【Flutter】Android Studioで開発環境を用意する方法(Windows編)

この記事では Android Studio で Flutter の開発環境を用意する手順を紹介しています。
公式サイトで紹介されている手順に従って
- Git
- Android Studio
- Flutter SDK
をインストールして、その後 Android Studio に Flutter プラグインを追加します。
正しく動作することを確認するために、Flutter プロジェクトを作成してエミュレータで実行するところまで紹介します。
必要なソフトウェアの用意
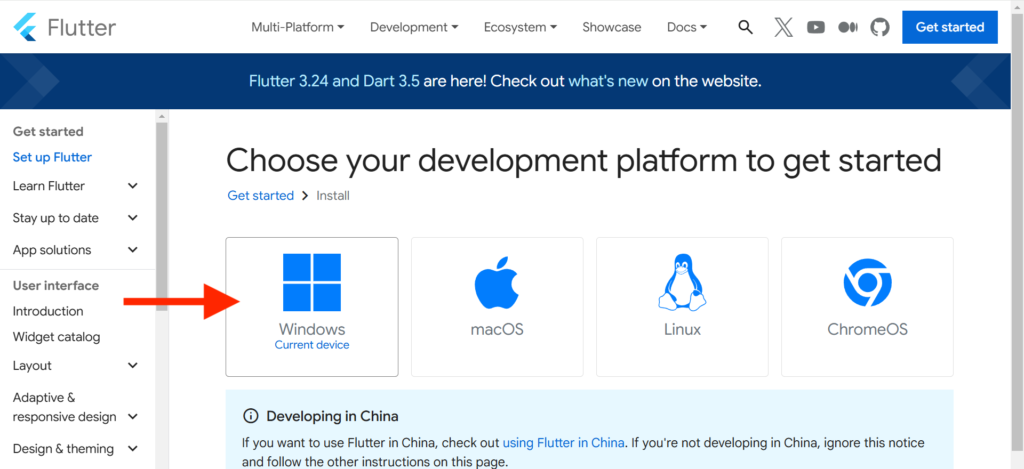
https://docs.flutter.dev/get-started/install を開いて Windows をクリックします。

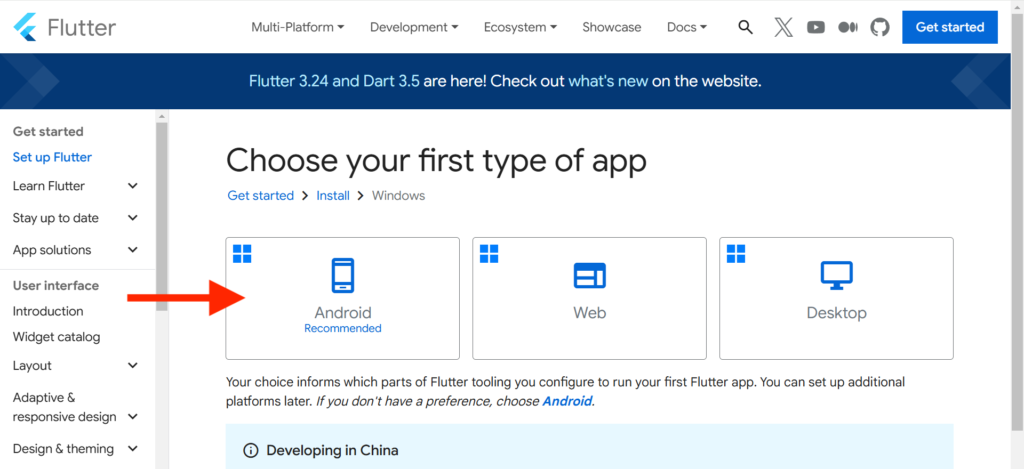
Android をクリックします。

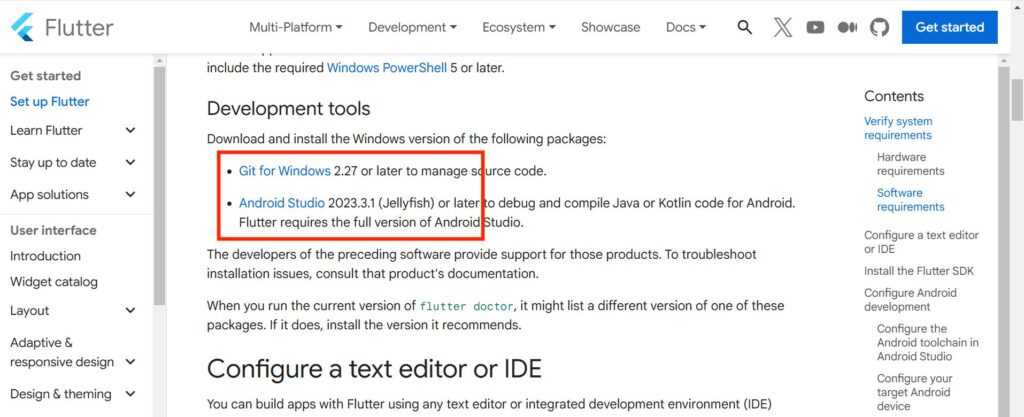
Git と Android Studio の用意から始めましょう。

① Git
まずは Git がインストールされているかを確認します。
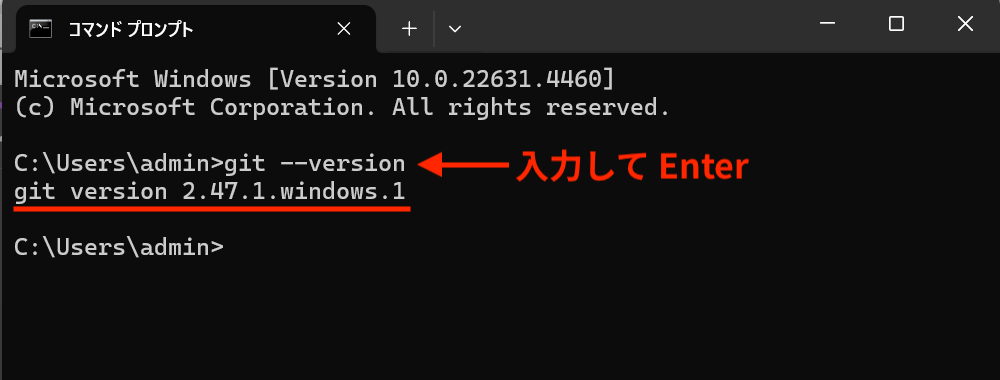
コマンドプロンプトを開いて git --version と入力して Enter キーを押します。

Git のバージョンが表示された場合は ② Android Studio にお進みください。
Git のバージョンが表示されなかった場合は https://gitforwindows.org/ から Git をインストールします。

