【Android】ダイアログの使い方まとめ(Java & Kotlin対応)

Sara
目次
ダイアログの使い方まとめ
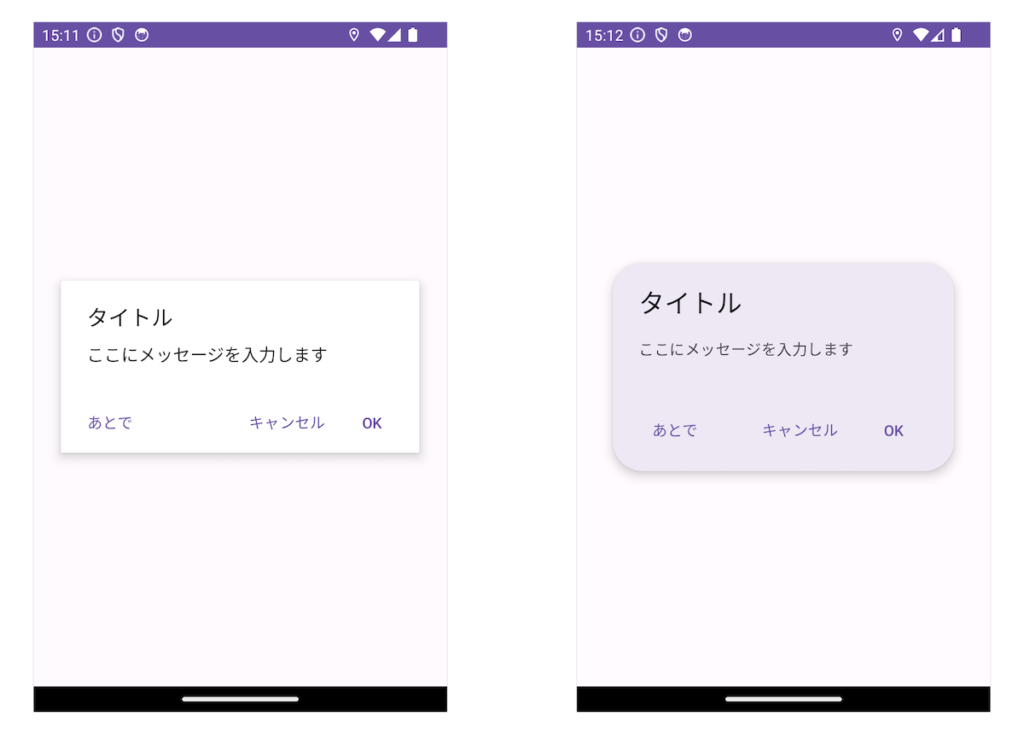
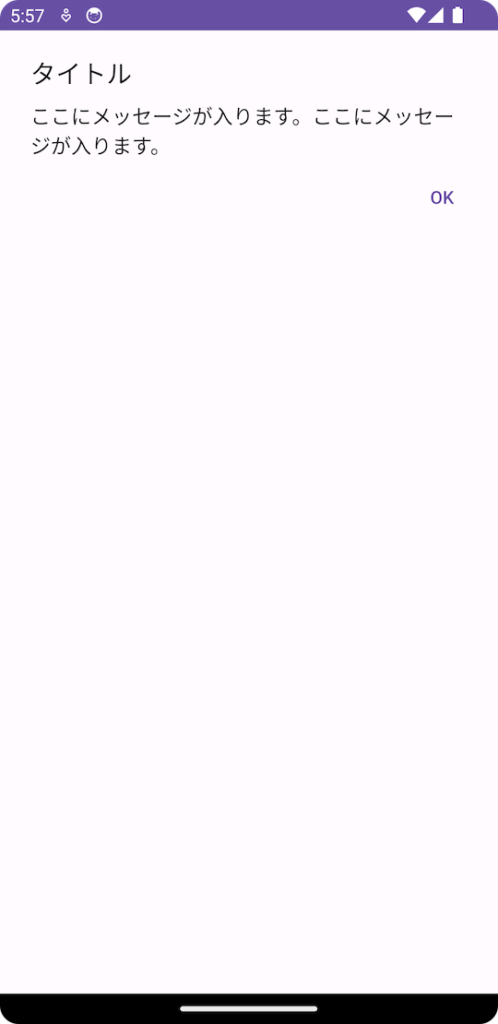
1. 基本型

