<rt>要素の使い方・サンプルコード
Sara
<rt>
<rt>要素は、 ルビとして表示するテキストを意味します。
以下の要素を組み合わせて使用します。
デモ:rt要素
漢字
属性
グローバル属性
全ての HTML 要素に共通して使用できるグローバル属性はこちら
使用例
例① 基本的な使い方
HTML
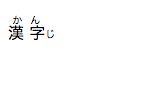
<ruby>漢字<rt>かんじ</rt></ruby>実行結果

例② 文字ごとにルビをつける
方法1
HTML
<ruby>
<rb>漢</rb>
<rb>字</rb>
<rt>かん</rt>
<rt>じ</rt>
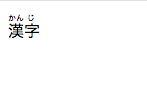
</ruby>実行結果
Firefox

Firefox以外

方法2
HTML
<ruby>
<rb>漢<rb>字
<rt>かん<rt>じ
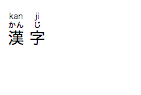
</ruby>実行結果
Firefox

Firefox以外

例③ 複数のルビをつける
HTML
<ruby>
<rb>漢</rb>
<rb>字</rb>
<rtc>
<rt>かん</rt>
<rt>じ</rt>
</rtc>
<rtc>
<rt>kan</rt>
<rt>ji</rt>
</rtc>
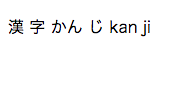
</ruby>実行結果
Firefox

Firefox以外

対応ブラウザ
関連するタグ
Subscribe
0 Comments
古い順
ABOUT ME


