<select>要素の使い方・サンプルコード
<select>
<select>要素は、選択式のプルダウンメニューを作成することができます。
子要素に <option>要素を置いて選択肢を作成します。
属性
autocomplete
ブラウザによる自動補完機能を使用するかどうかを指定します。
指定できる値は「<input> 要素 autocomplete 属性に指定できる値まとめ」をご確認ください。
autofocus
ページの読み込みが完了したときに、この属性を持った select 要素にフォーカスします。論理属性です。
フォーム内の一つの要素だけに指定できます。
HTML
<select name="color" autofocus>
<option value="">選択してください。</option>
<option value="red">赤</option>
<option value="blue">青</option>
<option value="yellow">黄</option>
</select>disabled
ユーザーが select 要素の値を編集できないようにします。論理属性です。
disabled を指定すると、通常セレクトメニューの背景色がグレーになります。
HTML
<select name="color" disabled>
<option value="">選択してください。</option>
<option value="red">赤</option>
<option value="blue">青</option>
<option value="yellow">黄</option>
</select>form
関連付けたい form 要素の id を指定します。この属性を指定しない場合は、親要素に form 要素が存在すればその form 要素に関連付けられます。
form 属性を指定することで、form 要素の子要素に select 要素を置かなくても、同じ HTML 文書中にあるフォームに select 要素を関連付けることができます。
以下のサンプルでは、select 要素の値をフォームのデータとして送信することができます。
<form method="post" id="myForm" action="sample.php">
<div>
<label for="user_name">お名前:</label>
<input id="user_name" type="text" name="name" placeholder="お名前を入力">
</div>
<button type="submit">送信</button>
</form>
<select name="color" form="myForm">
<option value="">選択してください。</option>
<option value="red">赤</option>
<option value="blue">青</option>
<option value="yellow">黄</option>
</select>multiple
複数の選択肢を選択することができます。論理属性です。
連続する複数の選択肢を選ぶときはShiftキーを押しながら、連続しない複数の選択肢を選択する場合はCtrlキーを押しながら選択することができます。
HTML
<select name="color" multiple>
<option value="">選択してください。</option>
<option value="red">赤</option>
<option value="blue">青</option>
<option value="yellow">黄</option>
<option value="green">緑</option>
<option value="black">黒</option>
</select>name
select 要素の名前を指定します。
フォーム送信時に入力したデータと共に送信されます。name 属性を指定しなかったり空文字とした場合は、入力したデータはフォームと共に送信されません。
<select name="color">
<option value="">選択してください。</option>
<option value="red">赤</option>
<option value="blue">青</option>
<option value="yellow">黄</option>
</select>required
select 要素を選択必須項目とします。論理属性です。
ブラウザによって異なりますが、未選択のままフォーム送信ボタンを押すとエラーメッセージが表示されます。