2. リスト

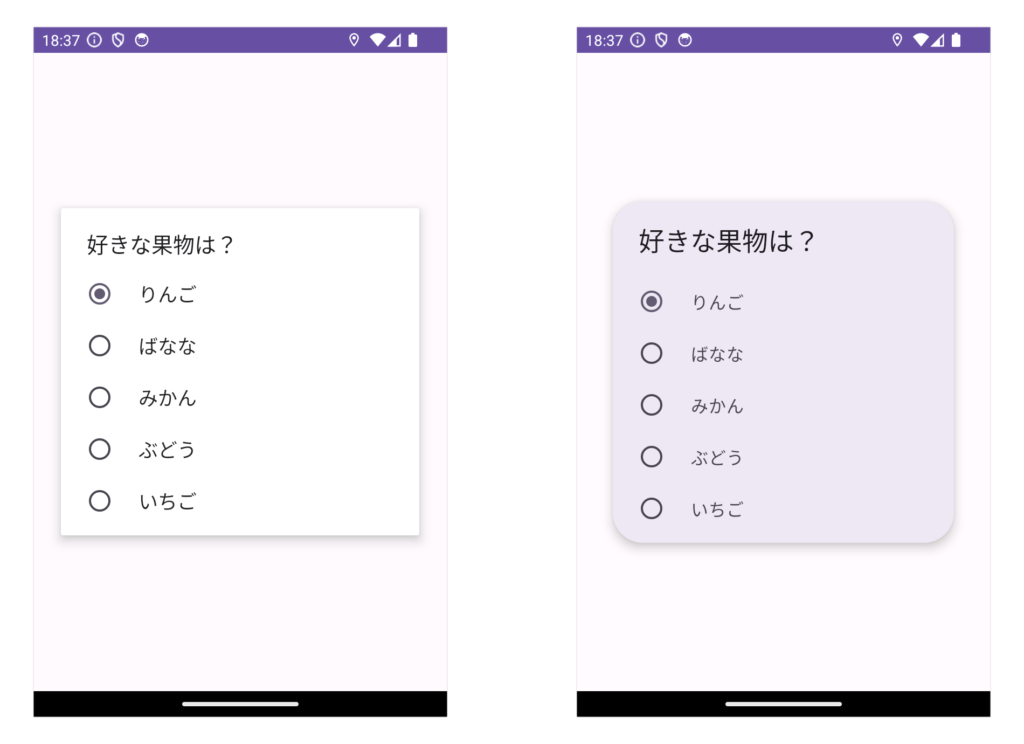
3. リスト(ラジオボタン)

4. リスト(チェックボックス)