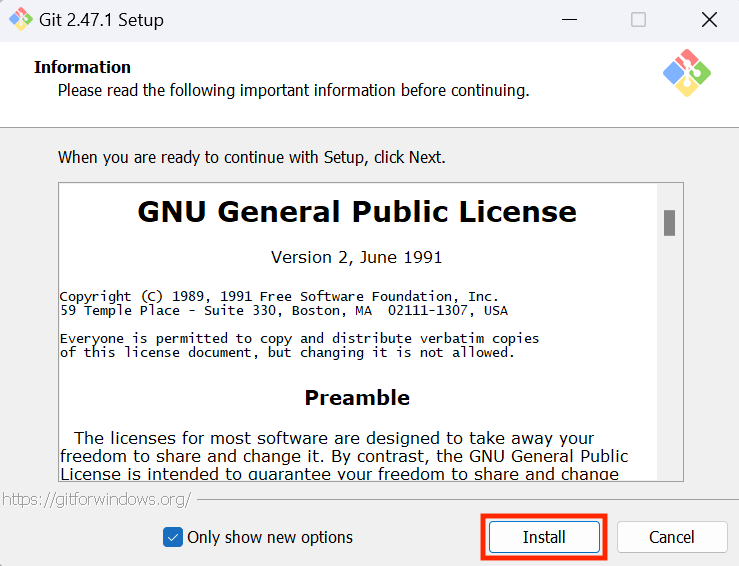
ダウンロードしたファイルを開いたら Install をクリックします。

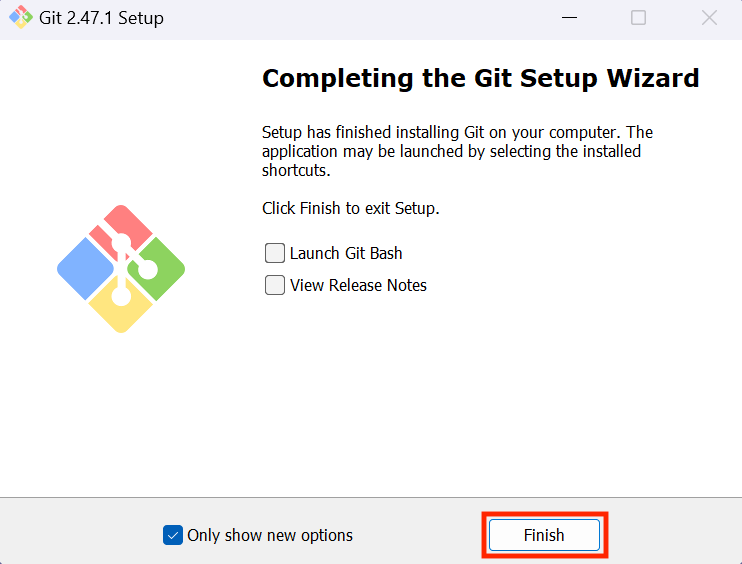
セットアップが終わったら Finish を押します。

インストール出来ているか確認するには、一度コマンドプロンプトを閉じて、再度 git --version を実行してください。
② Android Studio
Android Studio は Jellyfish 以降のバージョンが必要になります。
インストールしていない場合は、以下の記事で手順を紹介しているので、最新版をインストールしてから先にお進みください。

③ Flutter SDK
ダウンロード
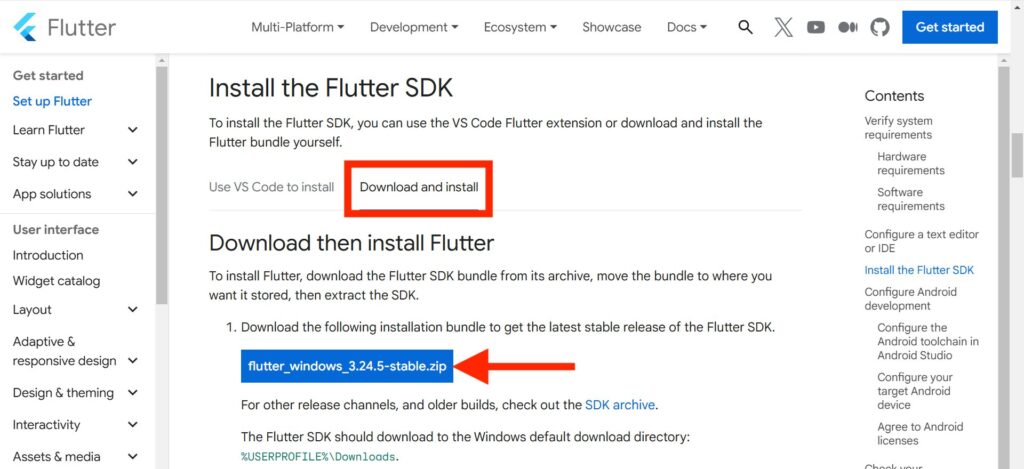
Install the Flutter SDK まで画面をスクロールします。
Download and install タブを選択して、flutter_windows_XXX-stable.zip をクリックします。

zip ファイルの展開
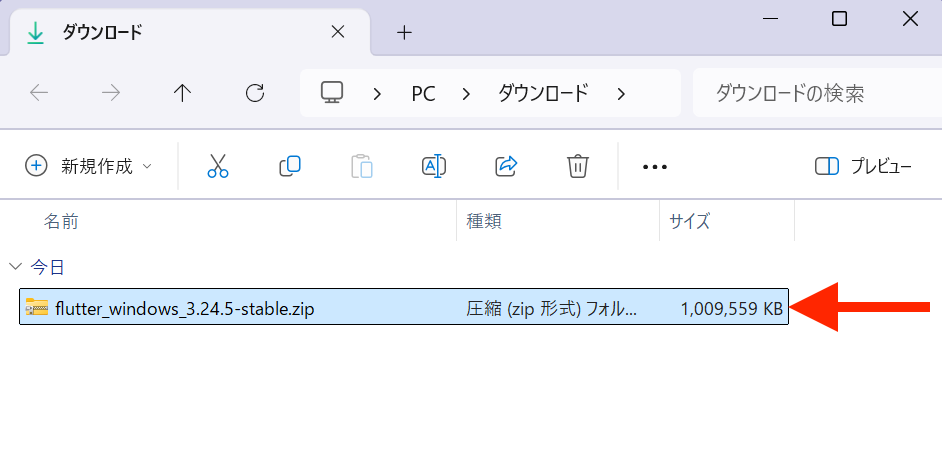
ダウンロードした zip ファイルをダブルクリックします。

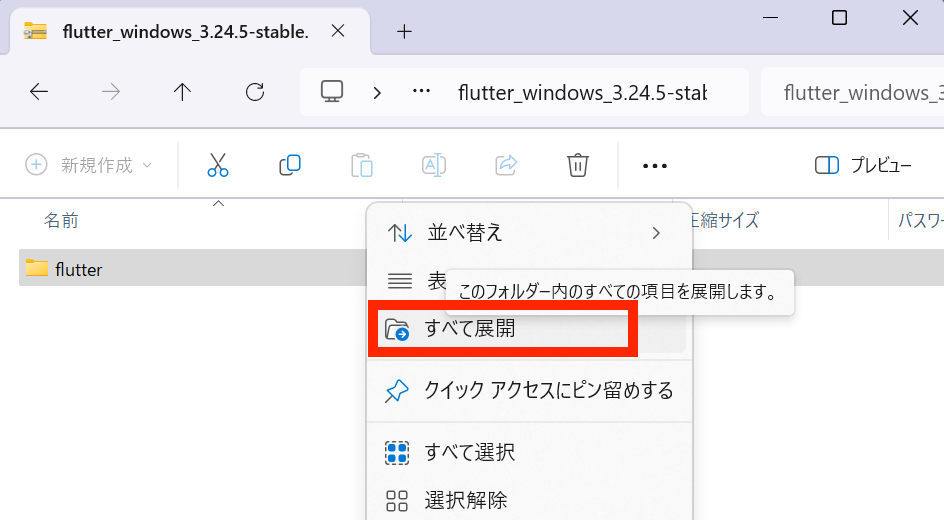
flutter フォルダが表示されるので右クリックして、すべて展開を選択します。

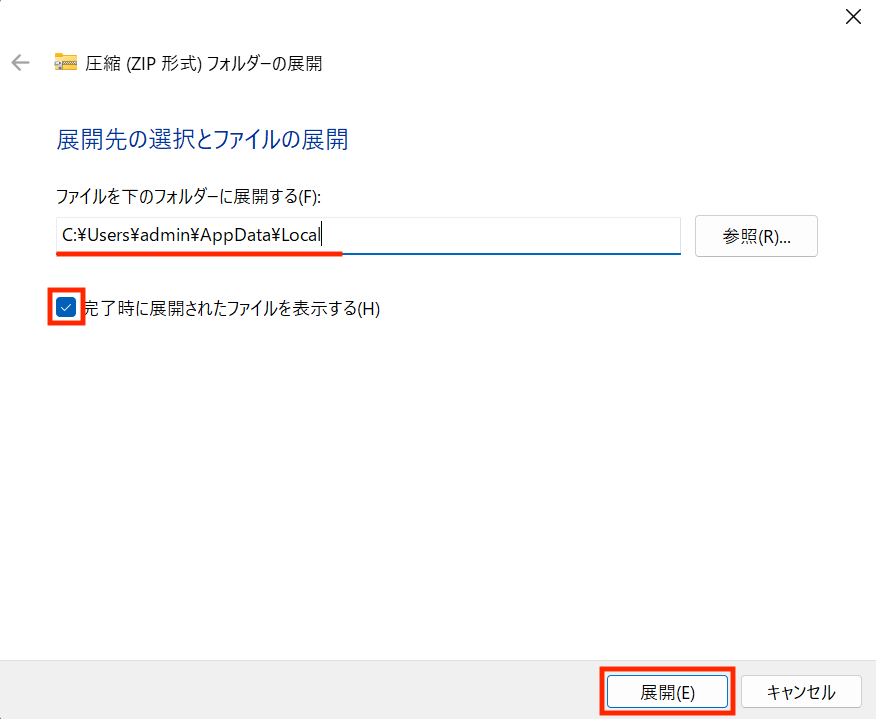
ファイルの展開先を選択します。
オススメは C:\Users\ユーザ名 や C:\Users\ユーザ名\AppData\Local です。
* 特殊文字が含まれているパス、C:\Program Files のように高い権限が必要なパスは使用しないようにします。