HTML
<form method="post" action="sample.php">
<select name="color" required>
<option value="">選択してください。</option>
<option value="red">赤</option>
<option value="blue">青</option>
<option value="yellow">黄</option>
</select>
<button type="submit">送信</button>
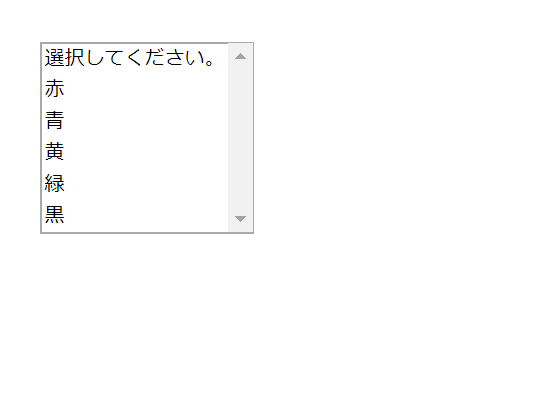
</form>size
一度に表示する項目の数を指定します。既定値は 0 です。
HTML
<select name="color" size="6">
<option value="">選択してください。</option>
<option value="red">赤</option>
<option value="blue">青</option>
<option value="yellow">黄</option>
<option value="green">緑</option>
<option value="black">黒</option>
</select>グローバル属性
全ての HTML に共通して使用できるグローバル属性はこちら
使用例
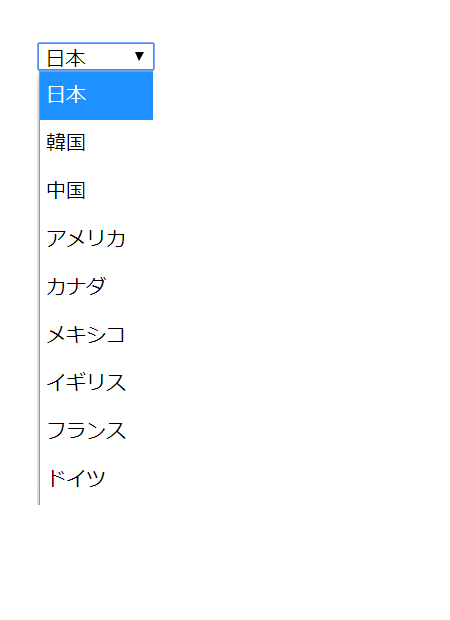
例① 基本的なセレクトメニュー
HTML
<select name="country">
<option value="1">日本</option>
<option value="2">韓国</option>
<option value="3">中国</option>
<option value="4">アメリカ</option>
<option value="5">カナダ</option>
<option value="6">メキシコ</option>
<option value="7">イギリス</option>
<option value="8">フランス</option>
<option value="9">ドイツ</option>
</select>例② 初期値と選択できない項目を設定したセレクトメニュー
このサンプルでは、初期状態で「アメリカ」が選択されていて、「フランス」が選択できない状態になっています。
HTML
<select name="country">
<option value="1">日本</option>
<option value="2">韓国</option>
<option value="3">中国</option>
<option value="4" selected>アメリカ</option>
<option value="5">カナダ</option>
<option value="6">メキシコ</option>
<option value="7">イギリス</option>
<option value="8" disabled>フランス</option>
<option value="9">ドイツ</option>
</select>参考:<option> 要素 – HTMLサンプル・リファレンス
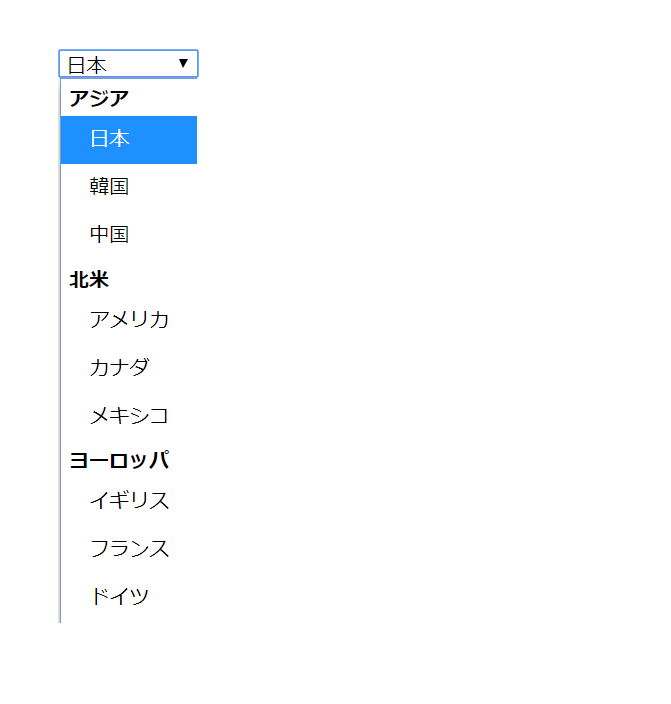
例③ optgroup を使ったセレクトメニュー
HTML
<select name="country">
<optgroup label="アジア">
<option value="1">日本</option>
<option value="2">韓国</option>
<option value="3">中国</option>
</optgroup>
<optgroup label="北米">
<option value="4">アメリカ</option>
<option value="5">カナダ</option>
<option value="6">メキシコ</option>
</optgroup>
<optgroup label="ヨーロッパ">
<option value="7">イギリス</option>
<option value="8">フランス</option>
<option value="9">ドイツ</option>
</optgroup>
</select>参考:<optgroup> 要素 – HTMLサンプル・リファレンス
対応ブラウザ
関連するタグ
- <option>:リストの選択肢を作成
- <optgroup>リストの選択肢をグループ分け