5. 日付の選択

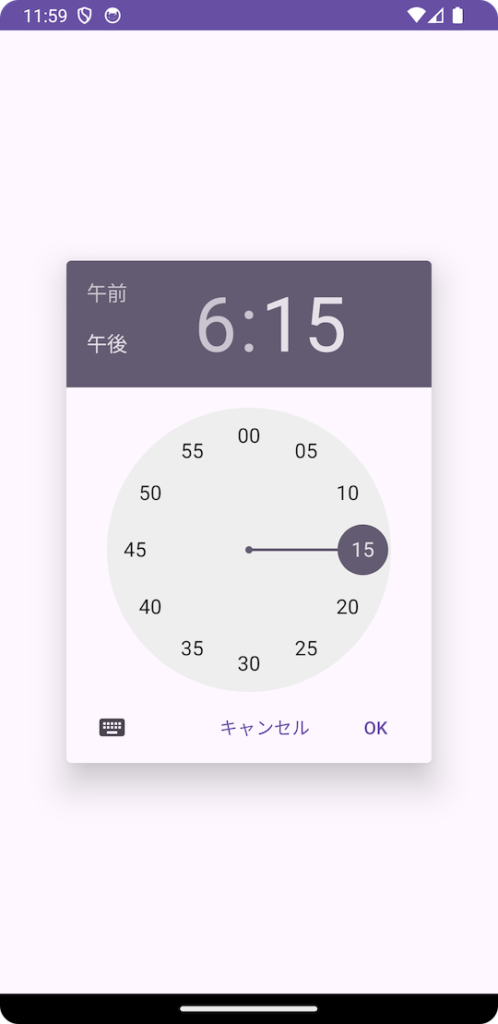
6. 時刻の選択

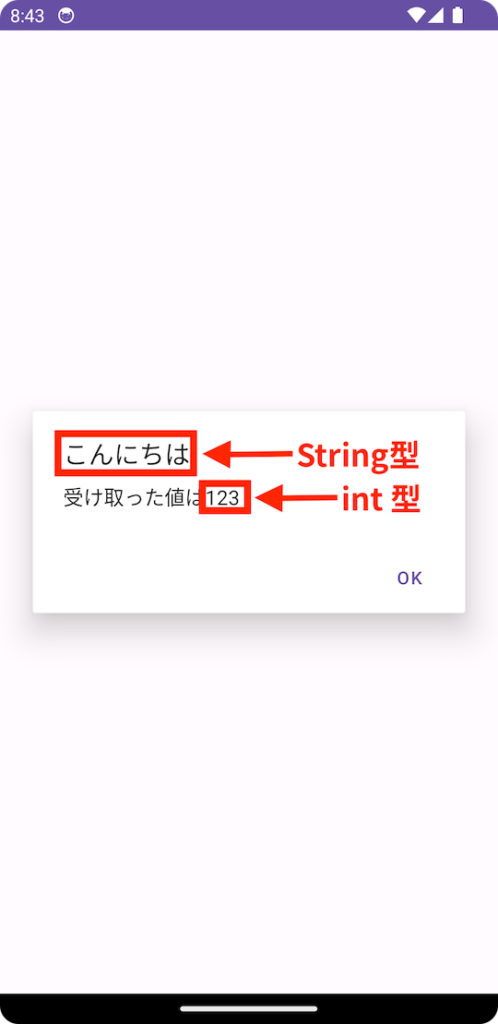
7. ダイアログに値を渡す

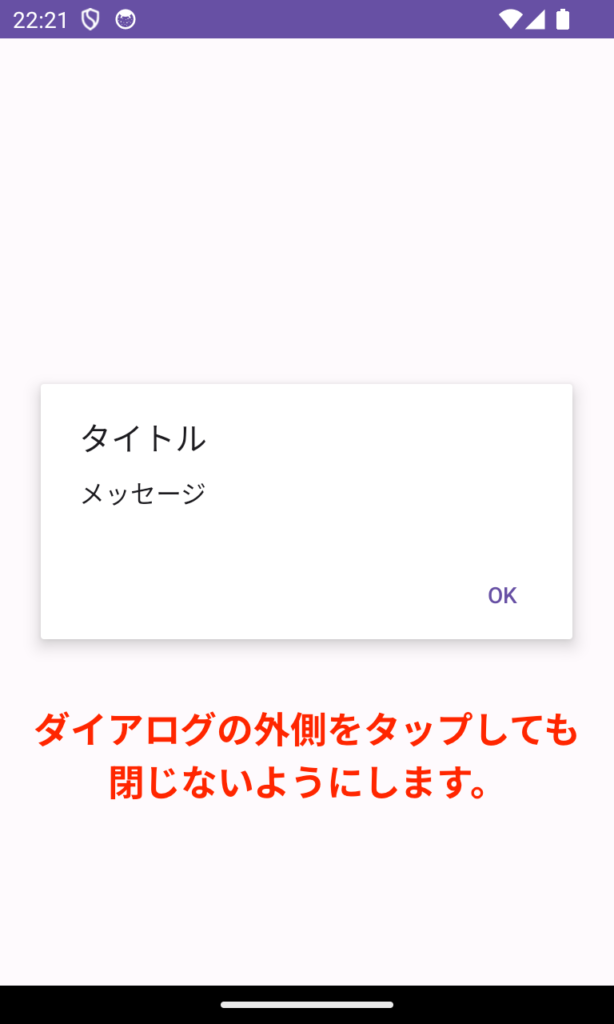
8. ダイアログを閉じないようにする

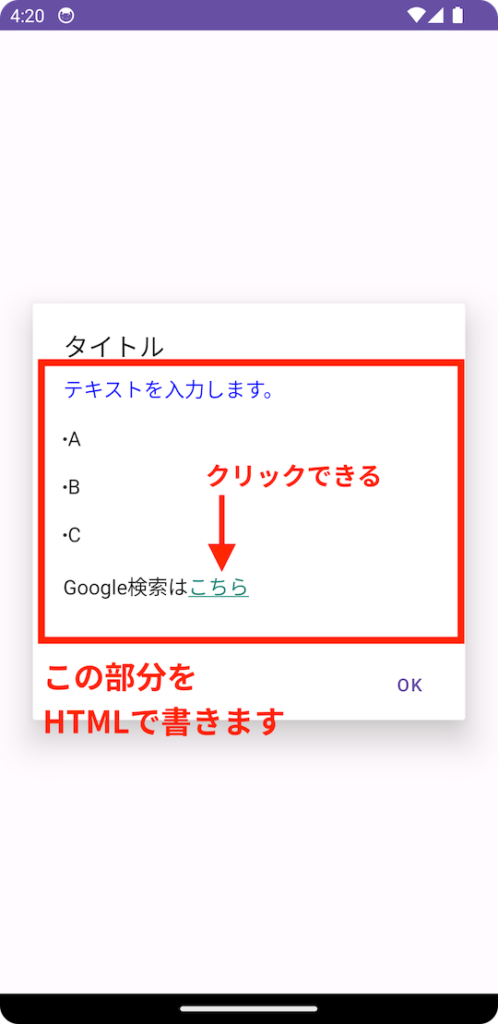