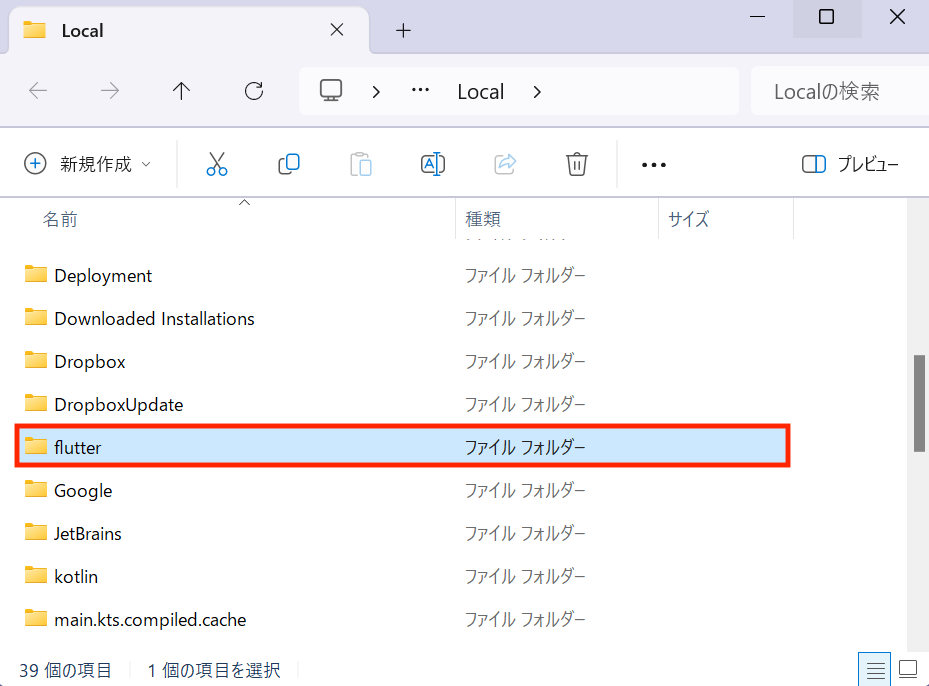
指定したパスに flutter が追加されました。この画面は開いておいてください。

環境変数の設定
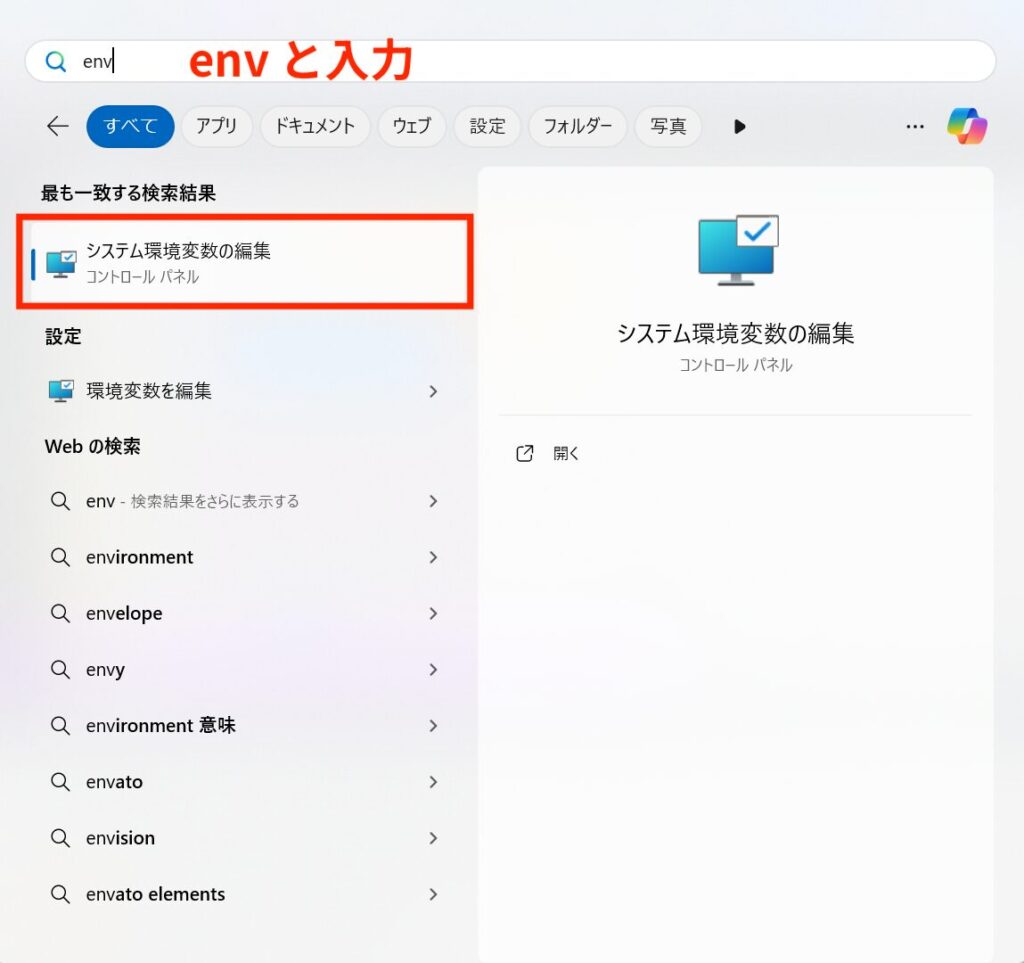
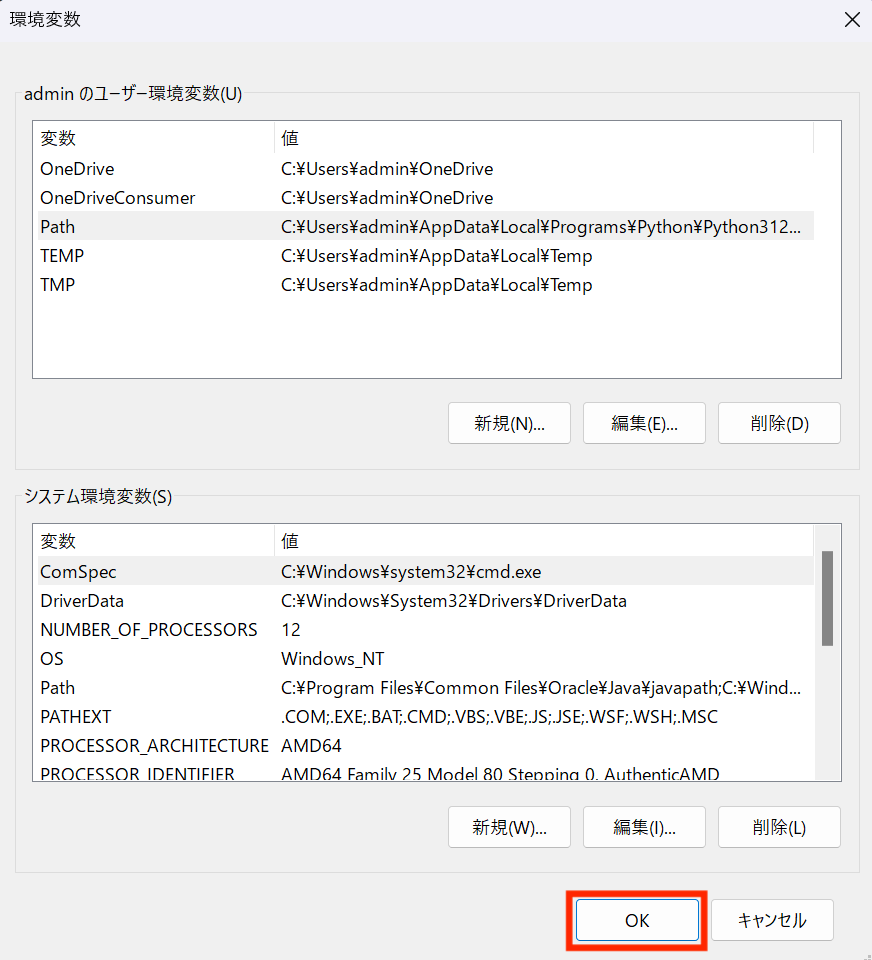
システム環境変数の編集を開きます。

