<rtc>要素の使い方・サンプルコード
Sara
<rtc>
<rtc>要素は、一つの文字列に対して複数のルビを振るときに使用します。
2020年4月現在、Firefox 以外のブラウザは未対応なのでご注意ください。
以下の要素を組み合わせて使用します。
デモ:rtc要素
漢字 (*Firefox以外は未対応です。)
属性
グローバル属性
全ての HTML 要素に共通して使用できるグローバル属性はこちら
使用例
HTML
<ruby>
<rb>漢</rb>
<rb>字</rb>
<rtc>
<rt>かん</rt>
<rt>じ</rt>
</rtc>
<rtc>
<rt>kan</rt>
<rt>ji</rt>
</rtc>
</ruby>実行結果
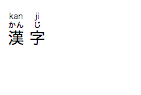
Firefox

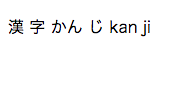
Firefox以外

対応ブラウザ
関連するタグ
Subscribe
0 Comments
古い順
ABOUT ME