9. メッセージにHTMLを使用する

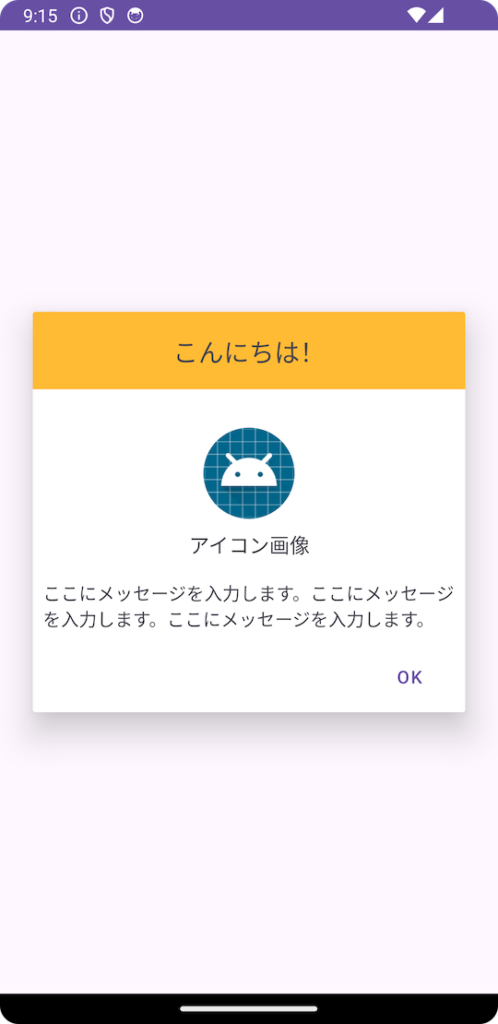
10. カスタマイズ① 画像を表示する

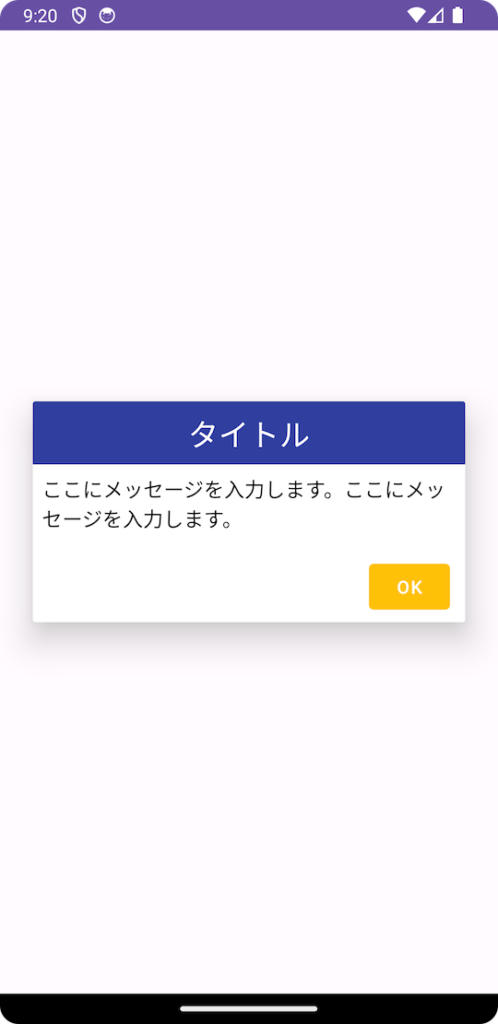
11. カスタマイズ② 文字色・文字サイズを変える

12. 全画面に表示する

Subscribe
0 Comments
古い順
ABOUT ME