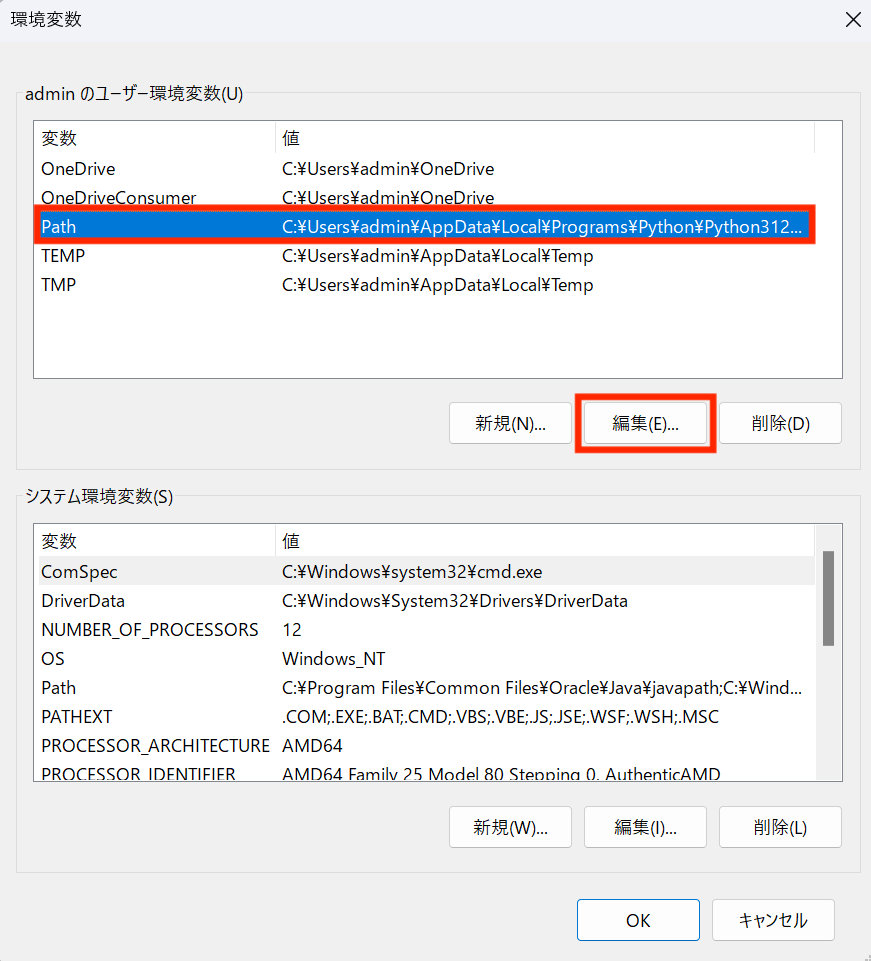
環境変数をクリックします。

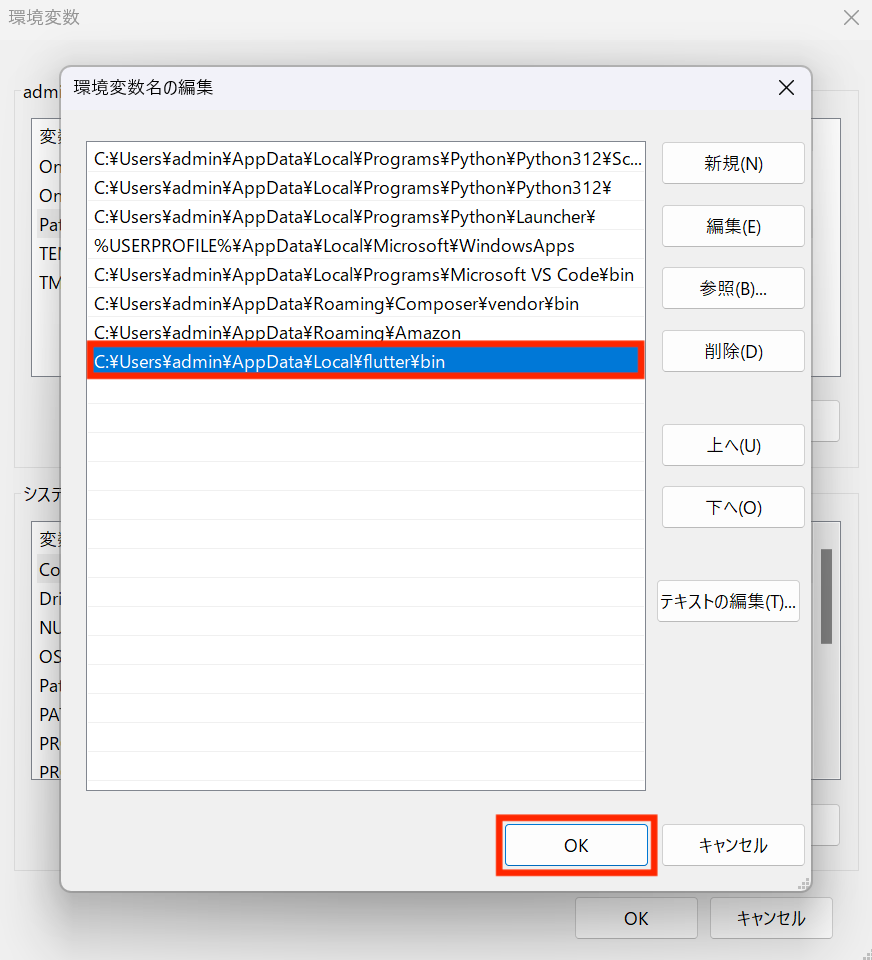
ユーザー環境変数の Path を選択して、編集をクリックします。

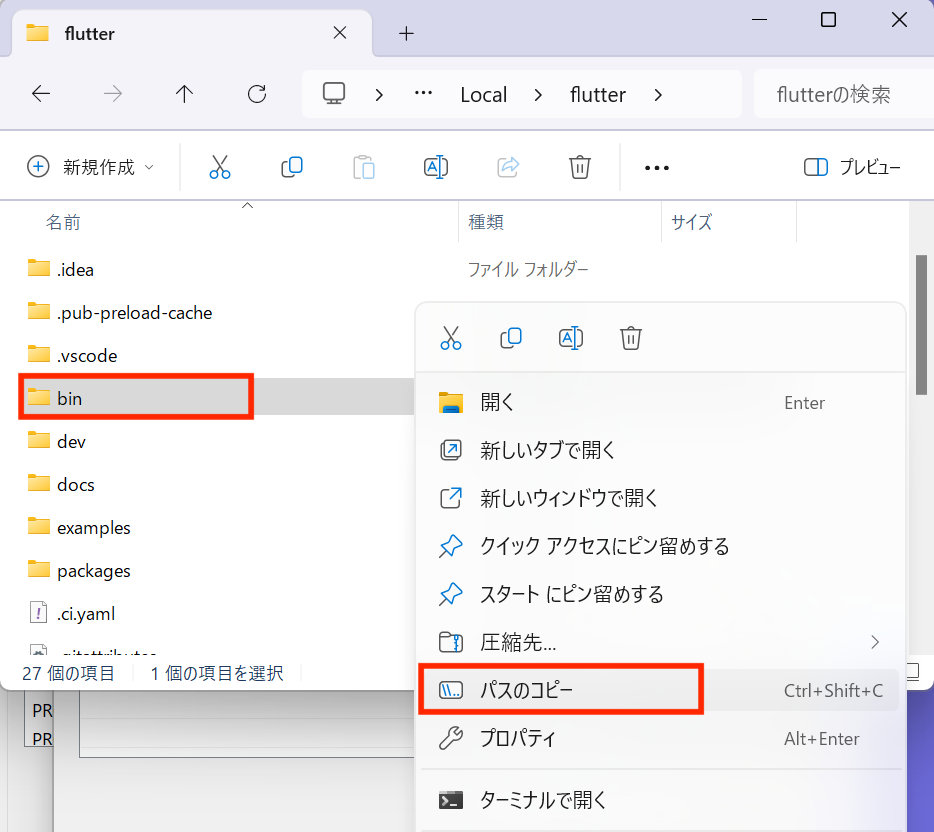
先ほどインストールした flutter フォルダ内に bin フォルダがあります。
フォルダ名の上で右クリックして、パスのコピーを選択します。

コピーしたパスを追加して OK を押します。“マークが入った場合は削除してください。

OK をクリックします。

インストールの確認
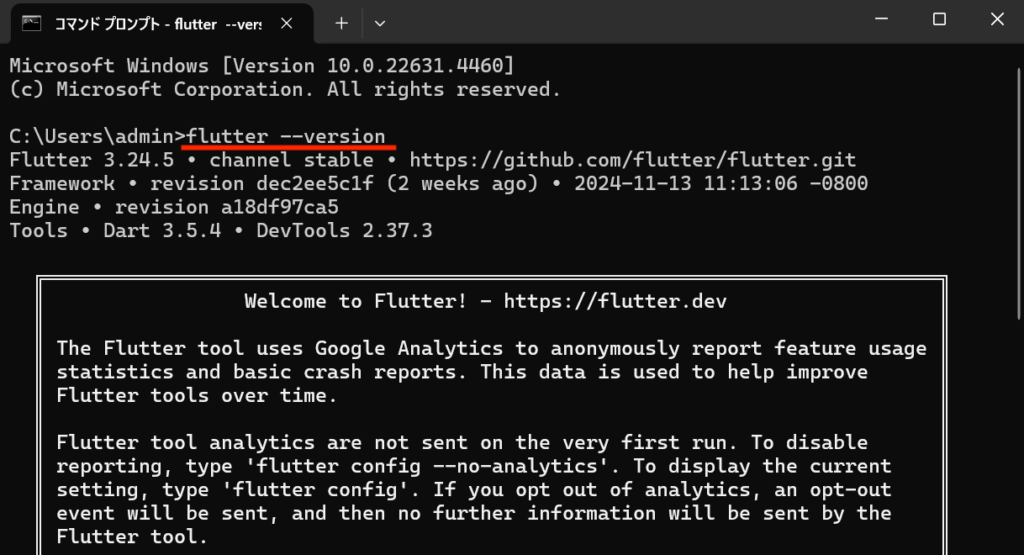
