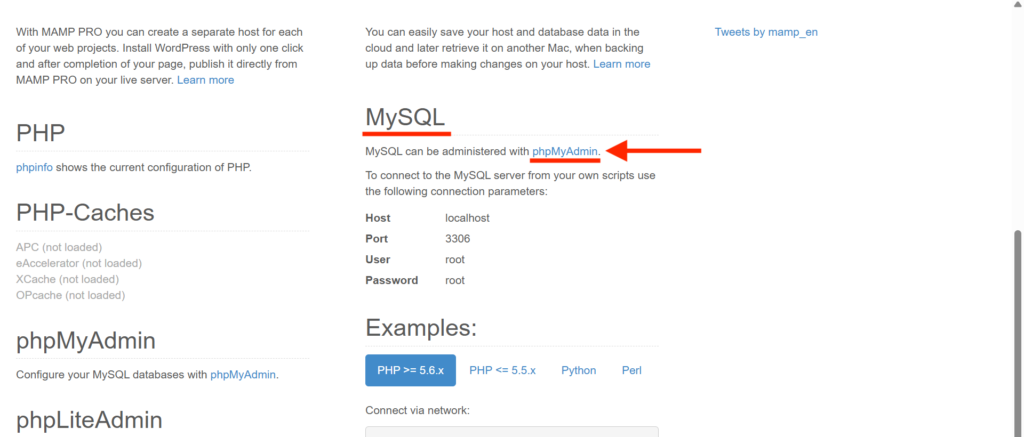
Welcome to MAMP ページをスクロールして [MySQL] の下にある [phpMyAdmin] をクリックします。

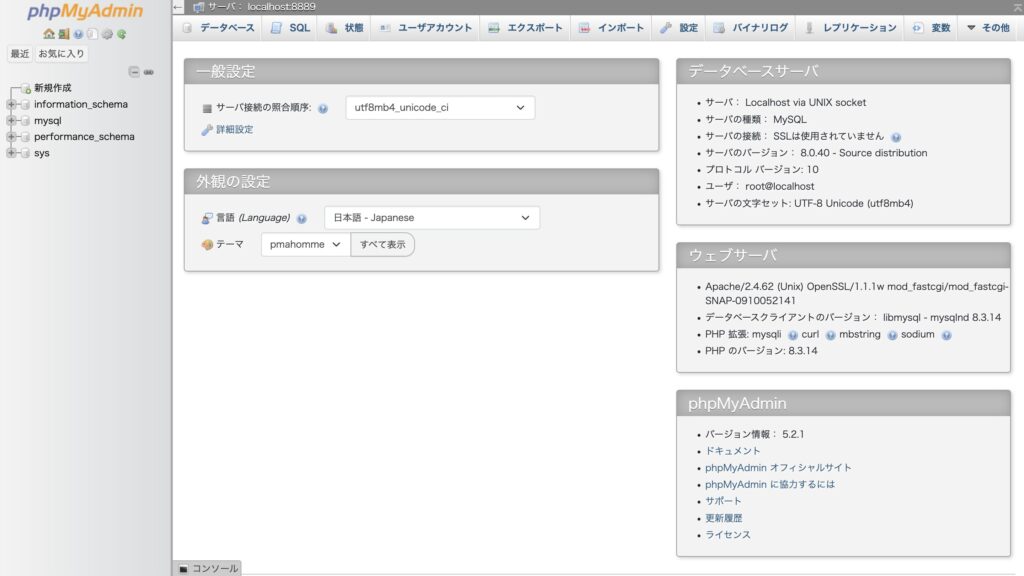
MySQL データベースの管理画面が表示されたら、データベースも正常に起動できています。

