【Kotlin】ListViewの使い方 ④検索できるようにする

この記事では「検索できる ListView の作成方法」を紹介しています。
ListView の基本的な使い方はこちらをお読みください。
Java のコードはこちら
開発環境
ListViewSample というプロジェクトを作成して、MainActivity.kt と activity_main.xml がある状態で進めていきます。
| Android Studio | Bumblebee 2021.2.1 |
|---|---|
| Android Emulator | Nexus 4 (API 32) |
| minSdk | 16 |
| targetSdk | 32 |
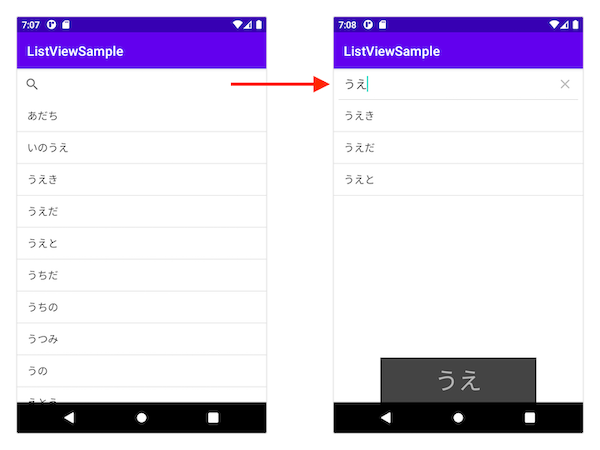
検索できる ListView の作成方法
1. レイアウトの用意
activity_main.xml に SearchView と ListView を用意します。
2. ListView にデータを表示する
MainActivity.kt を開いて ListView にデータをセットします。
詳しい説明は テキストを1つ表示するサンプル をお読みください。
3. 検索できるようにする
検索機能に必要なのが18~37行目です。
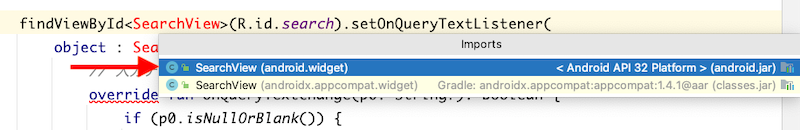
必要な import 文
import の候補が2つ出てくるので
import android.widget.SearchViewを選択します。

レイアウトに
<androidx.appcompat.widget.SearchViewと書いた場合は
import androidx.appcompat.widget.SearchViewを選択してください。
19行目
フィルター機能を使うために必要です。
21~37行目
onQueryTextChange メソッドは、入力テキストに変更があったときに呼ばれます。
onQueryTextSubmit メソッドは、テキストを入力して検索ボタンを押したときに呼ばれます。
25行目
入力テキストを空白にした時に全ての検索候補が表示されるように Null チェックを入れておきます。
以上で完成です。