コマンドプロンプトを開いて、flutter --version と入力して Enter キーを押します。
バージョンが表示されたら完了です。

バージョン名が表示されない場合は、環境変数に入力した bin フォルダへのパスが正しいかをご確認ください。
Flutterプラグインの追加
Android Studio で Flutter プロジェクトを作成するために、Flutter プラグインを追加します。
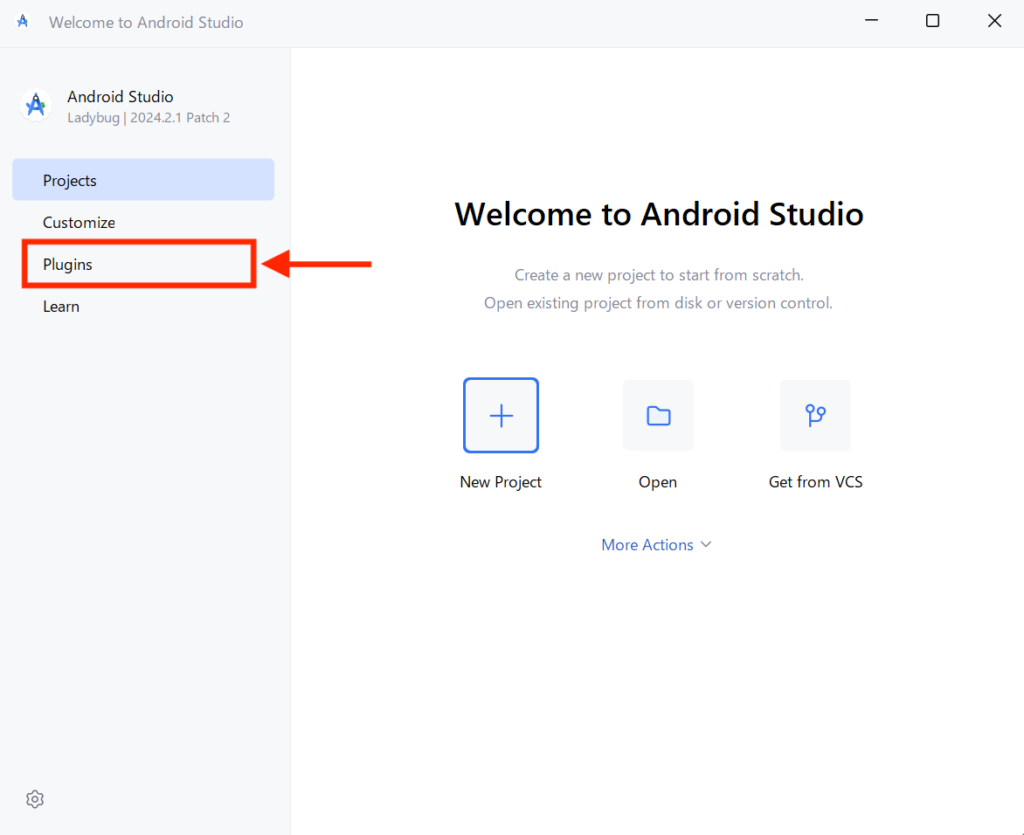
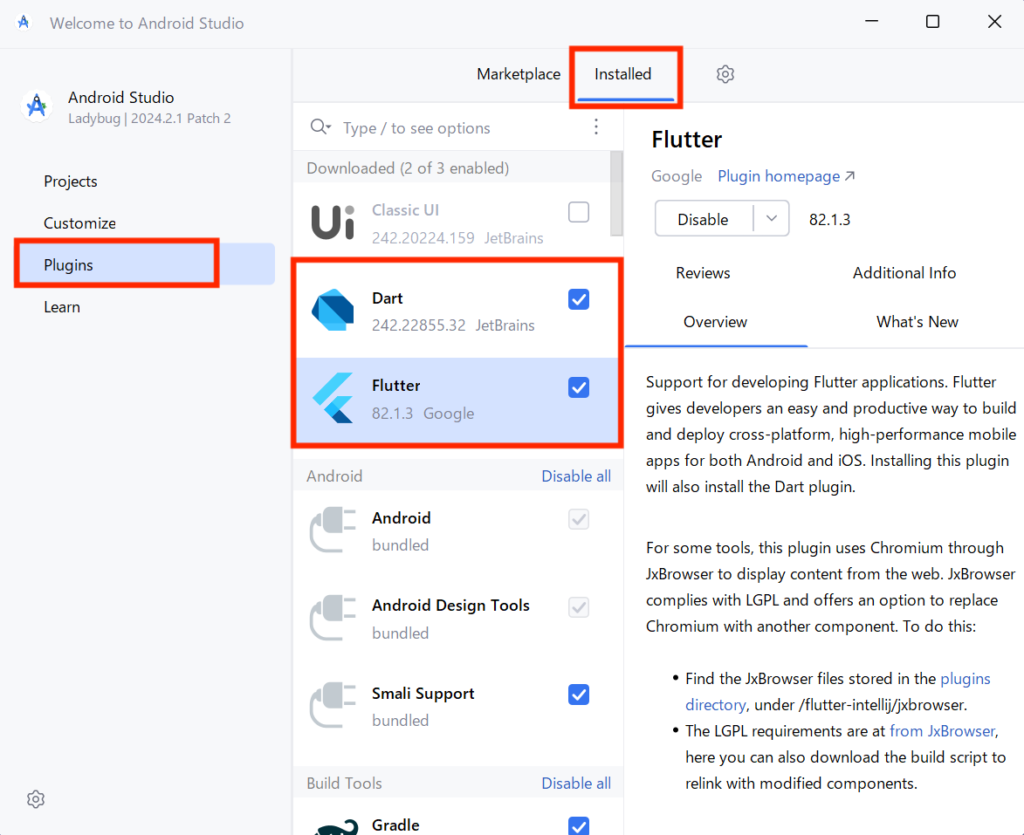
Android Studio スタート画面にある Plugins をクリックします(既にプロジェクトを開いている方は、画面右上の アイコン→ Plugins をクリックします)。