PHP コードの実行
最後に PHP コード実行してみましょう。
お好きなテキストエディタ を開いて、以下のコードを書きます(メモ帳でも可)。
<?php
echo "MAMPの設定が完了しました!";
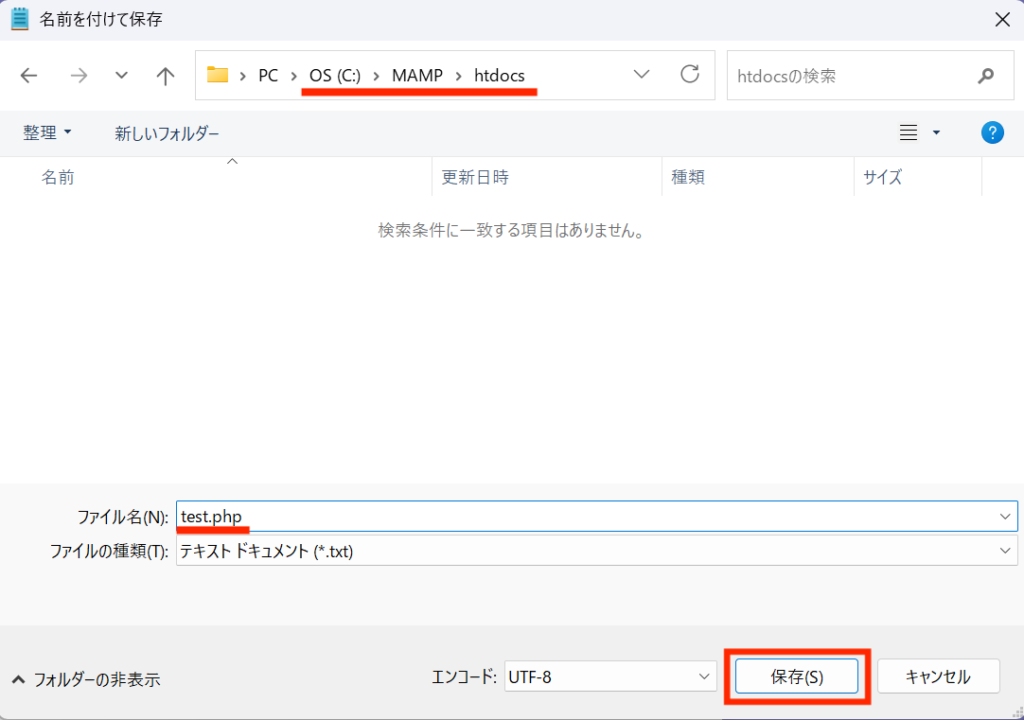
?>コードを書いたら、MAMP フォルダ内の htdocs フォルダ(C:¥MAMP¥htdocs)に test.php という名前で保存します。