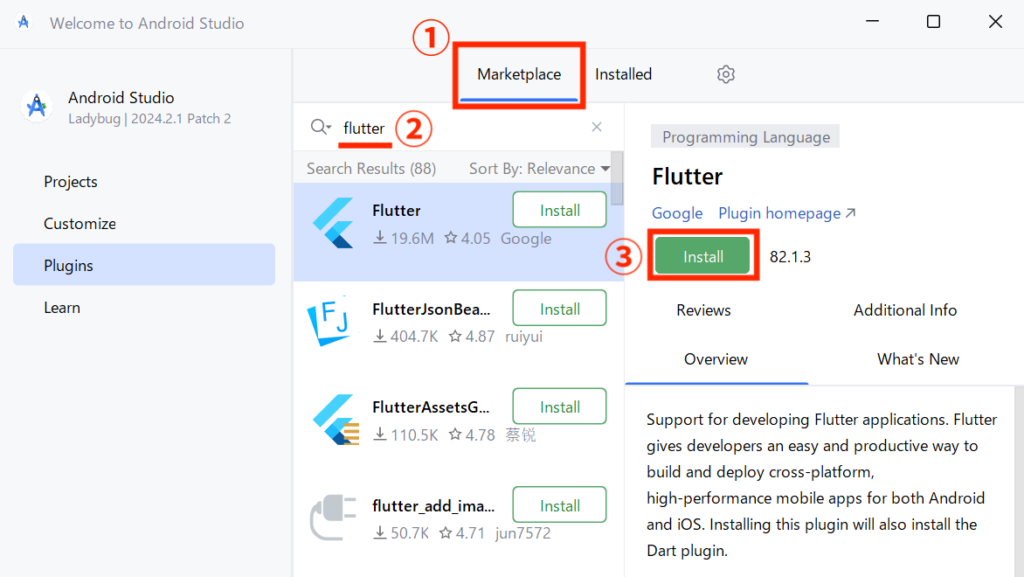
Flutter をインストールします。

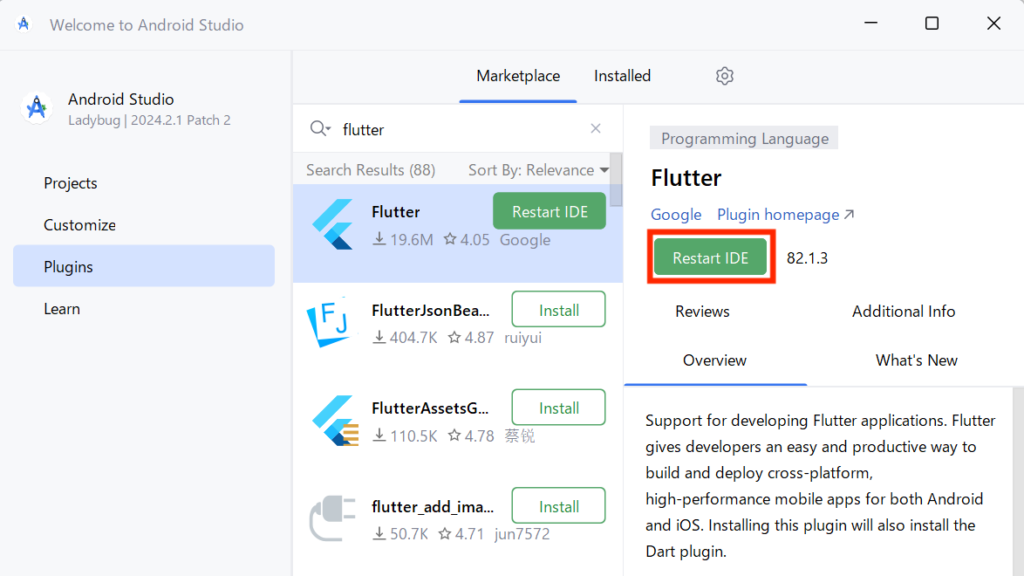
Restart IDE をクリックします。

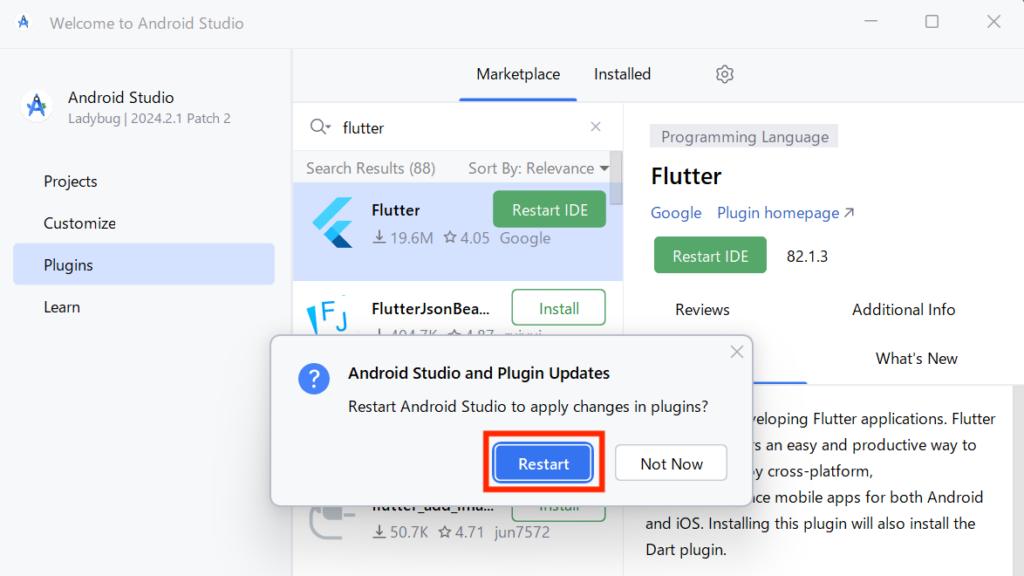
Restart をクリックして、Android Studio を再起動します。

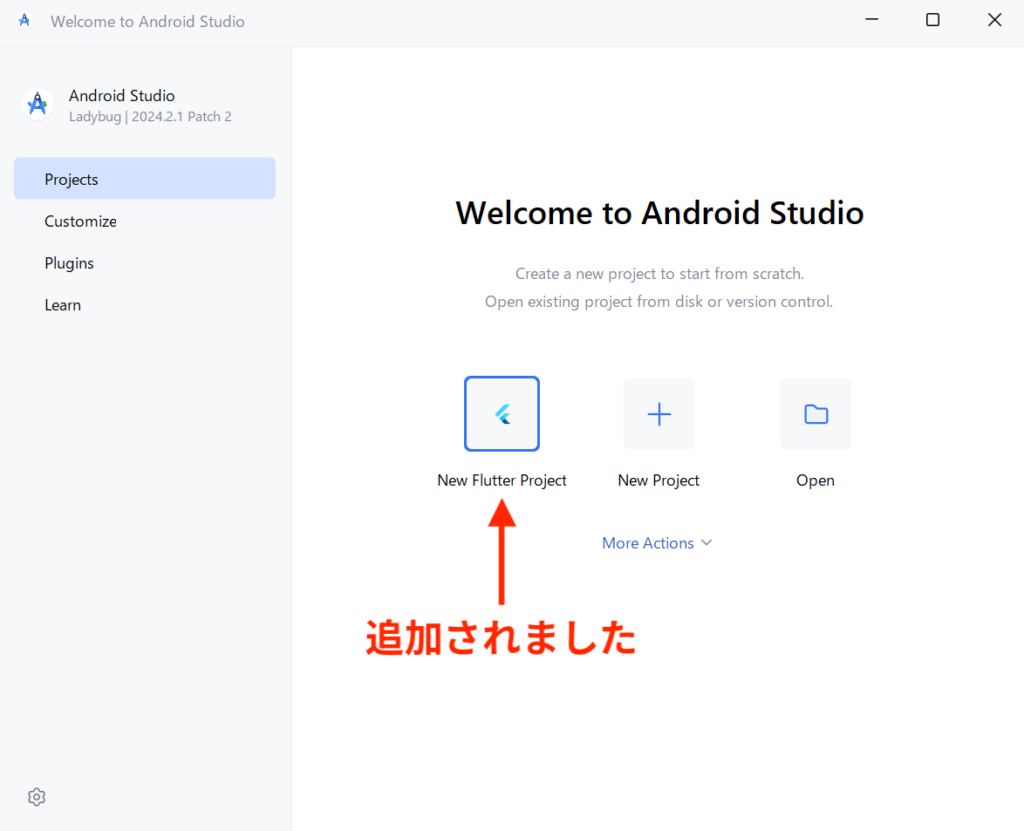
再起動後のスタート画面には、Flutter プロジェクトの作成ボタンが追加されます。

Plugins 画面を開くと Flutter と一緒に Dart もインストールされたことを確認できます。

プロジェクトの作成と動作確認
最後に、Flutter プロジェクトを作成してエミュレータ(パソコン上で動くスマートフォン)で確認しておきます。
プロジェクトの作成
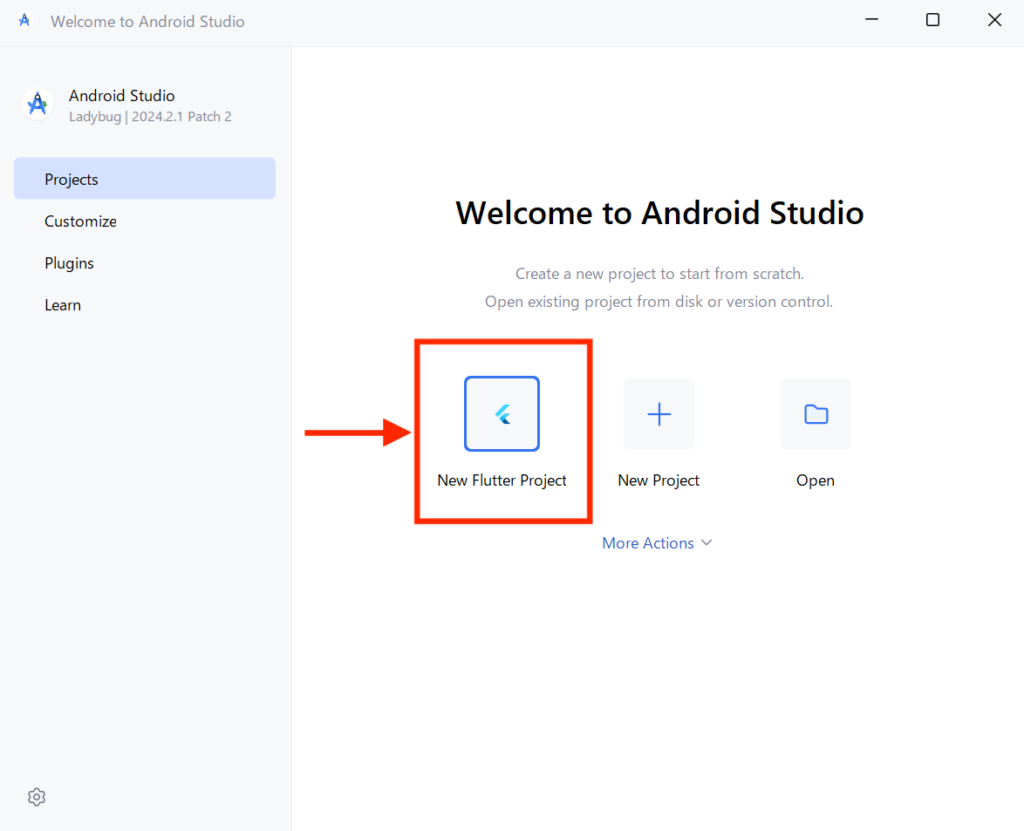
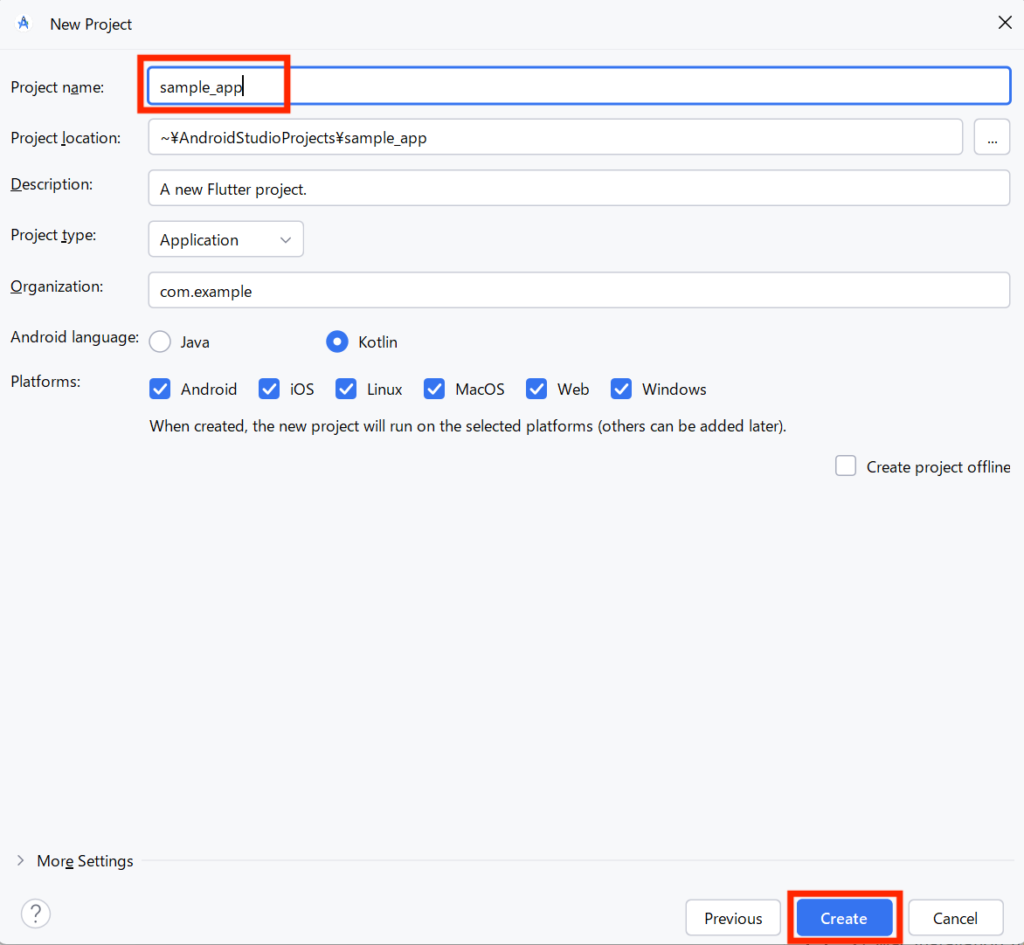
New Flutter Project をクリックします。