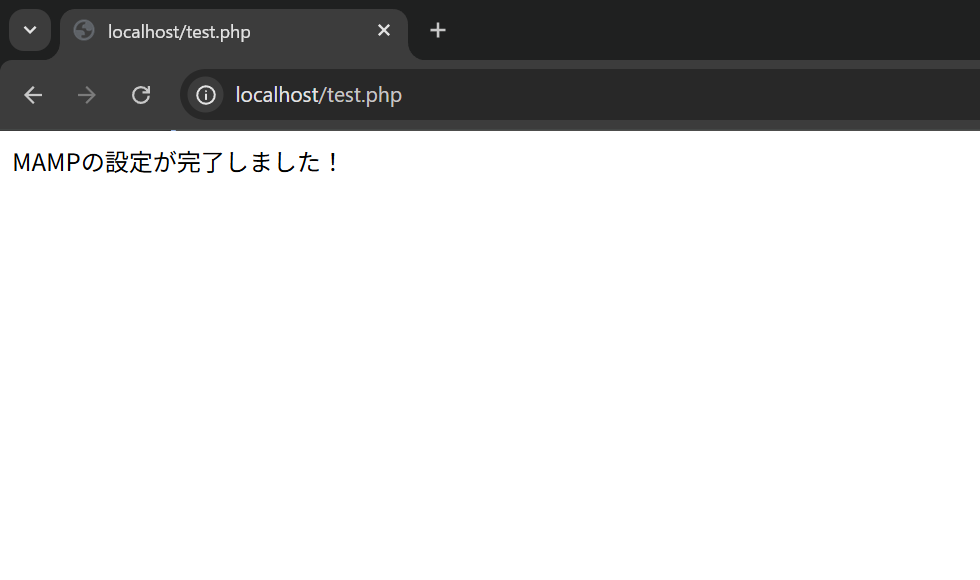
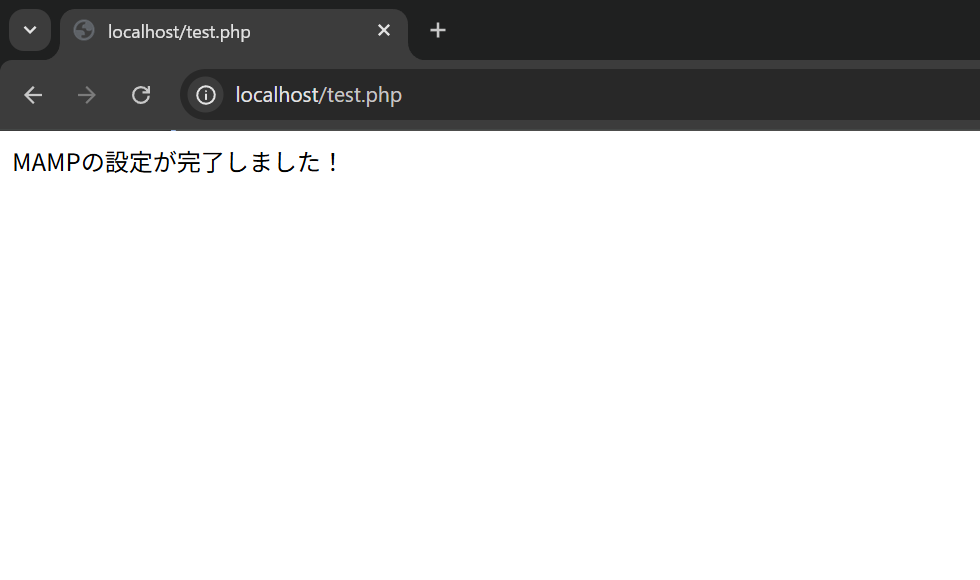
ウェブブラウザで http://localhost/test.php にアクセスして、以下のように表示されたら成功です。

localhost でアクセスできない場合
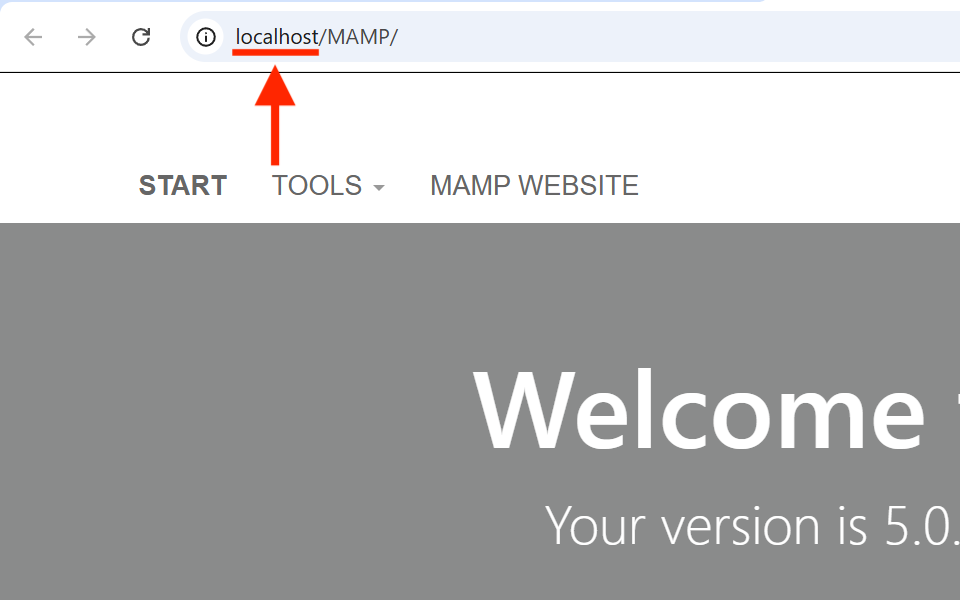
http://localhost/test.php でアクセスできない場合は、Welcome 画面の URL を確認してみましょう。MAMP/ を test.php に変更すればアクセスできるはずです。

ポート設定(任意)
常に http://localhost/ という形式で表示したい場合は、以下の設定をします。
[Stop Servers] をクリックして、サーバーを停止します。