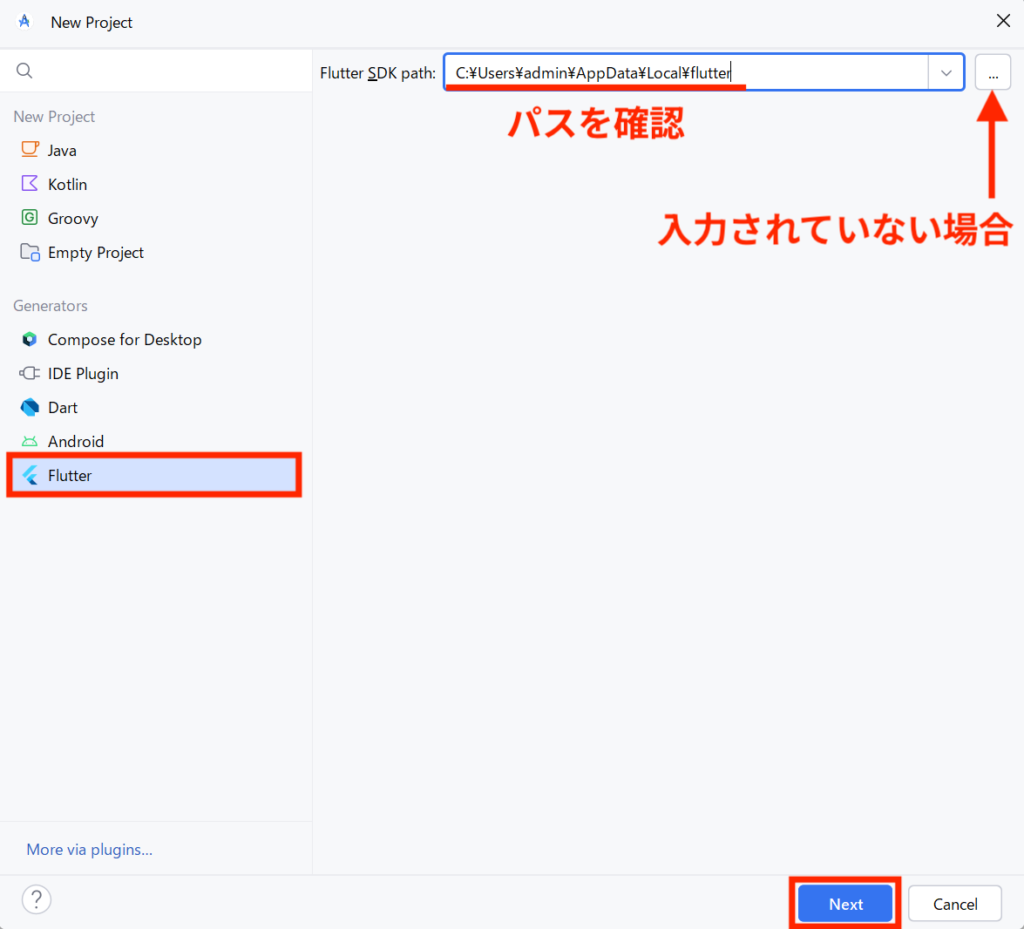
左側のメニューから Flutter を選択 → flutter のパスを確認 → Next をクリックします。
このパスは最初に zip ファイルを展開した場所です。入力されていない場合は直接入力するか、… をクリックして選択します。

今回は動作を確認するだけなので、適当なプロジェクト名を入力して、それ以外はデフォルトのまま進めます。

エミュレータでアプリを実行
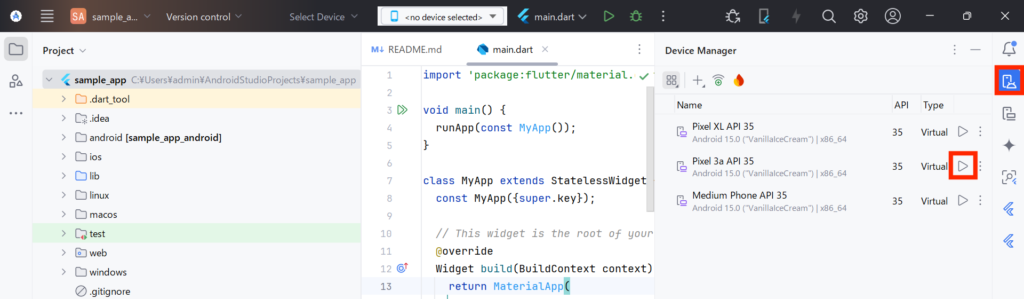
画面右側にある Deveice Manager アイコンをクリックして、エミュレータを起動します。
エミュレータがない場合は Android Studioエミュレータの作成方法 をお読みください。

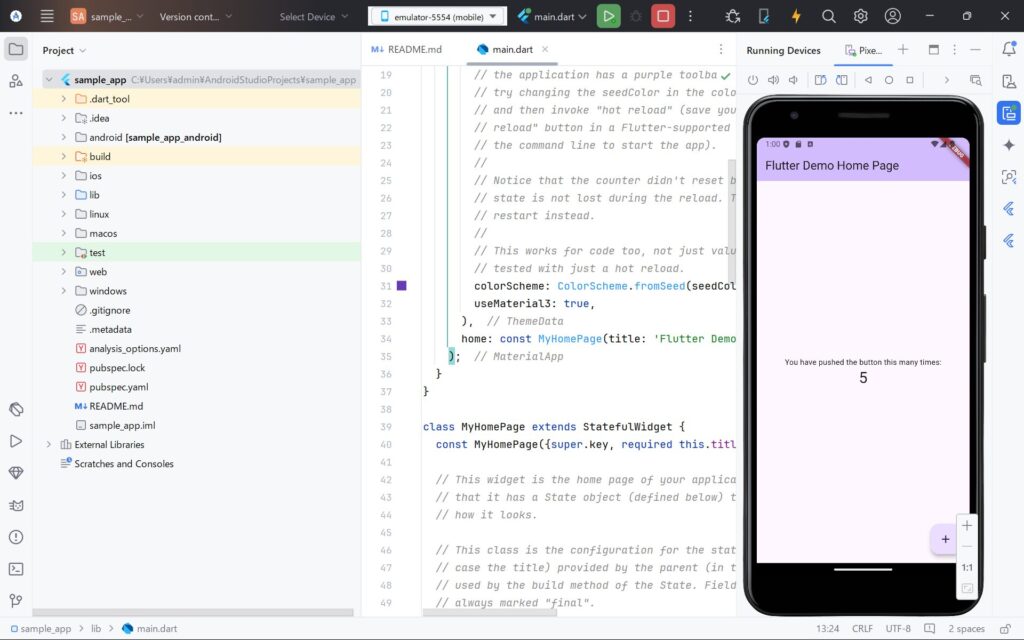
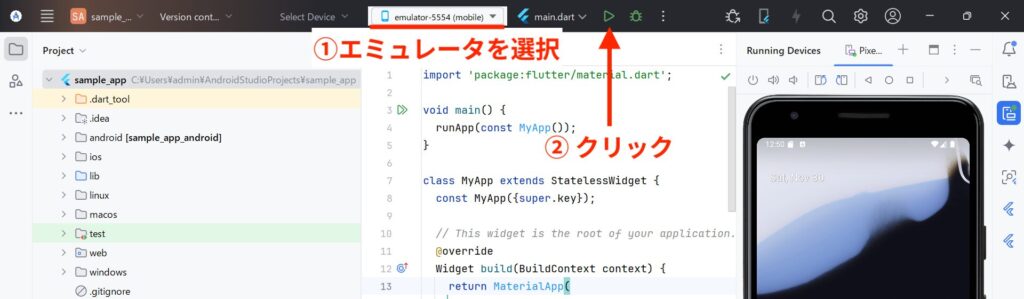
エミュレータが起動できると、画面上部にエミュレータ名が表示されます。
▶︎ ボタンを押してアプリを実行します。

このようなアプリ画面が表示されたら成功です!