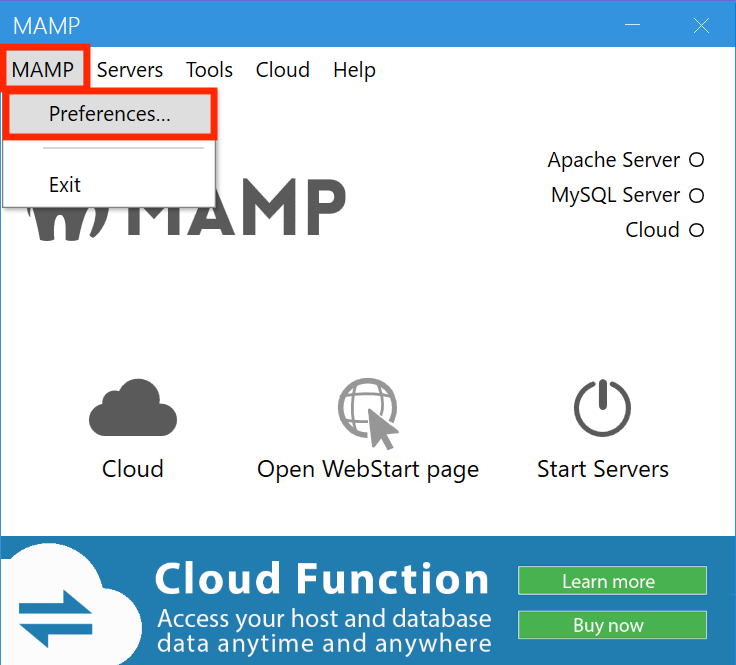
メニューの [MAMP] → [Preferences…] をクリックします。

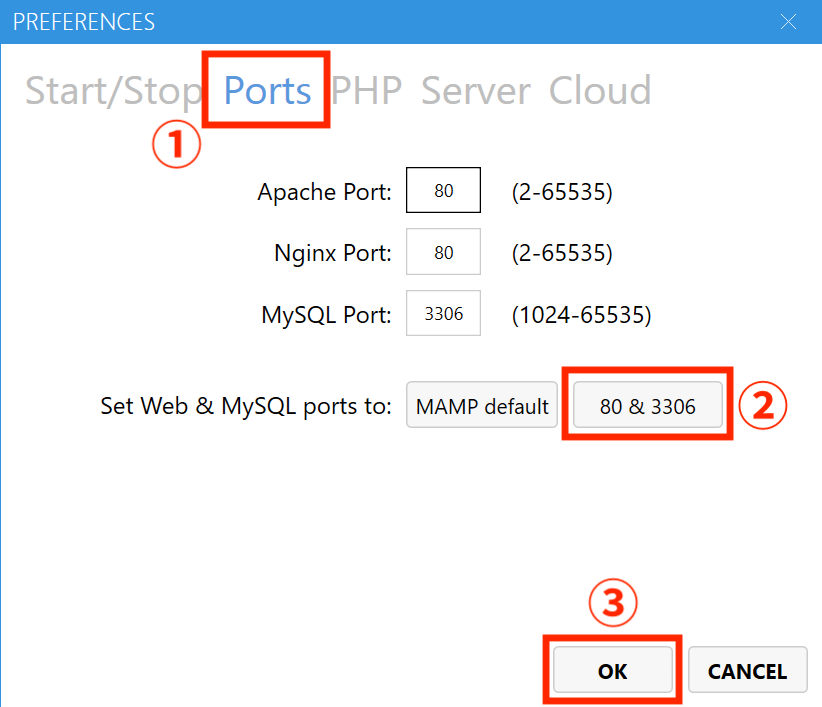
[Ports] を選択して [80 & 3306] をクリックします。80, 80, 3306 と入力されていることを確認して [OK] を押します。

[Start Servers] をクリックして、サーバーを起動します。

http://localhost/test.php にアクセスして、表示されることを確認してください。

Welcome to MAMP ページの日本語化
公式では日本語ページは用意されていないので、簡単な翻訳ファイルを用意しました。
必要な方はこちらのページから設定を行ってください。


